Atomでタブとスペースを変換する方法
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
複数のエンジニアでウェブサイトを制作する場合、最初に規約に目を通してコーディングをスタートするのが一般的かと思います。ただ、複数のエンジニアが関わると、規約があってもインデントの付け方には慣れや癖がありますので、タブとスペースの混在はある程度発生します。その際にタブからスペースへ、スペースからタブへ変換するのですが、Atomではタブ⇔スペースの変換がデフォルトで用意してあります。ページ内のタブとスペースを一発で変換することができますので、その方法をご紹介したいと思います!
コマンドパレットを開く
コマンド・パレットはAtomの機能をコマンド入力で呼び出すことができる機能です。一部を入力するだけでコマンドの候補が表示されるため、コマンドの一部を覚えておくだけで効率的にコマンドを利用することができます。
コマンドパレットはメニューの「表示」から開くことができますが、下記のショートカットでも開くことができます。
Windows
Ctrl + Shift + p
Mac
Command + Shift + p
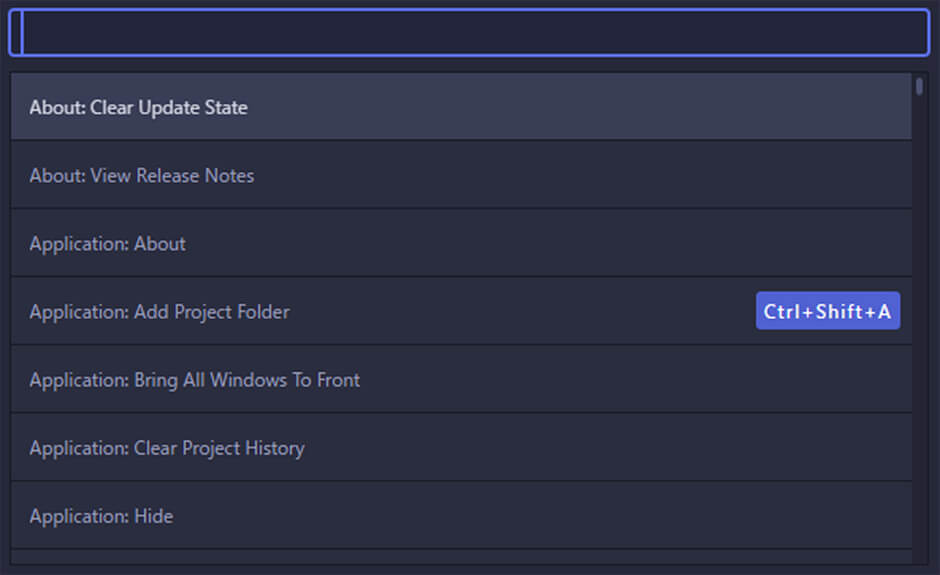
ショートカットを入力すると下記画像のようなウィンドウが表示されます。こちらがコマンドパレットになります。

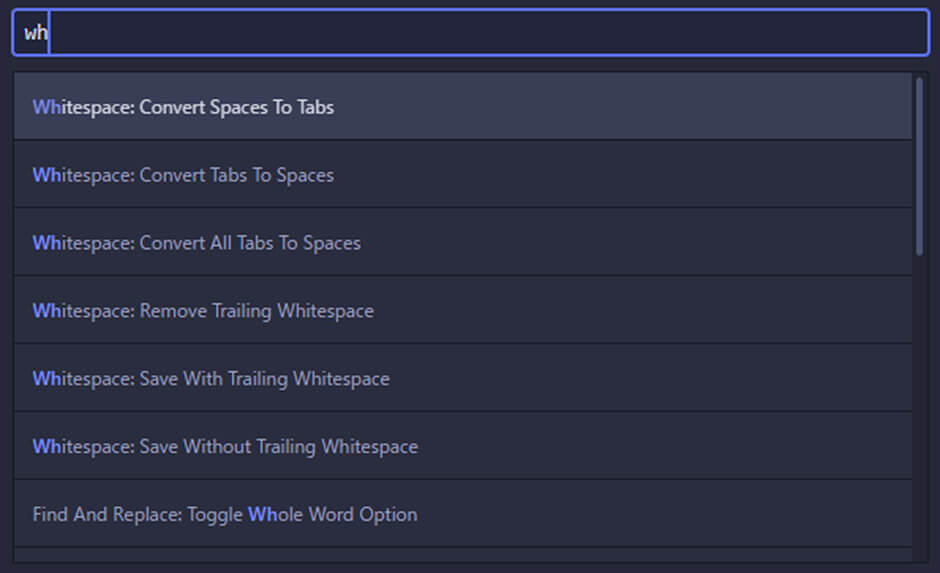
では早速、コマンドを入力してみましょう!開いたコマンドパレット上で「wh」と入力してください。

「wh」と入力するとコマンドの候補がずらりと表示されます。Whitespaceから始まるコマンドが空半関連のコマンドになります。このコマンドを利用してタブからスペース、スペースからタブの変換を行います。
タブをスペースに変換する
タブをスペースに変換する場合は下記のコマンドを実行します。
Whitespace: Convert Tabs To Spaces
上記コマンドを実行すると、タブがスペースに変換されます。注意点として、上記コマンドはタブが連続で入力されていると一つのタブとして処理されるようです(私のエディタ設定が影響している可能性があります...)。例としては下記のように変換されます。
//Before(Tabs)
<div>
<div>
<div>
<div>
</div>
</div>
</div>
</div>
//After(Spaces)
<div>
<div>
<div>
<div>
</div>
</div>
</div>
</div>
一つのタブ入力につきスペースに変換したい場合は下記のコマンドを実行します。
すべてのタブをスペースに変換する
すべてのタブをスペースに変換する場合は下記のコマンドを実行します。
Whitespace: Convert All Tabs To Spaces
上記を実行すると下記のように変換されます。
//Before(Tabs)
<div>
<div>
<div>
<div>
</div>
</div>
</div>
</div>
//After(Spaces)
<div>
<div>
<div>
<div>
</div>
</div>
</div>
</div>
スペースをタブに変換する
スペース入力をタブに変換する場合は下記のコマンドになります。
Whitespace: Convert Spaces To Tabs
インデントはコードの内容を追う上で大事な要素となります。コーディング規約はプロジェクトごとに異なりますので、最後にスペースとタブを変換する癖をつけておくと良いかもしれませんね!
以上、Atomでタブとスペースを変換する方法のご紹介でした!