【CSS】マウスオーバーでテキストが上下に分かれるアニメーション
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
CSSでテキストが上下に分かれるマウスオーバーアニメーションのご紹介です。
テキストが上下に分かれる、というと文字だけではイメージが難しいと思いますので、まずは下記のデモをご覧いただき、テキストにマウスを乗せてみてください。
See the Pen
Text Hover Animation | CSS by ryoy (@intotheprogram)
on CodePen.
「Into the Program」と書かれたテキストにマウスカーソルを合わせると、テキストが真ん中の位置で上下に分かれて動いたかと思います。本記事では上記のアニメーションの実装方法をご紹介できればと思います。
では、解説していきます。上下に分かれる要素を作成する
まずは上下に分かれる要素を作成します。下記のようなHTMLになります。
HTML
<div class="word">
<span class="mask">
<span>Into the Program</span>
</span>
<span class="mask">
<span>Into the Program</span>
</span>
</div>
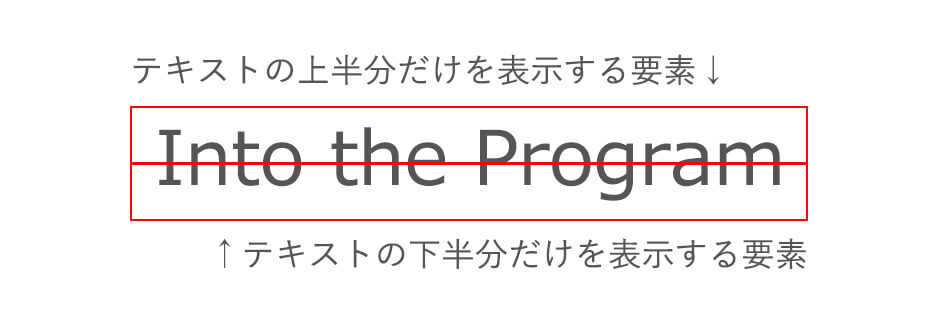
なぜ同じテキストを持つ要素を二つ用意したかと言いますと、下記のイメージで実装するからです。

上記でいうところの「mask」がマウスオーバーした際に上下に分かれる要素になります。一つ目の「mask」はテキストの上半分だけを表示し、二つ目の「mask」はテキストの下半分だけを表示するようにします。こうすることで、上下に分かれるテキストを実現しています。
続いて作成したHTMLにCSSでスタイルを定義していきます。
要素にスタイルを定義する
CSSは下記の点を意識して作成します。
- テキストの親要素「.word」の高さは実際のテキストの高さを指定する(開発ツール等で確認)
- 下半分のテキストを表示する要素の位置を調整する
コメントにも記載しておりますので、そちらをご参照いただければと思います。
CSS
.word {
width: 600px;
//実際のテキストの高さを指定
height: 48px;
font-size: 3em;
}
.word .mask {
position: relative;
display: block;
width: 100%;
height: 50%;
color: #fff;
transition: all .3s;
overflow: hidden;
}
.word .mask span {
position: absolute;
top: 0;
left: 0;
width: 100%;
text-align: center;
}
.word .mask:last-child span {
//下半分のテキスト表示位置を調整(top: -100%でも可)
transform: translateY(-50%);
}
//マウスオーバー時の動きを設定
.word:hover .mask:first-child {
transform: translateY(-5px);
}
.word:hover .mask:last-child {
transform: translateY(5px);
color: #007db9;
}
以上が実際に使用するスタイルです。本記事でご消化したHTMLと組み合わせると、冒頭のデモのようなマウスオーバーアニメーションになるかと思います。
最後に
本記事ではテキストが上下に分かれるアニメーションをご紹介しましたが、transitionやtransformの関数を組み合わせることで色々な動きを付けることができるかと思います。ぜひ色々な内容を組み合わせて他にないユニークなアニメーションを実現していただければと思います。
以上、CSSでマウスオーバーでテキストが上下に分かれるアニメーションの作成する方法のご紹介でした!



















