【JavaScript/SVG】静的な図形を動かす!基本的な要素操作とアニメーション実装ガイド

- JavaScript
SVG(Scalable Vector Graphics)は、Web上で高品質なベクターグラフィッ...
続きを見る
SVG(Scalable Vector Graphics)は、Web上で高品質なベクターグラフィッ...
続きを見る
Webサイトの体感速度を最も左右する要因の一つが、JavaScriptによるDOM(Documen...
続きを見る
Webアプリケーションにおいて、ユーザーの設定や認証トークンといったデータをブラウザ側に保持し、次...
続きを見る
堅牢なWebアプリケーションを開発する上で、エラーハンドリング(例外処理)は避けて通れないテーマで...
続きを見る
JavaScriptのアプリケーションが大きくなるにつれて、コードを小さなファイルに分けて管理する...
続きを見る
モダンなJavaScript開発、特にコンポーネントベースのアーキテクチャでは、UI(表示)のロジ...
続きを見る
JavaScriptにおける日付と時刻の処理は、常に開発者にとって最もトリッキーな課題の一つでした...
続きを見る
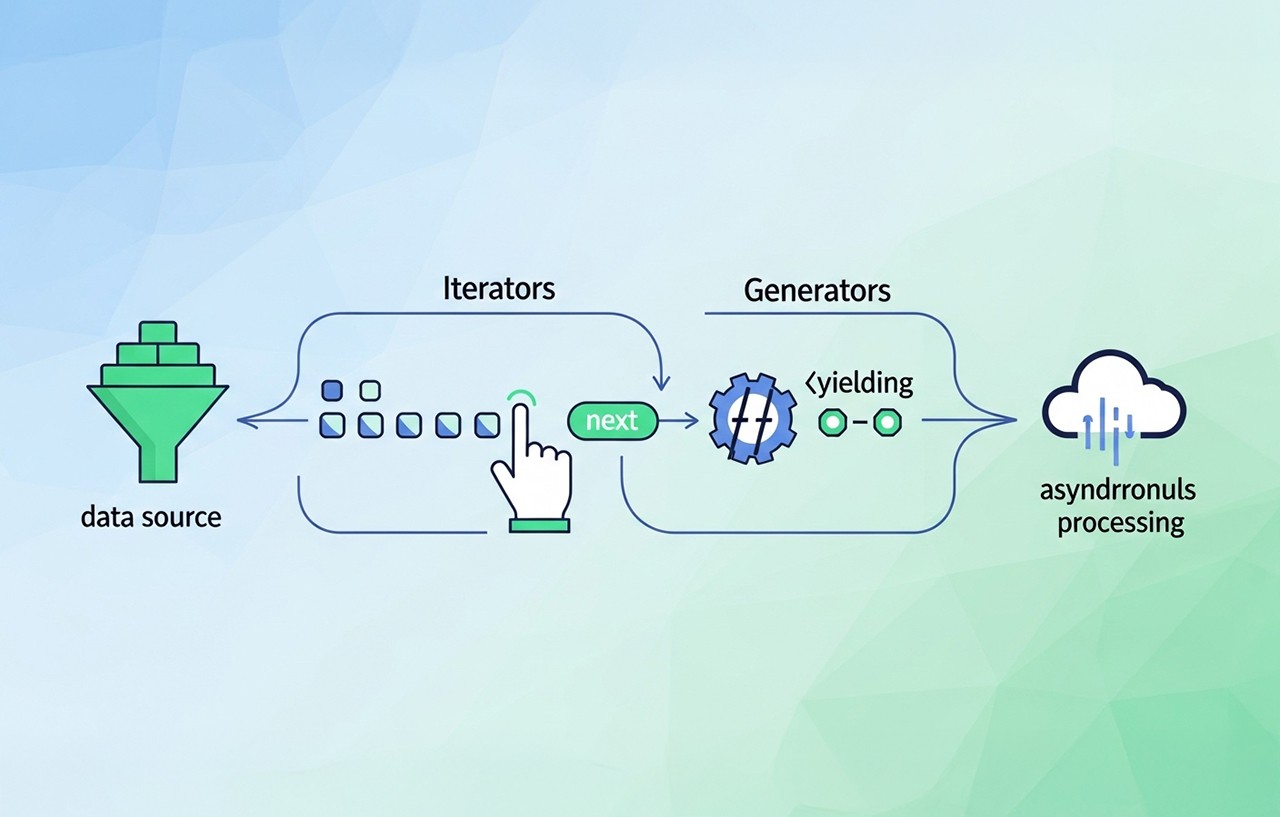
モダンJavaScriptにおいて、配列や文字列といったデータの集合を扱う際に、その要素を一つずつ...
続きを見る
JavaScriptで配列やオブジェクトを扱う際、要素のコピー、結合、特定のプロパティの抽出といっ...
続きを見る
従来のJavaScriptでは、API通信などの非同期処理を行う際、Promiseの.then()...
続きを見る
モダンなJavaScript開発において、「データが変更されたら、自動で画面を更新する」というリア...
続きを見る
前回の記事では、scrollやresizeといったイベントの連発を制御するためのDebounceと...
続きを見る
本記事では、Webサイトのパフォーマンスを低下させる最大の原因の一つである、イベントの連発を制御す...
続きを見る
本記事では、WordPressでカテゴリーページやアーカイブページで表示中のカテゴリースラッグを取...
続きを見る
本記事では、HTMLのtemplate要素の基本的な使い方と使用例をご紹介しています。 [b...
続きを見る