iTyped.jsでタイプライター風のテキストアニメーションを簡単に実装する
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では「iTyped.js」というJavaScriptのプラグインを使用して、タイプライター風のテキストアニメーションを実装する方法をご紹介しています。
jQueryを使用しないプラグインなので動作が軽いのが特徴です。指定できるパラメータは多くはないですが、シンプルにタイプライター風のテキストアニメーションを実装したい場合に活躍するかと思います。
下記は「iTyped.js」を使用して作成したデフォルト表示のサンプルです。カーソルの点滅アニメーションが良いアクセントになっていますね。
See the Pen
NWWPxNJ by ryohei (@intotheprogram)
on CodePen.
本記事では「iTyped.js」の基本的な使い方と指定することができるパラメータについてご紹介していきたいと思います。
では、解説していきます。iTyped.jsのプラグイン本体をダウンロードする
iTyped.jsのプラグイン本体は下記のURLからダウンロードすることができます。
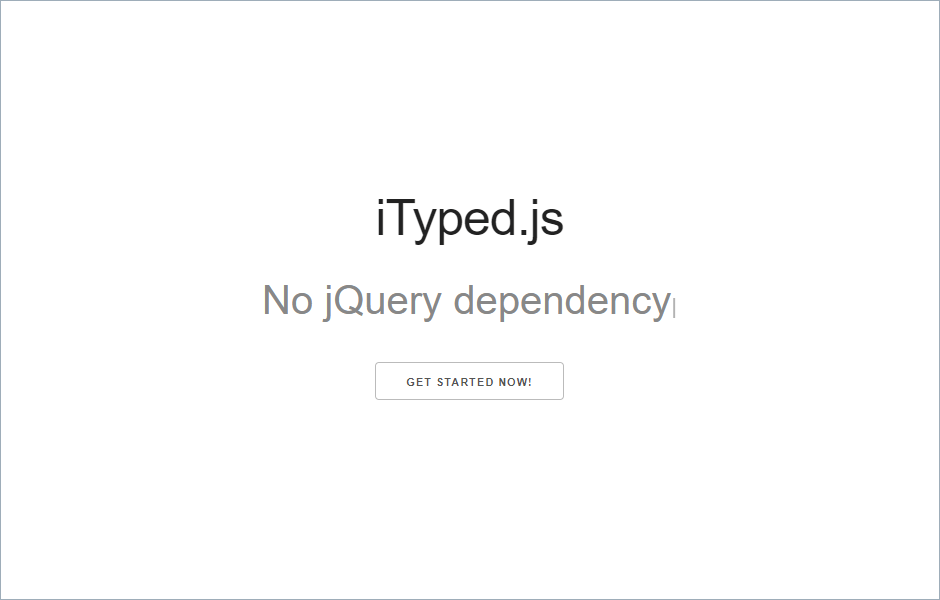
ページの真ん中に「GET STARTED NOW!」と記載されたボタンがあります。クリックするとGitHubのページに飛びますので、そちらからプラグイン本体をダウンロードしてください。
ダウンロードしたファイルを展開すると、中に「dist」と書かれたディレクトリがあります。中にある「index.js」または「index.min.js」がプラグイン本体です。どちらかを読み込むことでタイプライター風のテキストアニメーションを実装することができます。
CDNも用意されている
プラグイン本体をダウンロードする方法もありますが、公式でCDNが用意されています。動作確認程度であればCDNでも問題ないかと思います。本記事公開時点で最新のバージョン「ityped@1.0.3」になります。下記にCDNを読み込むタグを記載しておきますので、CDNを利用される場合にご活用ください。
ityped@1.0.3
<script src="https://unpkg.com/ityped@1.0.3"></script>
タイプライター風のテキストアニメーションを実装する
では、タイプライター風のテキストアニメーションを実装していきたいと思います。
HTML
HTMLではプラグイン本体の読み込みとテキストアニメションを表示する要素を記述します。id名は適宜変更してご使用ください。(その際は以降のセレクターもご変更ください。)
//プラグイン読み込み <script src="https://unpkg.com/ityped@1.0.3"></script> //テキストアニメーションを表示する要素 <span id="ityped"></span>
CSS
続いてCSSを記述します。
下記は公式で記載されている点滅カーソルアニメーションのスタイルです。予めこちらも使用するCSSに追加しておきます。
.ityped-cursor {
font-size: 1em;
opacity: 1;
-webkit-animation: blink 0.3s infinite;
-moz-animation: blink 0.3s infinite;
animation: blink 0.3s infinite;
animation-direction: alternate;
}
@keyframes blink {
100% {
opacity: 0;
}
}
@-webkit-keyframes blink {
100% {
opacity: 0;
}
}
@-moz-keyframes blink {
100% {
opacity: 0;
}
}
JS
最後にスクリプトを記述して完成です。スクリプトは「</body>」の直上に追加します。
下記はデフォルトの状態で「iTyped.js」を使用する場合のサンプルです。冒頭でご紹介したデモと同じアニメーションを実装することができます。
ityped.init(document.querySelector("#ityped"), {
strings: ['Hello World!', 'Welcome to Into the Program!']
})
その他指定可能なパラメータについて
デフォルトでも素敵なアニメーションを実装することができますが、細かい設定も可能なところがプラグインの良いところです。
下記でiTyped.jsで指定することができるパラメータをずらっとご紹介しています。詳細はコメントに記載していますので、カスタマイズしてご使用ください。
init("#ityped", {
/**
* @param {Array} タイプライターアニメーションで表示するテキストを配列の形式で指定
*/
strings: ['Put your strings here...', 'and Enjoy!']
/**
* @param {Number} ミリ秒単位でタイプライターアニメーションのタイピング速度を指定
*/
typeSpeed: 100,
/**
* @param {Number} ミリ秒単位でタイプライターアニメーションが戻る際の速度を指定
*/
backSpeed: 50,
/**
* @param {Number} ミリ秒単位で入力が始まるまでの時間を指定
*/
startDelay: 500,
/**
* @param {Number} ミリ秒単位でタイプライターが戻る時間を指定
*/
backDelay: 500,
/**
* @param {Bollean} タイプライターアニメーションをループさせるか指定
*/
loop: false,
/**
* @param {Bollean} カーソルを表示するかを指定
*/
showCursor: true,
/**
* @param {Bollean} プレースホルダーのコンテンツに文字列を書き込むか指定
*/
placeholder: false,
/**
* @param {Bollean} タイプライターアニメーションが戻る際の処理を入れるか指定
*/
disableBackTyping: false,
/**
* @property {String} カーソルとして表示するテキストを指定
*/
cursorChar: "|",
onFinished: function(){},
}
最後に
いかがでしたでしょうか。
iTyped.jsはjQueryに依存しないプラグインのため動作が軽く、また実現できることが決まっている分、導入を検討しやすいプラグインになっているかと思います。タイプライター風のアニメーションを実装される場合に使用されてみてはいかがでしょうか。
以上、iTyped.jsでタイプライター風のテキストアニメーションを簡単に実装する方法のご紹介でした!