【Adobe XD】テキストにグラデーションを設定する方法
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、Adobe XDでテキストにグラデーションを設定する方法をご紹介しています。

Adobe XDでテキストをグラデーションにしたいな。良い方法ないかな?
上記の疑問にお答えします。
では、解説していきます。Adobe XDでテキストにグラデーションを設定する手順
下記の操作手順の内容で進めていきます。一つ一つ手順を踏んでいけばグラデーションテキストが完成します。実際の操作画面のキャプチャも掲載していますので、説明だけでわからない場合はキャプチャを参考にしてくださいね。
操作手順
- 「テキスト」でグラデーションする文字を入力する
- 「長方形」で入力した文字より大きな長方形を作成し、文字の上に重ねる
- 「長方形」の「塗り」を選択する
- 「線形グラデーション」を選択する
- 「線形グラデーション」の色を選択する
- 「長方形」の「線」のチェックを外す
- 「テキスト」と「長方形」の重なり順を変更する(テキストが前面になるように調整)
- 「テキスト」と「長方形」を選択状態にして「交差」を選択する
- グラデーションテキストの完成
ではゆっくり進めていきましょう!

Adobe XDでテキストにグラデーションを設定する
Adobe XDでテキストにグラデーションを設定します。操作画面のキャプチャを使って解説していきます。キャプチャの番号は操作手順です。キャプチャの下の操作内容とあわせて進めていってください。
「テキスト」でグラデーションする文字を入力する

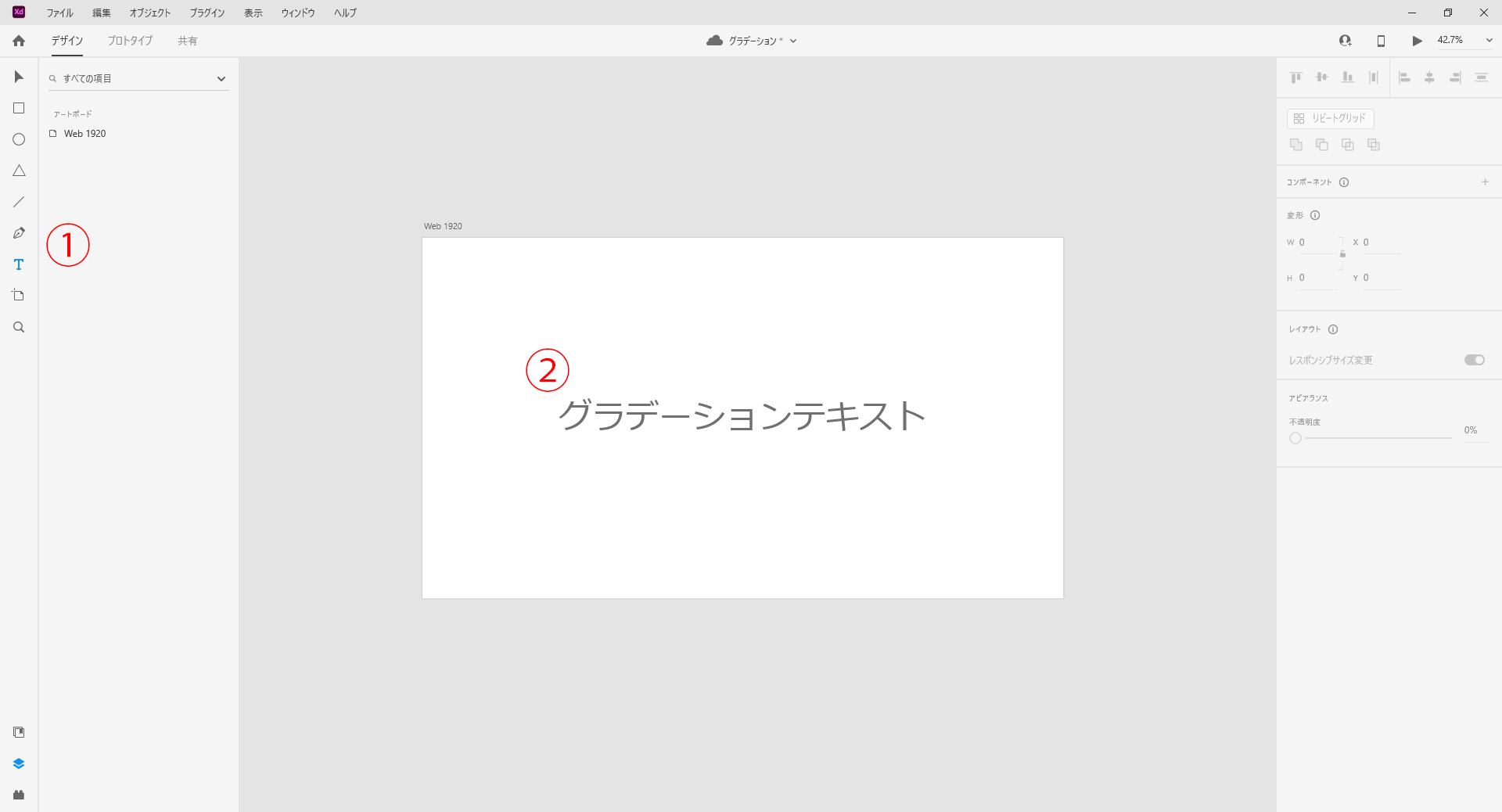
- ①ツールバーの「テキスト」を選択します。
- ②アートボード内で「テキスト」を展開し、文字を入力します。
「長方形」で入力した文字より大きな長方形を作成し、文字の上に重ねる

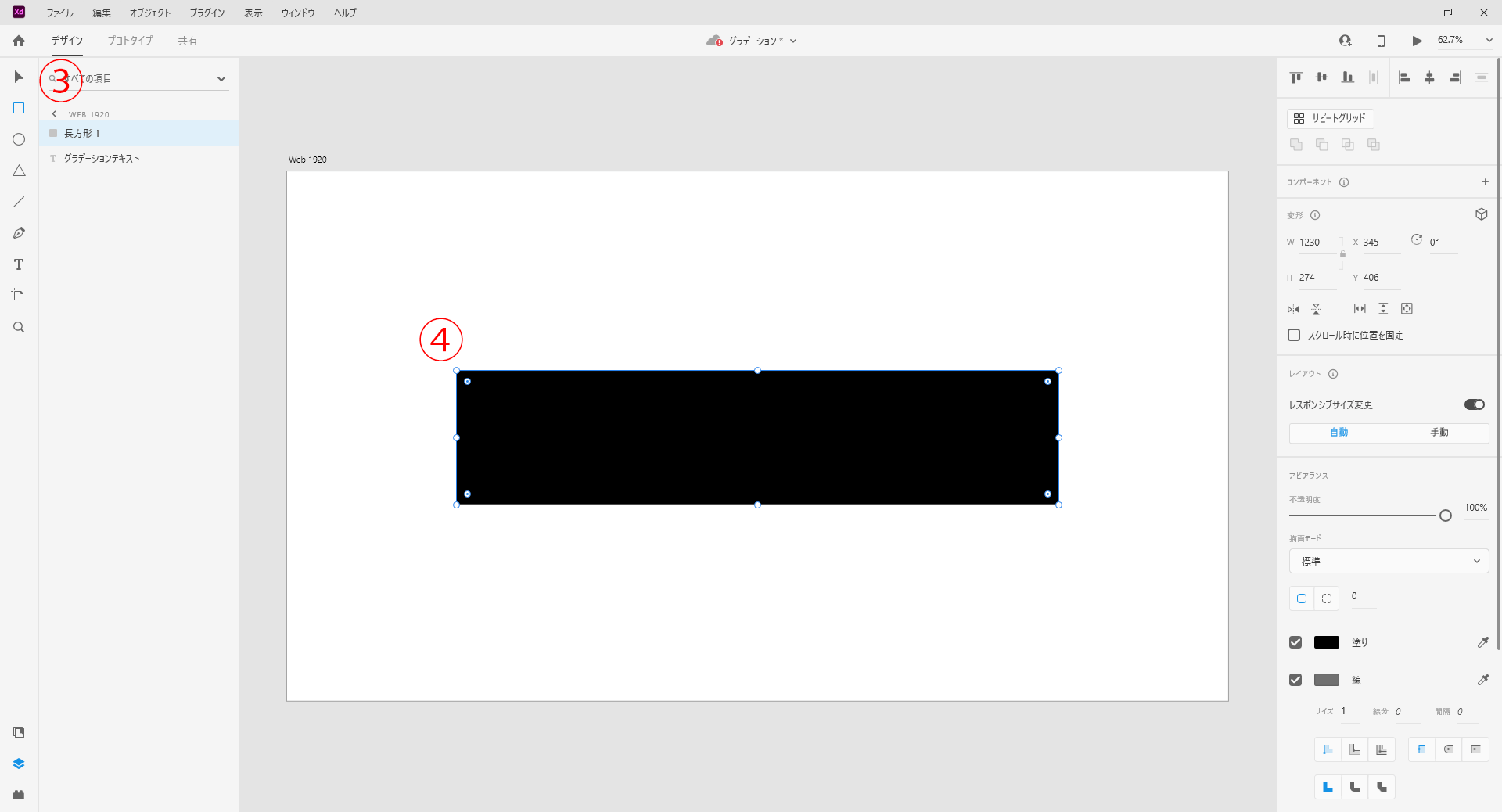
- ③ツールバーの「長方形」を選択します。
- ④手順②で入力したテキストよりも大きな長方形を作成し、文字の上に重ねます。
「長方形」の「塗り」を選択する

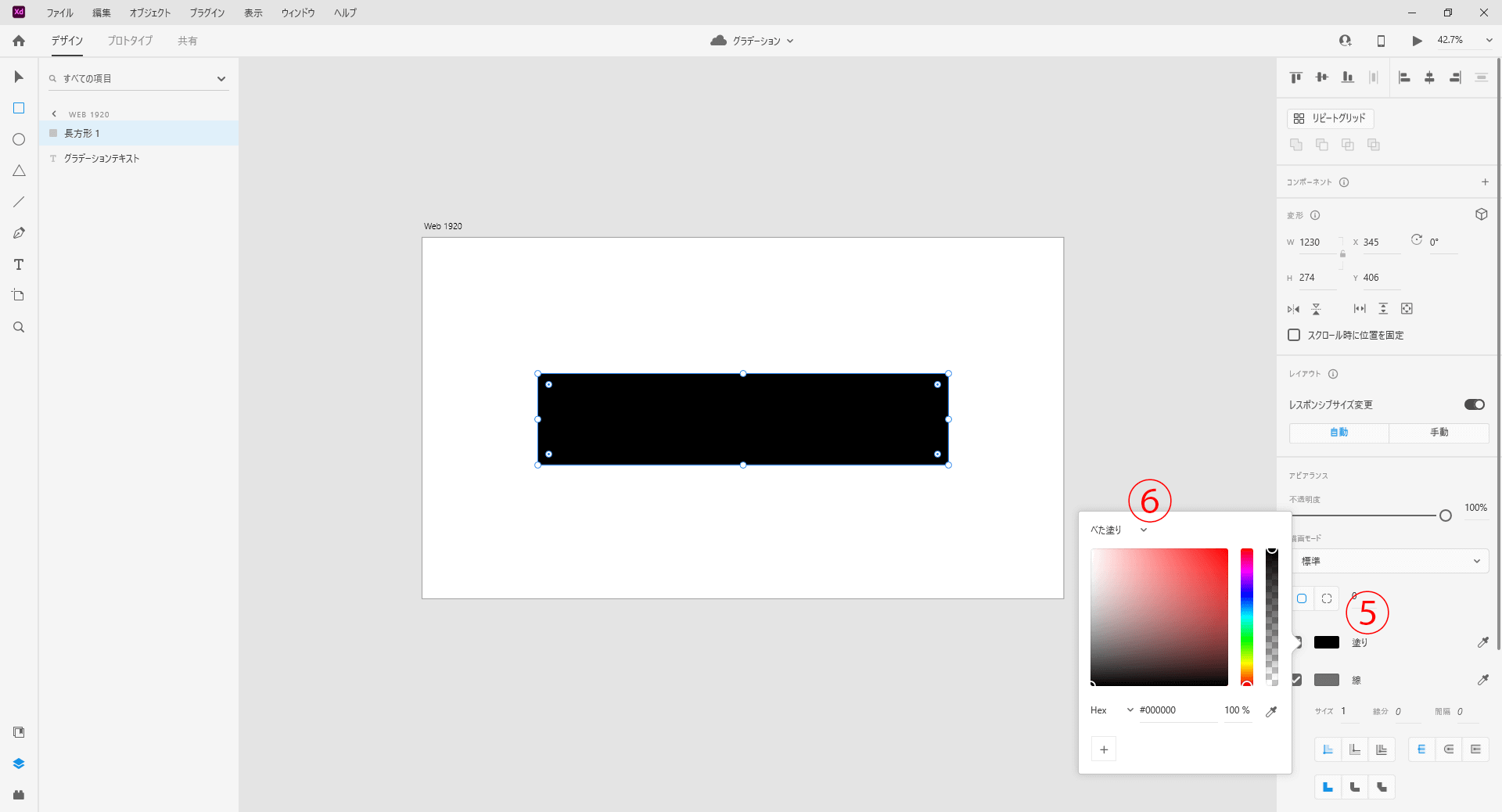
- ⑤手順④で作成した長方形のプロパティインスペクターから「塗り」を選択します。
- ⑥「塗り」のプロパティ内に左上に表示されている下向きの矢印を選択します。
「線形グラデーション」を選択する

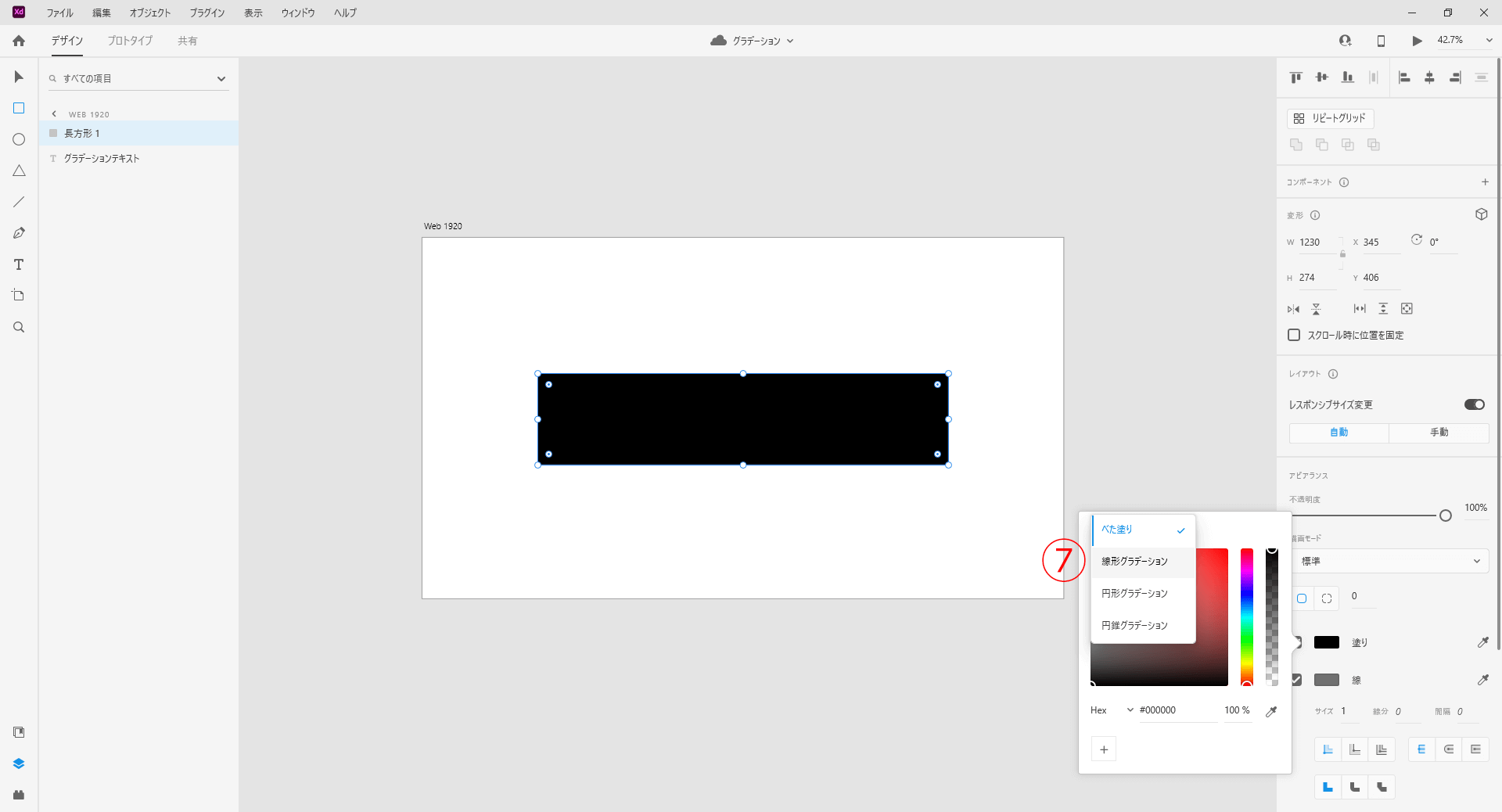
- ⑦プルダウンリストが表示されますので、「線形グラデーション」を選択します。
「線形グラデーション」の色を選択する

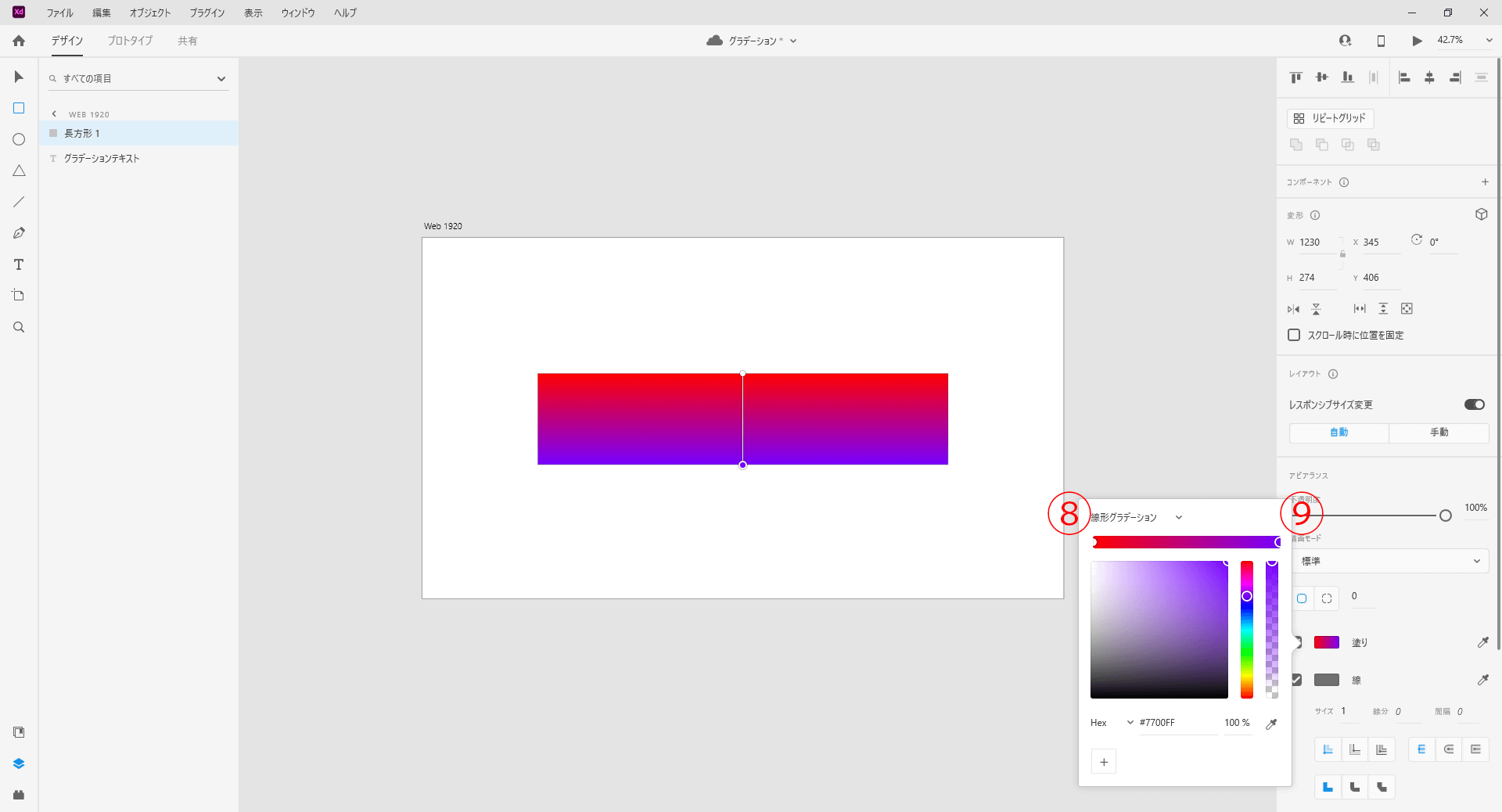
- ⑧「線形グラデーション」の開始色を選択します。
- ⑨「線形グラデーション」の終了色を選択します。
「長方形」の「線」のチェックを外す

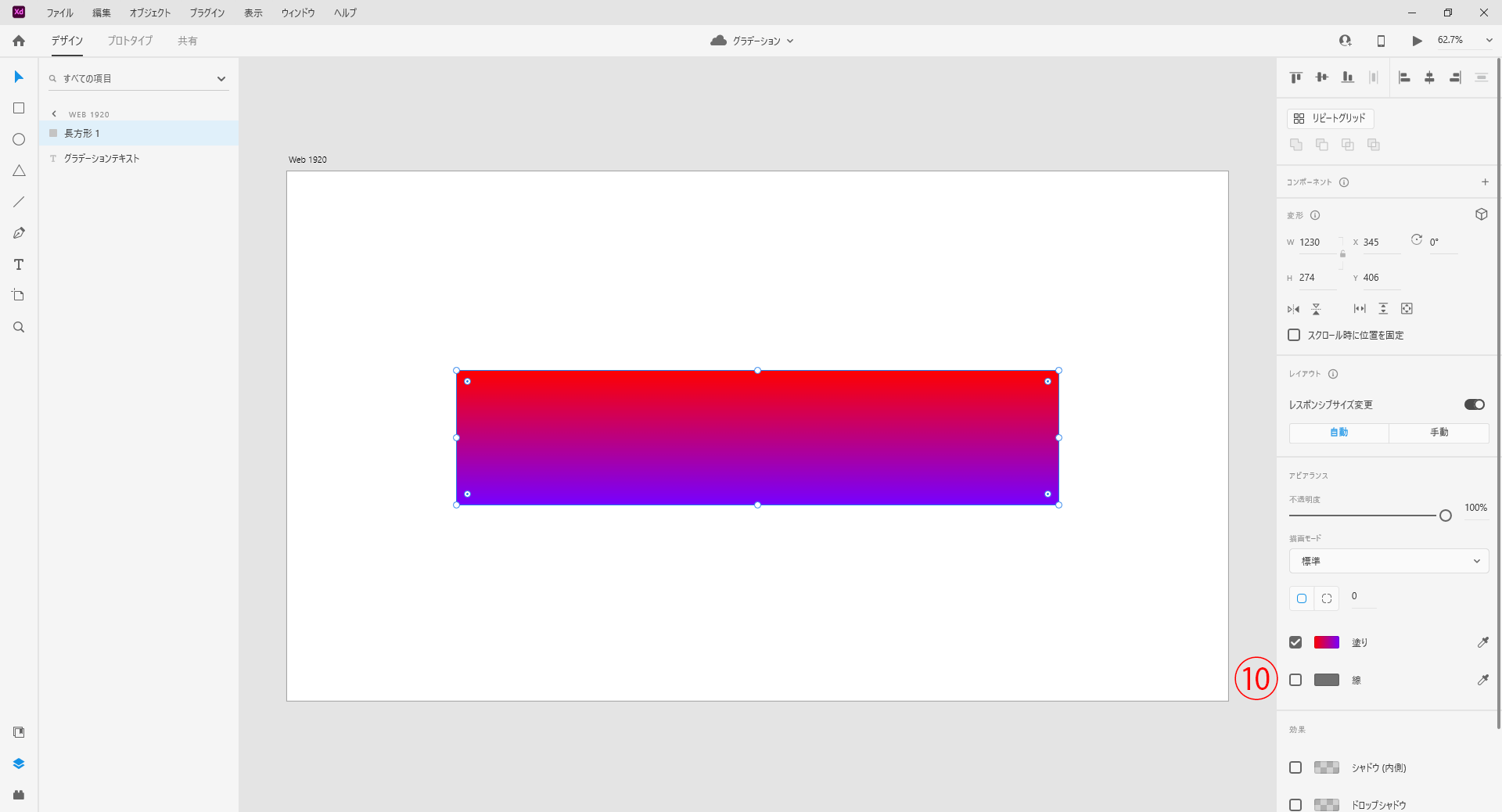
- ⑩「線」のチェックを外します。
「テキスト」と「長方形」の重なり順を変更する

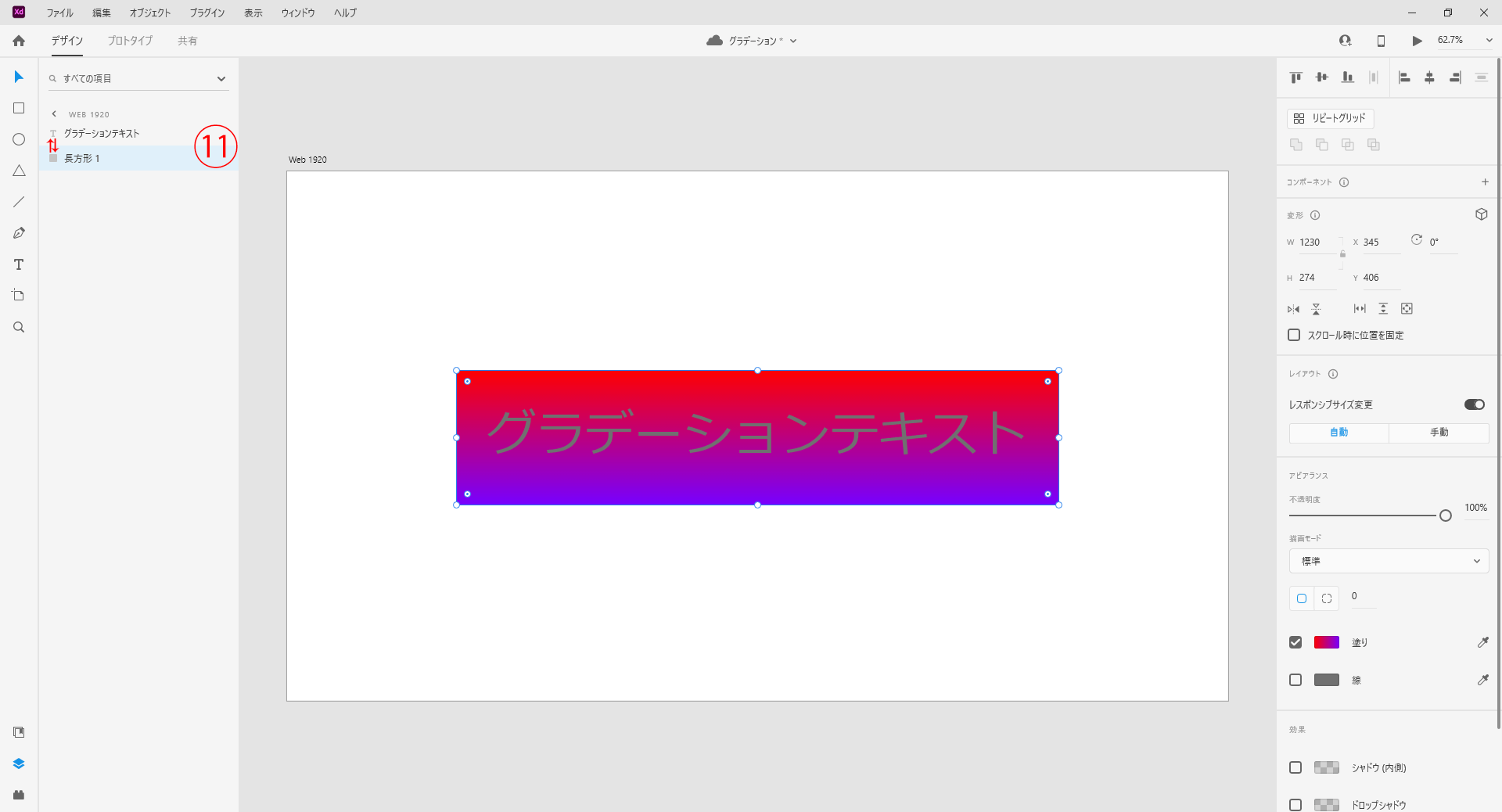
- ⑪レイヤーパネルから対象レイヤーをドラッグ&ドロップして重なり順を入れ替えます。
「テキスト」と「長方形」を選択状態にして「交差」を選択する

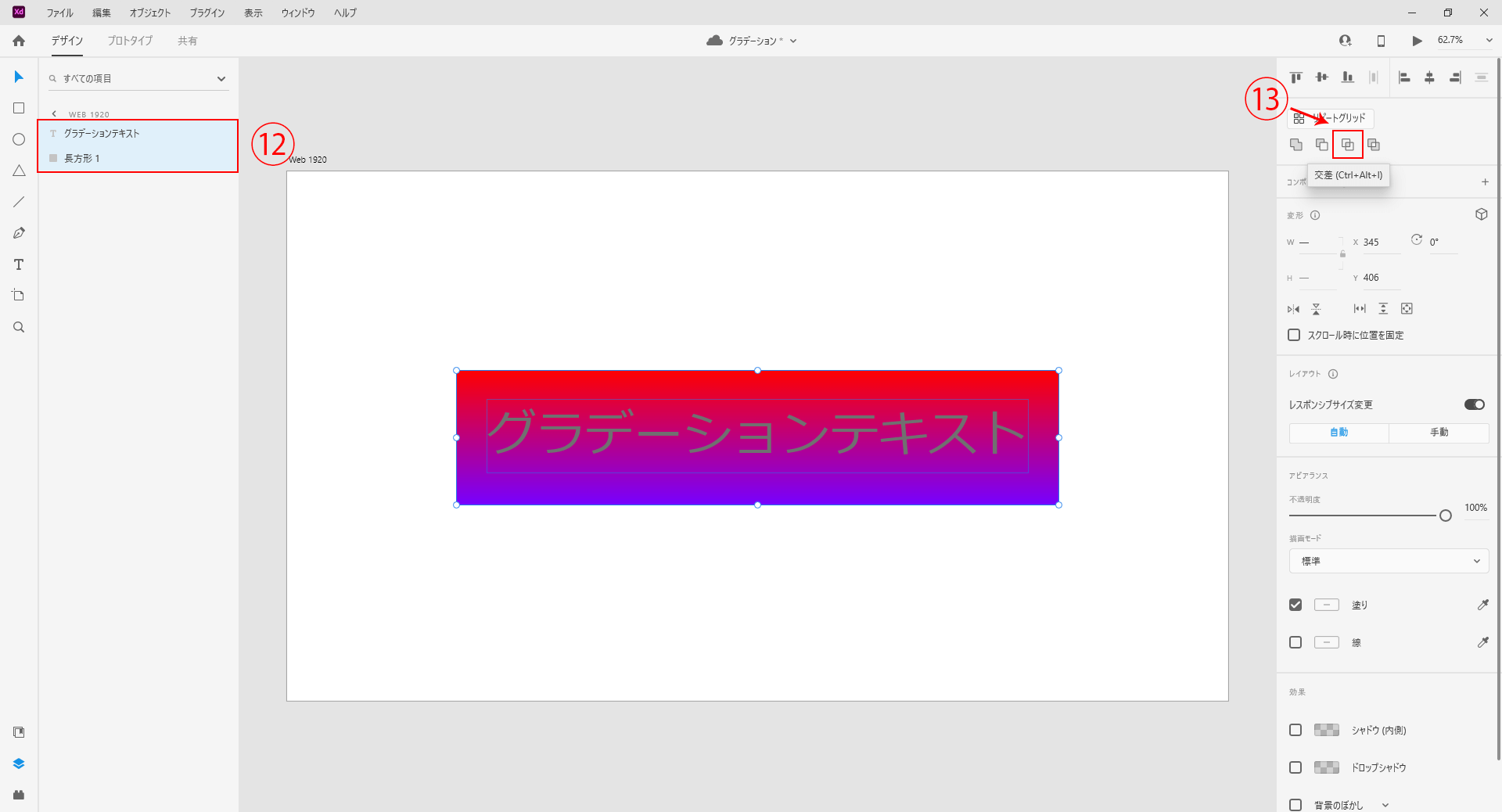
- ⑫レイヤーパネルの「テキスト」と「長方形」を選択状態にします。
- ⑬プロパティインスペクターの「交差」を選択します。
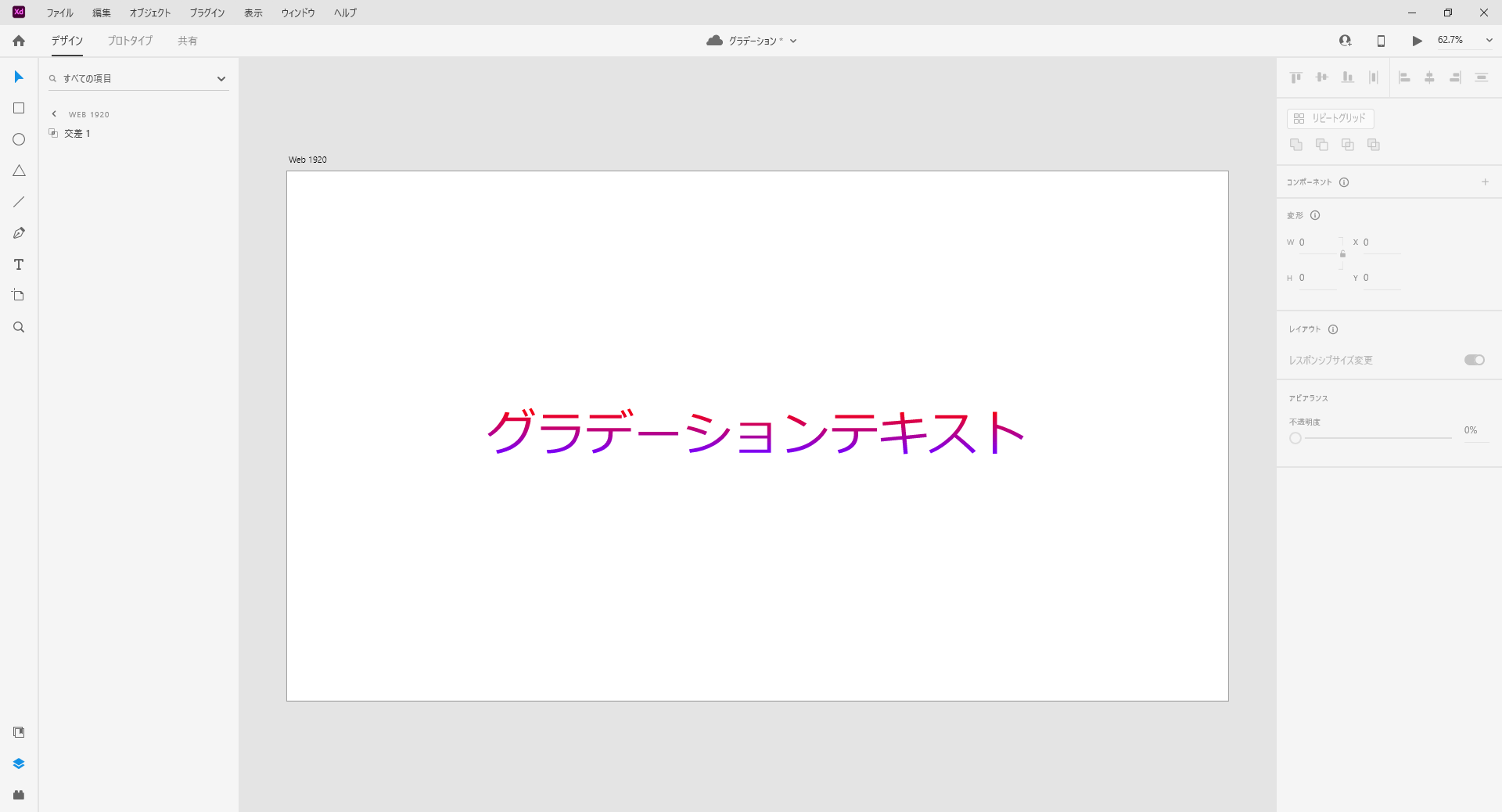
グラデーションテキストの完成

グラデーションテキストの完成です!
最後に
最近ですがWebデザインを一からさせていただく機会があり、Adobe XDを使って進めています。
Adobe XDはプロトタイプツールでワイヤーを作れるもの、といった認識を持っていましたが、シンプルなデザインであればサクサク作れる神ツールであることが判明しました。PhotoshopやIllustratorを扱いなれている方はもちろん、Adobe製品に慣れていない方でも直感的に扱える印象でしたので、デザイナーではないけれどデザインやバナーを作ってみたい!という方はぜひ触ってみてくださいね!
以上、Adobe XDでテキストにグラデーションを設定する方法のご紹介でした!











