【JavaScript】クリップボードのテキストをコピー・ペーストする【Clipboard API】
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、JavaScriptのClipboard APIを使って、ユーザーのクリップボードのデータをコピー&ペーストする方法をご紹介しています。

JavaScriptからクリップボードにコピペするにはどうすればいいんだろう?
上記の疑問にお答えします。
では、解説していきます。JavaScriptのクリップボード操作について
JavaScriptでクリップボードを操作する場合、これまでは、document.execCommand()が使用されてきました。document.execCommand()は直感的にクリップボードができるメソッドで、現在でも有効なブラウザ(メソッドが動くブラウザ)はありますが、セキュリティに問題があり、2022年現在は非推奨のメソッドになっています。今後JavaScriptから削除される見込みです。
参考:https://developer.mozilla.org/ja/docs/Web/API/Document/execCommand
なのでこれからクリップボードを使った処理を組み込む場合、document.exeCommand()代替として新しく追加されたClipboard APIを使用することになりますが、Clipboard APIの使用には若干慣れが必要ですので、ここではClipboard APIの概要と簡単なサンプルを用いて使い方をご紹介していきたいと思います。
Clipboard APIについて
Clipboard APIは、クリップボードのコマンド (切り取り、コピー、貼り付け) に応答する機能や、システムクリップボードの非同期の読み取りや書き込みを行う機能を提供します。クリップボードの内容へのアクセスは、 Permissions API によって制限されています。ユーザーの許可がなければ、クリップボードの内容の読み取りや変更は許可されません。
引用元:https://developer.mozilla.org/ja/docs/Web/API/Clipboard_API
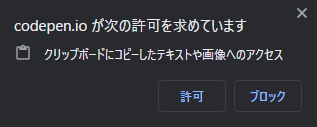
上記引用の通り、Clipboard APIはクリップボードを操作する機能を提供するAPIです。基本的にこれまで使用していたdocument.execCommand()とできることは同じですが、ユーザーの許可がなければ内容の読み取り等ができない点が、大きな違いとなります。実行時に下記のようにユーザーにアクセス許可を求めるポップアップが表示されますので、実装の際に検討が必要になるかと思います。

Clipboard APIでできること
Clipboard APIは、大きく分けて2つのインターフェースを提供します。
- Clipboard
- ClipboardEvent
それぞれ詳しくご紹介していきます。
Clipboard
Clipboardは、クリップボードのデータやテキストを読み書きするメソッドを提供します。メソッドは下記の通りです。各メソッドは、Promiseオブジェクトを介して処理されます。
| メソッド | 内容 |
|---|---|
| read() | クリップボードから任意のデータを取得します。 |
| readText() | クリップボードからテキストを取得します。 |
| write() | クリップボードに任意のデータを書き込みます。 |
| writeText() | クリップボードにテキストを書き込みます。 |
ClipboardEvent
ClipboardEventは、イベントリスナーで扱うことができるクリップボードのイベントです。イベント名から直感的に使用することができます。
| イベント | 内容 |
|---|---|
| cut | cutイベントは切り取り操作を実行したときに発生します。 |
| copy | copyイベントはコピー操作を実行したときに発生します。 |
| paste | pasteイベントは貼り付け操作を実行したときに発生します。 |
上記のインターフェースを利用することで、クリップボードのデータの操作が可能となります。
Clipboard APIでテキストをコピー・ペーストする
Clipboard APIでテキストをコピー・ペーストするサンプルを作成してみます。テキストデータとなりますので、ClipboardのreadText()とwriteText()でスクリプトを組み込んでいきます。前項で触れたようにClipboardのメソッドはPromiseオブジェクトを返すため、then()で成功時と失敗時の処理をします。
HTML
<div id="app">
<dl>
<dt>コピー:</dt>
<dd><input class="copy" type="text" value="Into the Program" readonly></dd>
<dt>ペースト:</dt>
<dd><input class="paste" type="text" value="" readonly></dd>
</dl>
</div>
JavaScript
//input.copyの値をクリップボードにコピーする
const copyToClipboard = ()=>{
let text = document.querySelector('.copy').value;
navigator.clipboard.writeText(text)
.then(
success => alert('テキストのコピーに成功?'),
error => alert('テキストのコピーに失敗?')
);
};
//input.pasteの値にクリップボードのテキストを代入する
const pasteFromClipboard = ()=>{
navigator.clipboard.readText()
.then(
clipText => document.querySelector('.paste').value = clipText
);
};
//コピーのイベントリスナー
document.querySelector('.copy').addEventListener('copy', copyToClipboard, false);
//ペーストのイベントリスナー
document.querySelector('.paste').addEventListener('paste', pasteFromClipboard, false);
実行結果
See the Pen 7579 by ryohei (@intotheprogram) on CodePen.
これでクリップボードにテキストをコピー・ペーストすることができます。
最後に
Clipboard APIはPromiseオブジェクトを返すためデータの取扱いに少し慣れが必要ですが、使い慣れさえすらば安全にユーザーのクリップボードのデータにアクセスすることができます。今後はdocument.execCommand()の代わりに使用していくことが予想されますので、いまから使い方を覚えておくと良いかもしれませんね。
以上、JavaScriptのClipboard APIでクリップボードのテキストをコピー・ペーストする方法のご紹介でした!