【Sal.js】スクロールアニメーションを簡単実装!JavaScriptで動作する超軽量ライブラリの使い方
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、JavaScript(Vanilla JS)のSal.jsというライブラリを使って、簡単にスクロールアニメーションを実装する方法をご紹介しています。

JavaScript(Vanilla JS)のライブラリで簡単にスクロールアニメーションを実装したいな。良いライブラリないかな?
上記の疑問にお答えします。
では、解説していきます。Sal.jsとは
Sal.jsは、JavaScript(Vanilla JS)で開発されたライブラリです。用途はシンプルで、スクロールアニメーションを実装するためのライブラリです。Scroll Animation Libraryの頭文字を取ってSalという名前になったようです。最終更新は2021年5月ですが、まだまだ現役で使うことができるライブラリとなっています。
私が考える特長としては、下記の4点が挙げられます。
- ライブラリが超軽量(CSS + JSで約10KB)
- JavaScript(Vanilla JS)のため依存がない
- 導入がとにかく簡単
- アニメーションの種類が豊富
- HTMLだけでカスタマイズ可能
スクロールアニメーションを実装するだけであれば、完璧なライブラリです。
Sal.jsをインストールする
Sal.jsを利用するための準備をします。HTMLファイルにCSSとJavaScriptを読み込方法と、NPM等のパッケージマネージャでインストールする方法を掲載していますので、環境に合わせてご準備ください。
HTMLにファイルを読み込む
HTMLファイルにlinkタグとscriptタグを使ってライブラリファイルを読み込みます。
Sal.jsのライブラリはGitHubに公開されています。下記URLからライブラリファイル一式をダウンロードしてください。
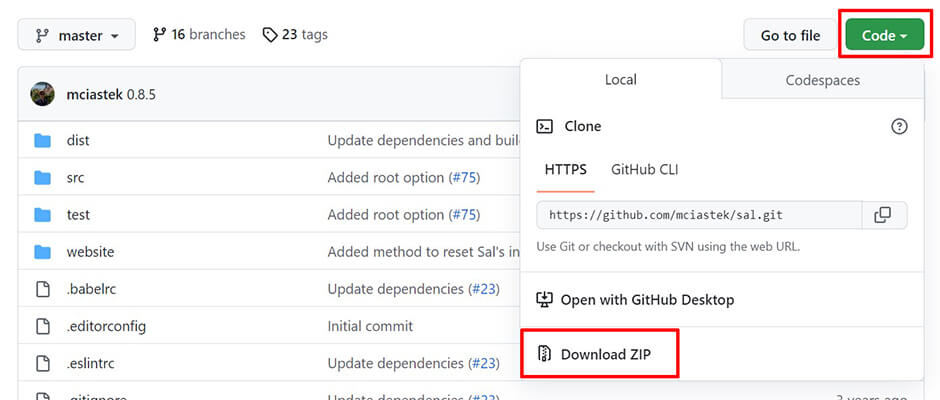
ライブラリファイル一式は、URLの遷移先でCodeと表示された緑色のボタンを選択し、Download ZIPからダウンロードすることができます。

ダウンロードした圧縮ファイルを展開すると、sal-masterというフォルダが表示されます。多くのファイルが内包されていますが、使用するファイルは下記の2つです。
//CSS /sal-master/dist/sal.css //JS /sal-master/dist/sal.js
上記ファイルをHTMLファイルに追加し、Sal.jsを初期化します。
HTMLにタグを追加する
<!doctype html>
<html>
<head>
<!-- CSS -->
<link rel="stylesheet" href="/path/to/css/sal.css">
</head>
<body>
...
<!-- JS -->
<script src="/path/to/js/sal.js"></script>
<script>
//Sal.js 初期化
sal();
</script>
</body>
</html>
以上で準備完了です。
パッケージマネージャでインストールする
パッケージマネージャを使用している方は、下記からインストール・インポートしてください。
インストール
// npm $ npm install --save sal.js // yarn $ yarn add sal.js
JavaScript インポート
// ES6
import sal from 'sal.js'
// CommonJS
var sal = require('sal.js')
CSS インポート
// Webpack @import '~sal.js/sal.css'; // その他 @import './node_modules/sal.js/dist/sal.css';
Sal.jsの使い方
前項でSal.jsを使用するための準備ができましたので、実際にSal.jsを使ってスクロールアニメーションを実装してみます。
Sal.jsはカスタムデータ属性(data属性)を使って、アニメーションを実行する要素を指定します。例えば、デフォルト設定のスクロールアニメーションを追加する場合は下記のようにします。
HTML
<div class="box" data-sal="fade">BOX</div>
上記を複数並べて少しスタイルを追加すると、簡単に下記のようなアニメーションを実装することができます。
See the Pen Untitled by ryohei (@intotheprogram) on CodePen.
埋め込み内でスクロールすると、ビューポートに入った要素がフェードアニメーションで表示されます。簡単にスクロールアニメーションを実装することができます。
Sal.jsをカスタマイズする
Sal.jsは、デフォルトの状態でも簡単にきれいなスクロールアニメーションを実装することができますが、アニメーションの種類や長さ、遅延などを詳細に指定することができます。
アニメーションの設定
Sal.jsでは、カスタムデータ属性(data属性)を追加することで、アニメーションの長さや遅延、イージングを指定することができます。
追加できるカスタムデータ属性は下記の通りです。
| 属性名 | 詳細 |
|---|---|
| data-sal-duration | アニメーションの長さを指定することができます。 範囲:200~2000ミリ秒 |
| data-sal-delay | アニメーションの遅延を指定することができます。 範囲:5~1000ミリ秒 |
| data-sal-easing | アニメーションのイージングを指定することができます。 参照:https://easings.net/ |
上記をHTMLに追加すると、下記のように属性が並びます。
<div
class="box"
data-sal="fade"
data-sal-duration="1000"
data-sal-delay="500"
data-sal-easing="easeOutQuad"
>BOX</div>
要素に属性と値を追加するだけでアニメーションに任意の動きを付けることできるため、CSSやJavaScriptを修正する必要がないのはかなり便利ですね。
ただ、こちらの方法でアニメーションの長さや遅延を指定すると、指定できる値の範囲に制限があります。長さであれば200~2000ミリ秒、遅延であれば5~1000ミリ秒です。もし、範囲以上の秒数が指定したい場合は、style属性を使って、CSSのカスタムプロパティの値を上書きして実現することができます。
<div
class="box"
data-sal="fade"
style="--sal-duration: 3s; --sal-delay: 2s; --sal-easing: easeOutQuad;"
>BOX</div>
こちらの方法を使用することが多いため、覚えておくと良いかもしれません。
アニメーションの種類
Sal.jsでは、アニメーションに指定することができるアニメーションの種類が複数用意されています。これまではfadeを指定していましたが、fade以外にも下記のアニメーションを指定することができます。
| 種類 | 詳細 |
|---|---|
| fade | フェードアニメーション 参考:https://codepen.io/intotheprogram/pen/poZYPXW |
| slide-up | スライドアップアニメーション 参考:https://codepen.io/intotheprogram/pen/oNMVwXr |
| slide-down | スライドダウンアニメーション 参考:https://codepen.io/intotheprogram/pen/zYLbzvM |
| slide-left | スライドレフトアニメーション 参考:https://codepen.io/intotheprogram/pen/MWBxoKG |
| slide-right | スライドライトアニメーション 参考:https://codepen.io/intotheprogram/pen/VwBRWew |
| zoom-in | ズームインアニメーション 参考:https://codepen.io/intotheprogram/pen/VwBRWaw |
| zoom-out | ズームアウトアニメーション 参考:https://codepen.io/intotheprogram/pen/mdjowEV |
| flip-up | フリップアップアニメーション 参考:https://codepen.io/intotheprogram/pen/eYjXRzL |
| flip-down | フリップダウンアニメーション 参考:https://codepen.io/intotheprogram/pen/mdjowrP |
| flip-left | フリップレフトアニメーション 参考:https://codepen.io/intotheprogram/pen/ZEjPypj |
| flip-right | フリップライトアニメーション 参考:https://codepen.io/intotheprogram/pen/abjMwmM |
11種類のアニメーションが用意されているため、サイトのイメージに合ったアニメーションを実装することができそうですね。
その他オプション
その他にもいくつか追加可能なオプションが用意されています。詳しくは開発者のドキュメントに記載がありますので、そちらをご参照いただければと思います。
最後に
JavaScriptでスクロールアニメーションを実装する場合、独自で組むのも難しくはないですが、細かい調整が必要になった場合に工数がかかってしまうことが多い印象です。その点、Sal.jsのライブラリを使用すれば、簡単にアニメーションの種類や長さ等を変更することができますし、その場でアニメーションを変更してクライアントや上長に確認してもらうことができるため、構築もスムーズに進めることができるかと思います。スクロールアニメーションを実装を検討している方、ぜひ一度使ってみてくださいね。
以上、Sal.jsでスクロールアニメーションを簡単実装!JavaScriptで動作する超軽量ライブラリの使い方のご紹介でした!