【jQuery】モーダルウィンドウ
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
モーダルウィンドウとは
モーダルウィンドウは、同一ページ内でコンテンツの上に重ねて表示されるコンテンツになります。用途としては、ユーザに注意を促すための文言を記載したり、選択肢を提示したり、簡易的なフォームを設置したりと様々です。必要に応じてコンテンツを表示させることができるため、デザインを損なわずに情報を伝えることができるため、ウェブサイトはもちろん、OSやアプリケーションでも用いられていますね。
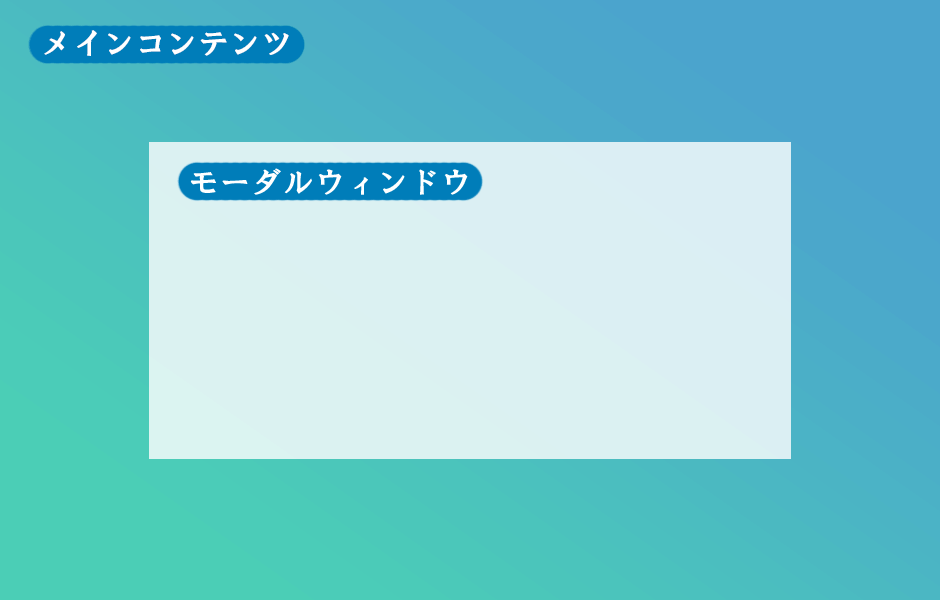
一例ですが、下記画像のようなものがモーダルウィンドウになります。メインコンテンツの上に重なる形で表示される要素がモーダルウィンドウと呼ばれています。

モーダルウィンドウは、一般的に下記のような処理の流れで実装されるかと思います。
モーダルウィンドウの処理の流れ
- トリガーとなるボタンをクリックする
- オーバーレイで背景を表示する
- モーダルウィドウを表示する
- モーダルウィンドウを閉じる
上記の処理の流れに従って、表示部分はHTML、CSSで、処理部分はjQueryを使って実装してみます。
モーダルウィンドウを実装する
HTML
HTMLでは、モーダルウィンドウを開く際のトリガーとなるボタンと、オーバーレイの背景、それからコンテンツ部分を記述します。最初にモーダルウィンドウで表示するコンテンツ部分からコーディングしておき、jQueryで切り替える処理を加える方法が良いかと思います。
<button type="button" id="modal-open">OPEN</button> <div id="modal-bg"></div> <div id="modal-window"> <!-- ここにコンテンツ --> </div>
CSS
CSSでは、上記で記述したHTMLにスタイルを定義します。下記はサンプルとなりますので、参考程度にとどめていただければと思います。
#modal-bg {
position: fixed;
top: 0;
left: 0;
display: none;
width: 100%;
height: 100vh;
background-color: rgba(0, 0, 0, 0.5);
}
#modal-window {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
display: none;
width: 90%;
height: 300px;
max-width: 500px;
padding: 20px;
background-color: #fff;
}
JS
最後にjQueryで処理を記述します。モーダルウィンドウの開閉処理になります。下記ではfadeIn、fadeOutでアニメーションを実装していますが、displayをon/offするclassを作って、キーフレームでアニメーションすると色々な変化がつけられるかと思います。もし、このままご利用になられる場合は、変数に代入しているセレクタを変更していただければ環境に応じて動作します。bodyのoverflowについては、モーダルウィンドウが開いてる場合にスクロールバーを非表示にするために記述しています。
$(function(){
var modalBg = $('#modal-bg');
var modalOpen = $('#modal-open');
var modalWindow = $('#modal-window');
modalOpen.on('click', function(){
modalBg.fadeIn();
modalWindow.fadeIn();
$('body').css('overflow', 'hidden');
});
modalBg.on('click', function(){
modalBg.fadeOut();
modalWindow.fadeOut();
$('body').css('overflow', 'auto');
});
});
DEMO
上記を実装した場合のデモになります。「OPEN」ボタンをクリックしてみて、動きを確認してみてくださいね。
See the Pen jQuery | Modal Window by ryoy (@intotheprogram) on CodePen.
以上、jQueryでモーダルウィンドウを表示する方法のご紹介でした!