【WordPress】ループ内で投稿に関する情報を取得する方法

- WordPress
WordPressのループ内で投稿に関する情報を取得する方法のご紹介です。 WordPress...
続きを見る
WordPressのループ内で投稿に関する情報を取得する方法のご紹介です。 WordPress...
続きを見る
本記事では、Vue.jsでタブ切り替えを実装する方法をご紹介しています。 [balloon_...
続きを見る
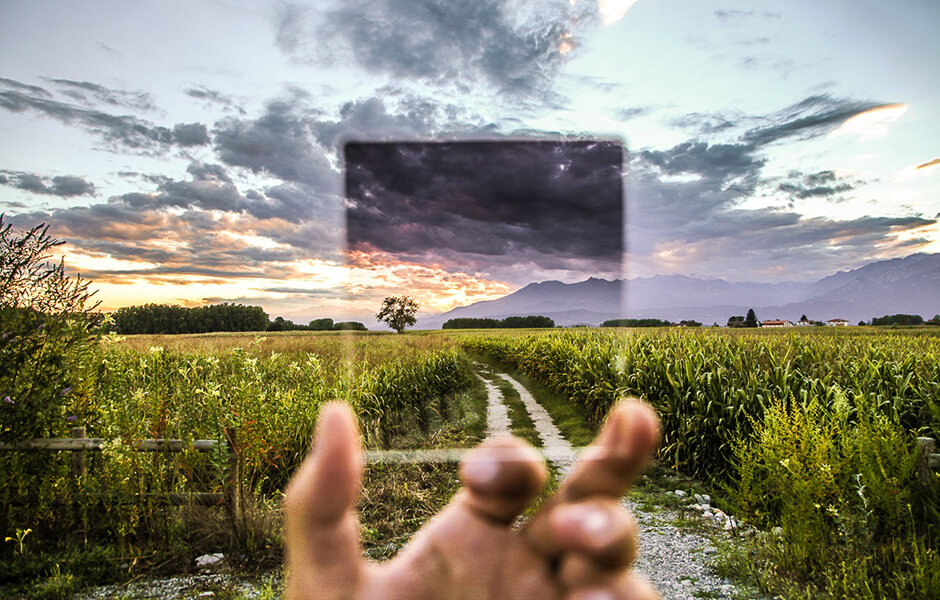
CSS3で追加されたfilterは、簡単に画像に効果を加えることができるプロパティです。コ...
続きを見る
本記事では、Vue.jsでクリックで要素を動的に切り替える方法をご紹介しています。 [bal...
続きを見る
jQuery Validation Pluginはフォームの入力値をリアルタイムに検証する...
続きを見る
Geometryangleはポリゴン状のアニメーションを描画するjqueryのプラグインに...
続きを見る
ある日のこと。 フォーム項目は少ない方がコンバージョン(成果)が上がりますよ! 打ち合わせ...
続きを見る
Web制作の中でサイトの引っ越しやURLの変更等によりhtaccessを編集する機会は多く...
続きを見る
WP_Queryでquery_postsの同じようにページャーまたはページネーションを実装...
続きを見る
今回、HeidiSQLを使ってAmazon RDSのMySQLデータベースにSSH経由で接続...
続きを見る
htaccessで特定のIPアドレスのみアクセスを許可する方法になります。 公開前のWeb...
続きを見る
文字列のバイト数を取得する $str = '文字列のバイト数を取得する'; echo s...
続きを見る
CSSでスタイルを定義する際にHTMLの何番目の要素を指定する、というのはリストやテーブルを...
続きを見る
スクロールすると下からにょきっと表示されるページトップへ戻るのボタンやウィンドウの下に表示...
続きを見る
Wordpressで投稿が存在する年を取得する方法をご紹介したいと思います! やりたい事は...
続きを見る