【WordPress】管理画面の独自メニューのページにビジュアルエディタを追加する
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、WordPressで管理画面の独自メニューのページにビジュアルエディタを追加する方法をご紹介しています。

独自に追加した独自メニューのページでビジュアルエディタを使いたいな。良い方法ないかな?
上記の疑問にお答えします。
では、解説していきます。管理画面に独自メニューを追加する
WordPressの管理画面に独自メニューを追加します。独自メニューにはカスタムメニューという名前を付け、スラッグはcustom-menuとします。下記をテーマフォルダ内のfunctions.phpに追記することで、独自メニューが追加されます。
functions.php
/**
* 管理画面に独自メニューを登録する
*/
add_action('admin_menu', 'add_custom_menu');
function add_custom_menu() {
add_menu_page(
'カスタムメニュー', //ページタイトル
'カスタムメニュー', //メニュータイトル
'manage_options', //権限
'custom-menu', //スラッグ
'add_custom_menu_contents', //コールバック関数
'dashicons-admin-generic', //アイコン
'3', //追加位置
);
}
function add_custom_menu_contents() {
//ここに独自メニューのページに追加するコンテンツを指定
}
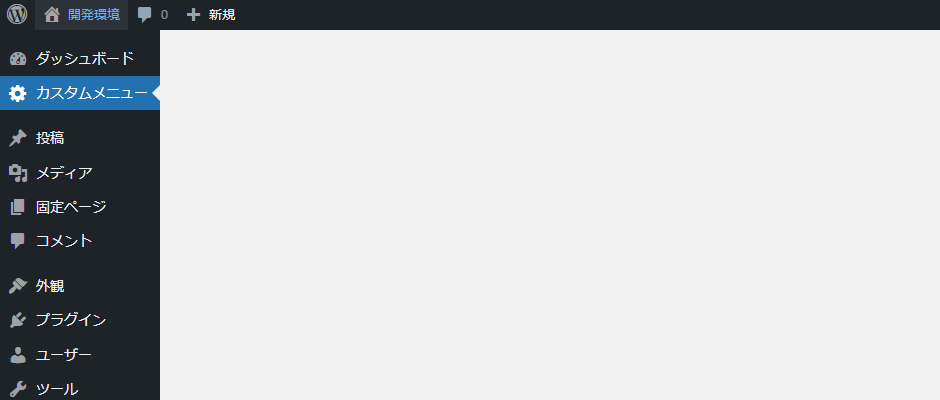
上記を追記して管理画面を再読み込みすると、下記キャプチャのように独自のメニューが追加されます。追加したメニューを開くと、custom-menuのスラッグが付いた空白のページが表示されます。

これで独自メニューの追加は完了です。
独自メニューのページにビジュアルエディタを追加する
前項で追加した独自メニューのページにビジュアルエディタを追加します。ビジュアルエディタはwp_editor()を使って出力します。
<?php
/**
* 管理画面に独自メニューを登録する
*/
add_action('admin_menu', 'add_custom_menu');
function register_custom_menu_setting() {
register_setting( 'my_options_group', 'my_option_name' );
}
function add_custom_menu() {
add_menu_page(
'カスタムメニュー', //ページタイトル
'カスタムメニュー', //メニュータイトル
'manage_options', //権限
'custom-menu', //スラッグ
'add_custom_menu_contents', //コールバック関数
'dashicons-admin-generic', //アイコン
'3', //追加位置
);
add_action( 'admin_init', 'register_custom_menu_setting' );
}
function add_custom_menu_contents() {
?>
<div class="wrap">
<h1>カスタムメニュー</h1>
<form method="post" action="options.php" enctype="multipart/form-data">
<?php settings_fields( 'my_options_group' ); ?>
<?php do_settings_sections( 'my_options_group' ); ?>
<table class="form-table">
<tr valign="top">
<th>ビジュアルエディタ</th>
<td>
<?php
$content = get_option('my_option_name');
$editor_id = 'my_option_name';
$settings = array(
'textarea_rows' => 10
);
wp_editor( $content, $editor_id, $settings );
?>
</td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php }
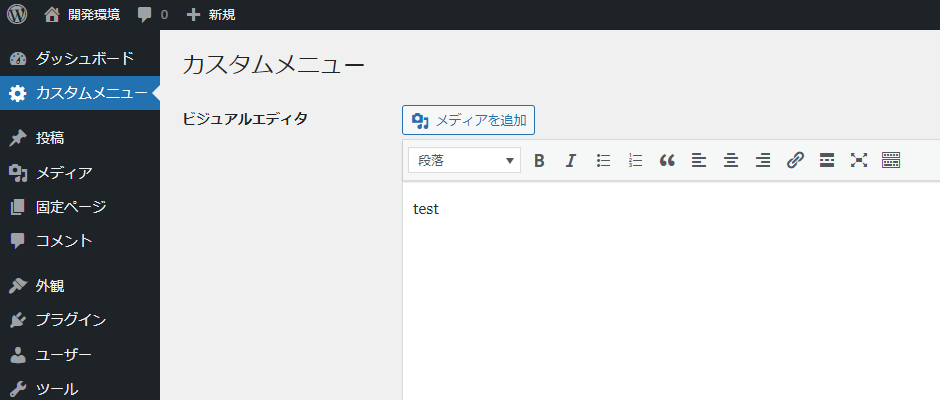
上記を実行すると、独自メニューのページにビジュアルエディタが追加されます。form要素内にビジュアルエディタを設置することで入力した内容がoptions.phpに送信され、内容が保存されます。

これでビジュアルエディタの追加は完了です。
テンプレートに出力する
前項で保存した内容をテンプレートに出力する場合はget_option()を使用します。引数には$editor_idに代入した値を指定します。
<?php echo get_option('my_option_name'); ?>
これでビジュアルエディタに保存した内容を出力することができます。
add_menu_page()のアイコンと表示位置について
本記事で使用したadd_menu_page()の引数にあるアイコンと表示位置について補足します。アイコンは下記URL内から検索することができます。表示位置の目安としては、WordPressのデフォルト表示位置を参考に数値(10.5のような少数も可)を指定してください。
アイコン
表示位置
| 2 | ダッシュボード |
| 4 | セパレータ |
| 5 | 投稿 |
| 10 | メディア |
| 15 | リンク |
| 20 | 固定ページ |
| 25 | コメント |
| 59 | セパレータ |
| 60 | 外観 |
| 65 | プラグイン |
| 70 | ユーザー |
| 75 | ツール |
| 80 | 設定 |
最後に
WordPressの管理画面に独自メニューを追加するためにはadd_menu_page()を使用します。普段はあまり使用する関数ではないため、必要なときはコピペで済ませていましたが、今回きちんと使用方法を理解することができ、個人的に良い機会となりました。
インターネット上には参考になる記事がたくさん公開されています。コピペで動かすことができるケースが多いため参考記事に甘えがちになっていますが、自分なりにきちんと理解することでエンジニアとして一歩成長できると思います。Ctl+Cではなく自分の手と目でインプットして、技術を身につける感覚を忘れないようにしていきたいところですね!
以上、WordPressで管理画面の独自のメニューにビジュアルエディタを追加する方法のご紹介でした!