CSSのbackground-imageで左右に別々の背景画像を表示する方法
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
CSSのbackground-imageで要素の左右に別々の背景画像を表示する方法のご紹介です!
background-image自体はとても便利なプロパティでよく利用するのですが、基本的に単一の背景画像を表示したい場合に利用していました。単一の背景画像を表示するだけでも非常に便利なbackground-imageですが、今回、複数の画像を設定できないかと思い調べたところ、簡単に実装できることがわかりました。
background-imageでやりたいこと
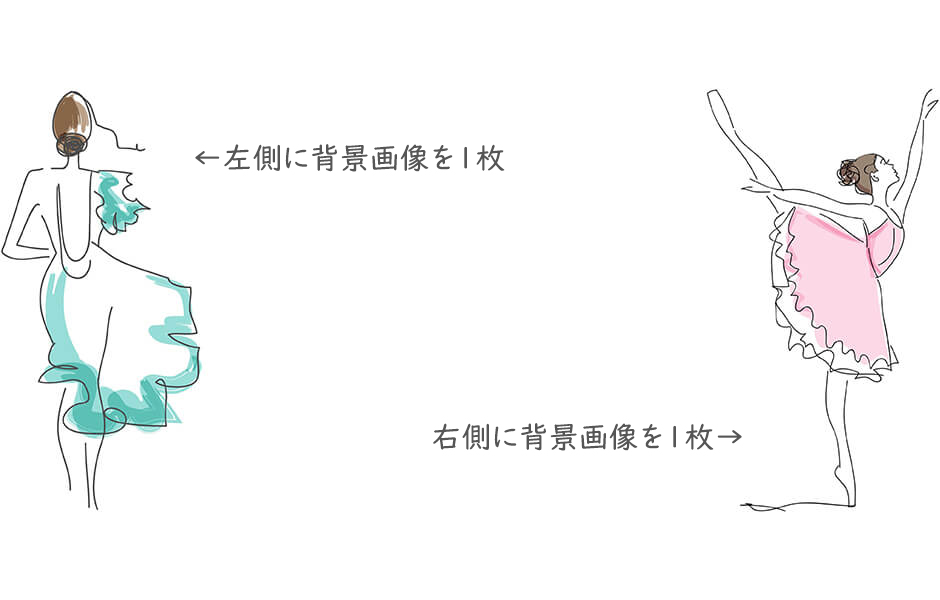
今回、background-imageでやりたいのは、左右に別々の背景画像の設定です。具体的には下記のようにしたいのです。

今回実装したいことは明確なので、いつもお世話になっているMDN先生で調べたところ、なんとbackground-imageは元々複数枚の画像を設定することができるとのことです。しかも設定方法は簡単で、プロパティに複数の値を追加していけば良いとのことです。
早速、複数の背景画像を設定してみましょう!
background-imageで左右に別々の背景画像を表示する
HTML
今回は背景を設定するだけなので、タグの中は空の状態にしておきます。
<article></article>
CSS
次にCSSです。background-imageを複数設定する場合はカンマで区切ってそれぞれの設定を追記していきます。各プロパティを設定する順番はbackground-imageで記述した順番になるように注意しましょう。もし、複数枚で同じ設定をする場合は1つだけ記述しておけば大丈夫です!
article {
background-image:
/* 1枚目の背景画像のパス */
url(https://into-the-program.com/assets/images/demo/background-image-left.jpg),
/* 2枚目の背景画像のパス */
url(https://into-the-program.com/assets/images/demo/background-image-right.jpg);
background-position:
/* 1枚目の背景画像の表示位置 */
left 20px center,
/* 2枚目の背景画像の表示位置 */
right 20px center;
background-repeat:
/* 1枚目の背景画像の設定 */
no-repeat,
/* 2枚目の背景画像の設定 */
no-repeat;
background-size:
/* 1、2枚目の背景画像の共通サイズ */
100px;
}
DEMO
上記で記述したHTMLとCSSに要素のスタイルを少し追加すると下記のようになります。
See the Pen CSS | Background-image by ryoy (@intotheprogram) on CodePen.
無事、要素の左右に別々の背景画像を表示させることができました!
本記事では左右に表示しているだけですが、他にも片側だけリピートしたり、もう1枚画像を追加して背景を全面に表示させたりすることも可能ですので、色々設定してbackground-imageで好きなように背景画像を配置できるようにマスターしましょう!
以上、CSSのbackground-imageで左右に別々の背景画像を表示する方法のご紹介でした!