【JavaScript】Fetch APIでJSONデータを取得する
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、JavaScriptのFetch APIでJSONデータを取得する方法をご紹介しています。

JavaScriptのFetch APIでJSONデータを取得したいんだけど、どうすればいいんだろう?
上記の疑問にお答えします。
では、解説していきます。Fetch APIの概要
これまで非同期通信処理を実装する場合はjQueryのAjaxを使用してきました。JavaScriptのXMLHttpRequestを使用する方法では複雑かつ長い記述になってしまうため、敬遠してた部分もあります。フロント側でjQueryを使用していなくても、非同期通信が必要な場合はAjaxのためだけにjQueryを読み込む事例もありました。(懐かしいな~)
しかし、Fetch APIの登場で、JavaScriptでも簡単に非同期通信が実装できるように!
そんな便利なFetch APIですが、難しそうだなというイメージが先行して手を出すことに躊躇している方もいらっしゃると思います。実際に触ってみるととても使いやすいAPIであることがわかっていただけるはずですので、まずは基本的なJSONデータの取得方法から試してみましょう。
Fetch APIとは
Fetch APIは、XMLHttpRequestと似たような機能を持つAPIです。非同期通信によりデータを送受信することができます。
MDNには下記のように記載されています。
Fetch API には (ネットワーク越しの通信を含む) リソース取得のためのインターフェイスが定義されています。XMLHttpRequest と似たものではありますが、より強力で柔軟な操作が可能です。
引用元:https://developer.mozilla.org/ja/docs/Web/API/Fetch_API
XMLHttpRequestと似たものですが、より柔軟に、より操作しやすくなったと認識していただければと思います。
Fetch APIの対応ブラウザ
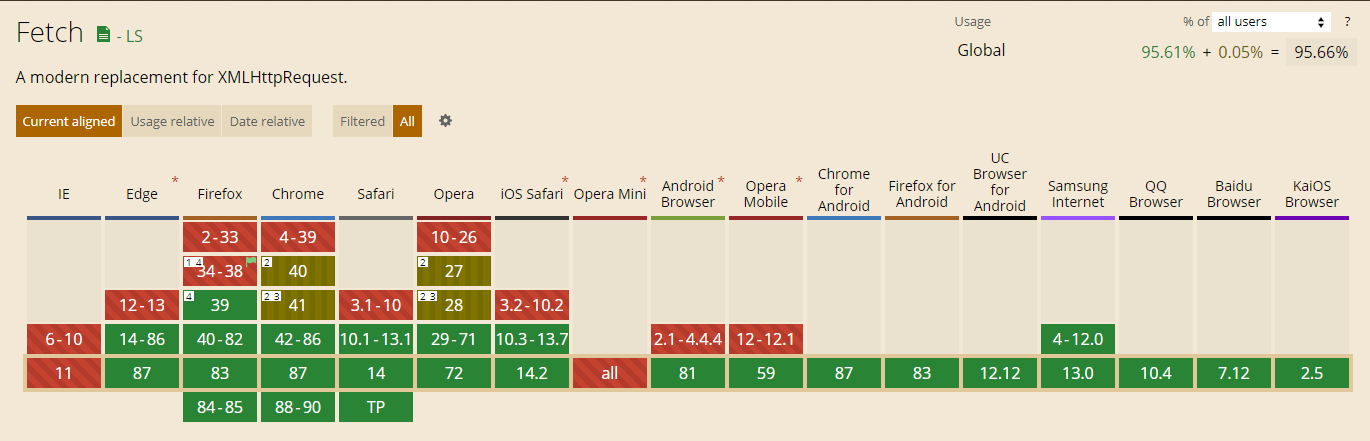
Can I useというHTMLやJavaScriptなどの各ブラウザの対応状況を確認することができるサイトです。実際に非同期通信に使用するfetchメソッドの対応状況を確認してみます。

最新のブラウザであれば問題なく対応しています。IEとOpera Miniは対応していないようです。Opera Miniは基本的にスルーで問題ないですが、日本で公開するサイトであればIE11を無視するわけにはいきませんね……
IE11を考慮するとfetch使えなくない?
と思った方もいらっしゃると思いますが、大丈夫です。fetchにはポリフィルが用意されています。万歳!
ポリフィルでIE11に対応できる
ポリフィルというのは、新しい機能が実装されていないブラウザでも新しい機能を使用できるようにするコードを指します。fetchメソッドにはポリフィルがありますので、古いブラウザでも機能を利用することができます。下記のサイトから取得できますので、ドキュメント内で読み込んでご利用ください。
では実際にFetch APIでJSONデータを取得してみます。
Fetch APIの使い方
Fetch APIでデータを取得する前に、fetchメソッドの基本的な使い方をご紹介します。
fetchメソッドの基本的な使い方
下記はシンプルなfetchメソッドの使用例です。urlに指定したリソースをテキスト形式で取得します。
fetch(url, options) //1
.then(response => response.text()) //2
.then(data => { //3
console.log(data);
});
コメントに記載した番号部分の処理内容を説明します。
fetchメソッドで指定されたリソース(url)の非同期通信結果をResponseオブジェクトを含むPromiseオブジェクトで返すthenメソッドでPromiseオブジェクト経由で渡されたResponseオブジェクトを処理する(上記ではtextメソッドで応答データを文字列として取得)- 渡された応答データ(上記では
textメソッドで取得した文字列)を処理する
少々複雑に思われるかもしれないですが、やっていることはとても単純です。
- 非同期通信開始
- レスポンスのデータ取り出し
- データをページに反映
この辺はfetchメソッドでは必ず記述することになりますので、まとめて覚えておくと良いかもしれません。
optionsにリクエストのオプションを指定することもできます。下記は指定可能なオプション一覧です。実際にfetchメソッドで処理を構築する際にオプションは入念に調べることになります。なのでここではこんなものがあるんだな~くらいに流し見てくださいね。
指定可能なオプション
| method | GET/POSTなどのリクエストメソッドを指定(デフォルトはGET) |
|---|---|
| headers | リクエストヘッダーを指定(Headersオブジェクト参照) |
| body | リクエスト本体を指定(FormDataやURLSearchParamsなど) |
| mode | リクエストモードを指定(cors,、no-cors、 same-originなど) |
| credentials | 機密情報を送信する際のルールを指定 |
| cache | キャッシュモードを指定(キャッシュモード参照) |
| redirect | リダイレクトの処理を指定(follow、manualなど) |
| referrer | USVStringでリクエストのリファラーを指定。同一のオリジンのURL、about:client、空文字列のいずれかを指定 |
| referrerPolicy | リファラポリシーを指定(no-referrer、same-origin、originなど) |
| integrity | 取得するリソースのハッシュ値を指定(integrity属性) |
以上がfetchメソッドの基本的な使い方です。
では実際にFetch APIでJSONデータを取得してみます。
Fetch APIでJSONデータを取得する
といっても上記のサンプルでご紹介した内容とほぼ同じです。Responseオブジェクトからデータを取得する部分をtextメソッドからjsonメソッドに変えるだけです。それでJSONデータを取得することができます。
下記にサンプルを用意しました。実行すると、本記事に関するJSONデータを取得することができます。公開している情報ですので練習用に使用していただいても大丈夫です。
let url = 'https://into-the-program.com/wp-json/wp/v2/posts/6129';fetch(url)
.then(response => response.json())
.then(data => {
console.log(data);
});
以上でFetch APIでJSONデータを取得することができます。
最後に
Fetch APIのおかげでJavaScriptでも簡単に非同期通信を実装することができるようになりました。jQueryもまだまだ現役のですが、fetchメソッドを使った方法も知っておくと臨機応変に対応できます。非同期通信のライブラリとしてaxiosがありますが、そちらについてはまた別の機会にご紹介できればと思います。
以上、JavaScriptのFetch APIでJSONデータを取得する方法のご紹介でした!