【jQuery】【Datepicker】日付表示部分に要素を追加する
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、jQueryのDatepickerで日付表示部分に要素を追加する方法をご紹介しています。

jQueryのDatepickerで日付表示部分に要素を追加したいな。良い方法ないかな?
上記の疑問にお答えします。
では、解説していきます。本記事でやりたいこと
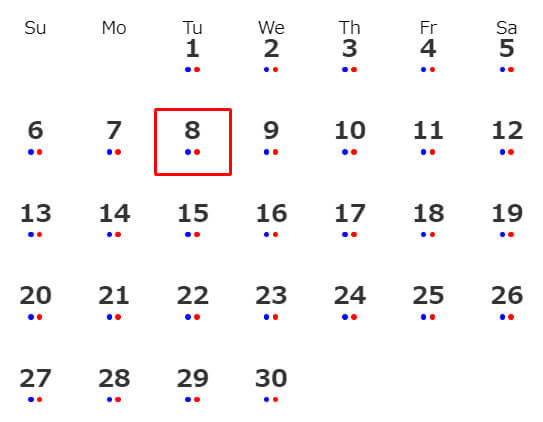
Datepickerの日付表示部分に任意の要素を追加します。追加する要素は何でも良いのですが、本記事では下記画像の日付表示部分(赤枠内)にある赤と青の丸い要素を追加する方法を解説しています。

実際にはバックエンドと連携して日付部分に予定を表示したり、フラグによってアイコンを表示したりすることになりますが、ここではフロントエンド部分の日付表示部分に要素を表示するところまでご紹介できればと思います。
準備編
Datepickerを動かすための準備をしていきます。
DatepickerはjQuery上で動作するプラグインです。Datepickerを動作させるために、事前にjQuery本体とjQuery UIのスクリプトファイルを読み込んでおく必要があります。jQuery UIはjQuery上で実装することができるUIがまとまったライブラリです。jQuery UIの中に本記事で使用するDatepickerが含まれています。
動作確認のため、CDNでスクリプトファイルを読み込みます。テスト段階ではCDNで問題ないですが、CDNはリンク切れのリスクがあるため、本番環境で構築する場合はローカルにファイルをダウンロードして読み込むようにしましょう。
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.6.1.js"></script> <!-- jQuery UI --> <script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
上記スクリプトを読み込み、HTMLに下記を追加します。
<div id="datepicker"></div>
実行するとDatepickerが表示されます。
See the Pen Untitled by ryohei (@intotheprogram) on CodePen.
以上でDatepickerを動かすための準備は完了です。次項では実際にDatepickerの日付表示部分に要素を追加していきます。
日付表示部分に要素を追加する
下記は日付表示部分に要素を追加するスクリプトです。HTMLは前項のものを使用しています。
jQuery
//日付表示部分に要素を追加する関数
const addElements = ()=>{
//td要素の末尾にdiv要素を追加
$('.ui-datepicker-calendar tbody tr td').each(function() {
$(this).append('<div>');
});
//icon--blue内のdiv要素の末尾に要素を追加
$('.icon--blue').each(function() {
$(this).find('div').append('<span class="icon icon--blue"></span>');
});
//icon--red内のdiv要素の末尾に要素を追加
$('.icon--red').each(function() {
$(this).find('div').append('<span class="icon icon--red"></span>');
});
}
//Datepicker初期化
$("#datepicker").datepicker({
dateFormat: 'yy-mm-dd',
//日付表示後に発生するイベント
beforeShowDay: ()=>{
let addClassName = '';
addClassName += 'icon--blue ';
addClassName += 'icon--red ';
//日付のtd要素にaddClassNameのclassを追加する
return [true, addClassName];
},
//月切替時に発生するイベント
onChangeMonthYear: ()=>{
setTimeout(addElements, 0);
},
//日付選択時に発生するイベント
onSelect: ()=>{
setTimeout(addElements, 0);
}
});
//読み込み時に関数実行
addElements();
実行結果は下記の通りです。日付表示部分に青色と赤色の要素が追加されています。
実行結果
See the Pen Untitled by ryohei (@intotheprogram) on CodePen.
補足
上記スクリプトでは、下記イベント発生時にsetTimeoutでaddElements関数を実行しています。
- onChangeMonthYear
- onSelect
理由としては、月切替や日付選択のイベントが発生すると、Datepickerが再描画されるため、再描画の後に再度addElements関数を実行して要素を追加しています。軽い処理であれば問題なさそうですが、多少なりとも端末に負荷がかかるため、処理内容によっては代替案を検討した方が良いかもしれませんね。
最後に
本記事では、Datepickerの日付表示部分に力技で要素を追加しました。Datepickerのドキュメントを読んだ限りでは要素を追加するプロパティやメソッドは用意されていないようでしたが、もう少しスマートに実現する方法はありそうな気がしています。他に良い案があれば追記する形でご紹介できればと思います!
以上、jQueryのDatepickerで日付表示部分に要素を追加する方法のご紹介でした!