【AWS】S3で静的ウェブサイトホスティングを有効後に403エラーでページが表示されない場合の対処法
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、AWSのS3で静的ウェブサイトホスティング有効後にバケットウェブサイトエンドポイントすると403エラーでページが表示されない場合の対処法をご紹介しています。

S3で静的ウェブサイトホスティングを有効にしたのにページが表示されない。どうすれば表示されるんだろう?
上記の疑問にお答えします。
では、解説していきます。静的ウェブサイトホスティングでページを表示する手順
AWSのS3で静的ウェブサイトを作成する場合、下記の内容を実施する必要があります。
- バケットにドキュメントをアップロードする
- 静的ウェブサイトホスティングを有効にする
- パブリックアクセスのブロックをオフにする
- バケットポリシーを設定する
- バケットがパブリックにアクセス可能になったことを確認する
- 静的ウェブサイトのエンドポイントにアクセスしてページを表示する
静的ウェブサイトホスティング有効後にエンドポイントにアクセスすると403エラーが発生するケースでは、下記の設定が適切ではない可能性が高いです。
- パブリックアクセスのブロックをオフにする
- バケットポリシーを設定する
上記の設定を変更することで403エラーが解消され、エンドポイントからS3バケットのオブジェクトを取得することができるようになります。ここでは作成済みのバケットに対して設定する手順を想定して解説していきます。
バケットにインデックスドキュメントとエラードキュメントをアップロードする
静的ウェブサイトへのアクセス確認ため、バケットにインデックスドキュメントとエラードキュメントで使用するファイルをアップロードします。インデックスドキュメントはS3のエンドポイントにアクセスした際にデフォルトで表示されるファイルです。エラードキュメントはS3のエラー時に表示するファイルとなります。
それぞれ下記のファイル名にしてバケットにアップロードします。
- インデックスドキュメント:
index.html - エラードキュメント:
error.html
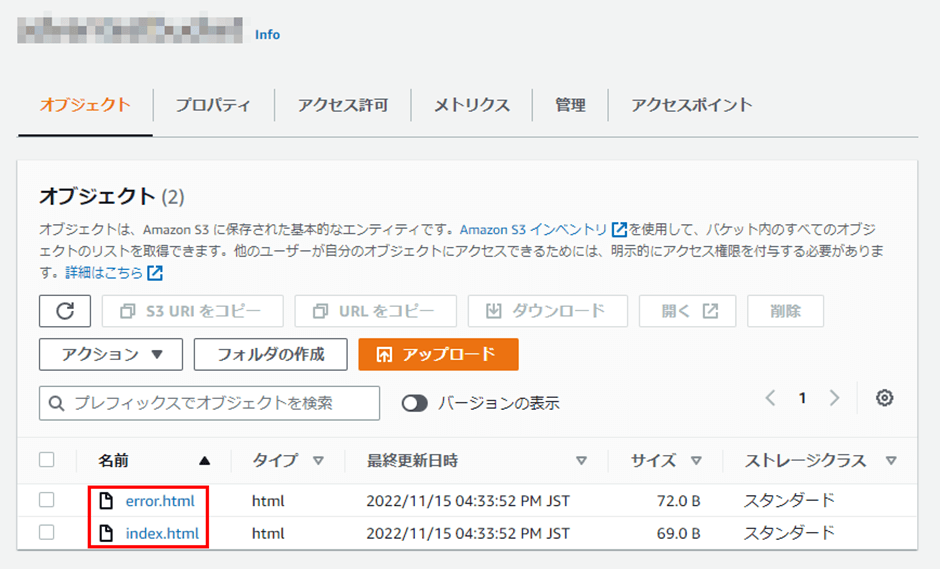
バケットにファイルをアップロードすると、バケットにオブジェクトが追加され、コンソール上に表示されます。

これで各ドキュメントのアップロードは完了です。
静的ウェブサイトホスティングを有効にする
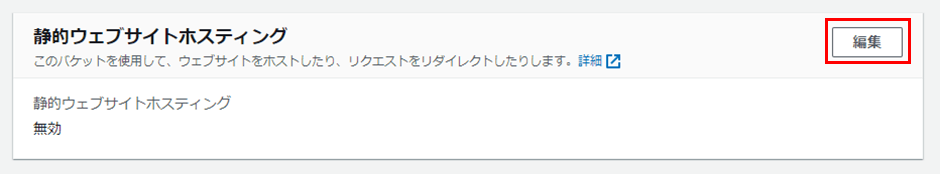
S3のプロパティから静的ウェブサイトホスティングを有効にします。
「作成したバケット」>「プロパティ」>「静的ウェブサイトホスティング」>「編集」を選択します。

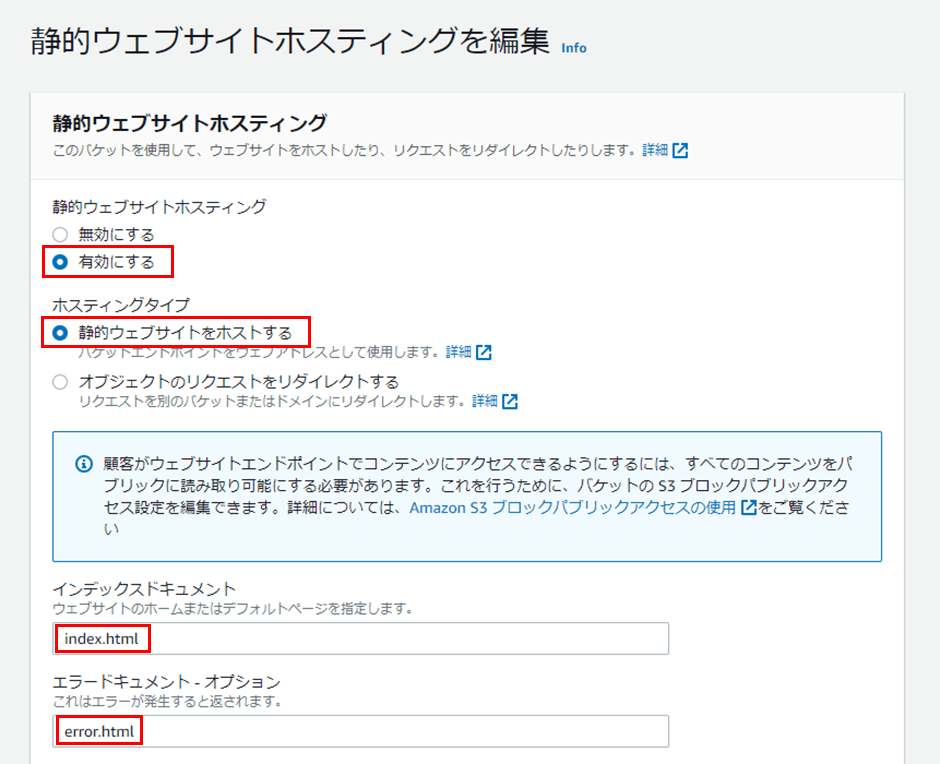
下記赤枠を参考に各項目を設定します。

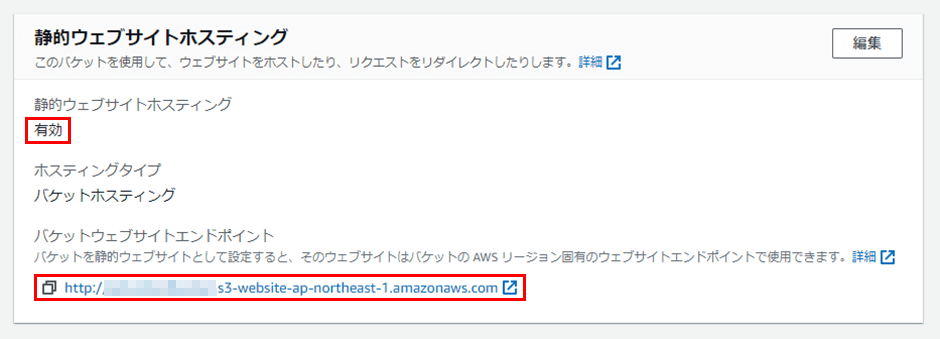
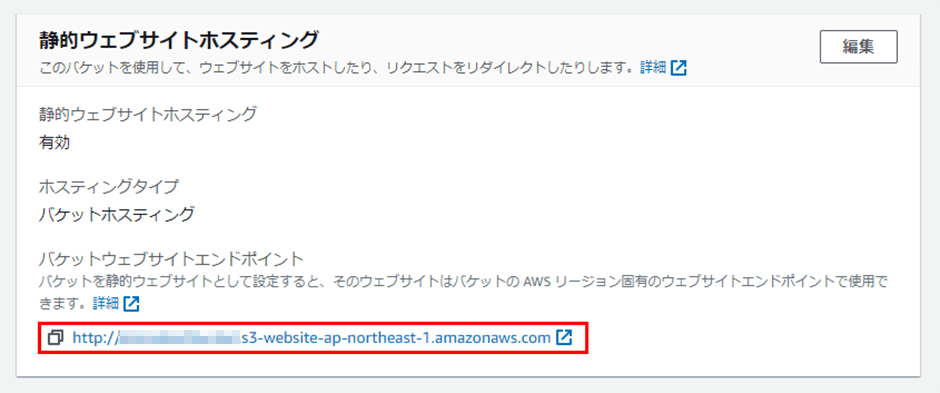
上記を入力後、ページ下部の「変更の保存」を選択して入力内容を保存します。静的ウェブサイトホスティングを有効にすると、下記のように更新されます。

ここまでの手順で静的ウェブサイトホスティングは有効になっています。しかし、赤枠のバケットウェブサイトエンドポイントにアクセスすると403エラーが表示されます。
エラーの原因は下記の通りです。
- パブリックアクセスのブロックがオフになっていない
- バケットポリシーが設定されていない
S3はデフォルト状態では外部からアクセスを遮断しています。上記の設定を更新し、バケットに外部からアクセスできるように設定します。
パブリックアクセスのブロックをオフにする
デフォルトでオンになっているパブリックアクセスのブロックをオフにします。
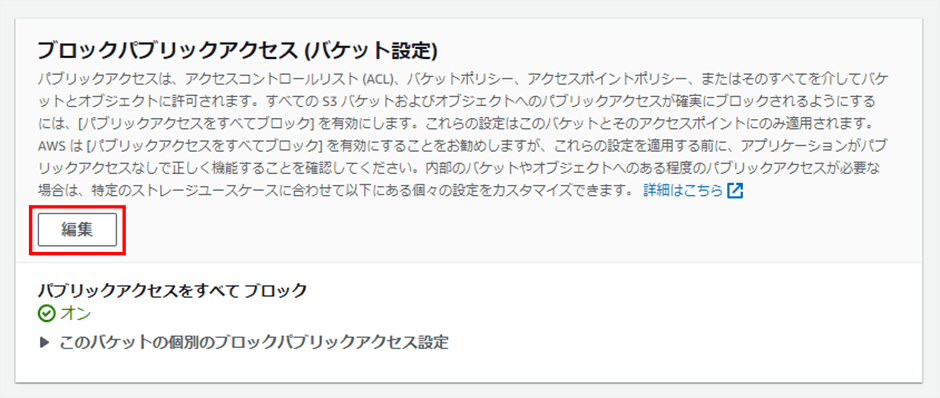
「作成したバケット」>「アクセス許可」>「ブロックパブリックアクセス (バケット設定)」>「編集」を選択します。

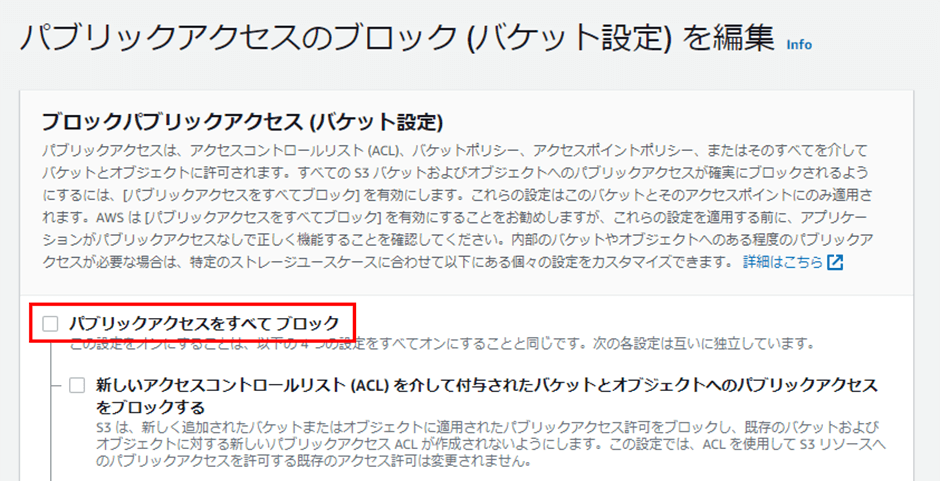
下記赤枠のパブリックアクセスをすべてブロックのチェックを外します。

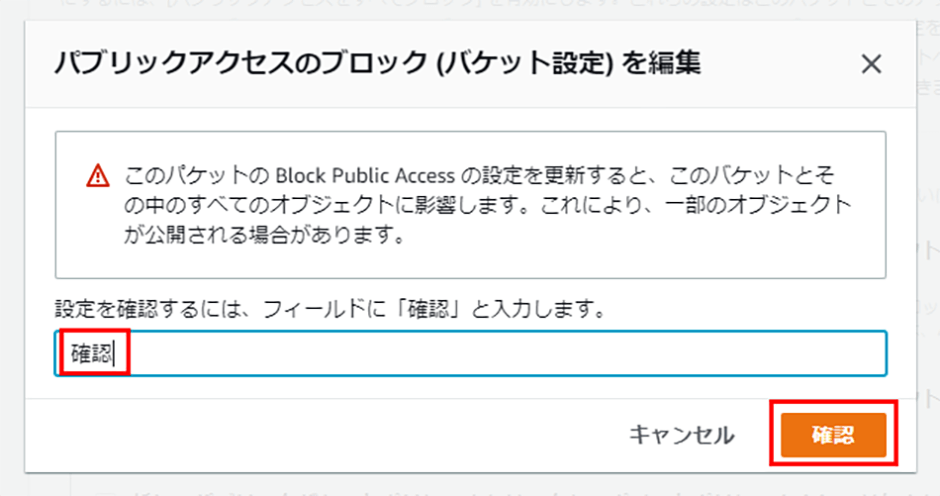
チェックを外した状態でページ下部の「変更を保存」を選択します。確認用のモーダルが表示されますので「確認」と入力します。

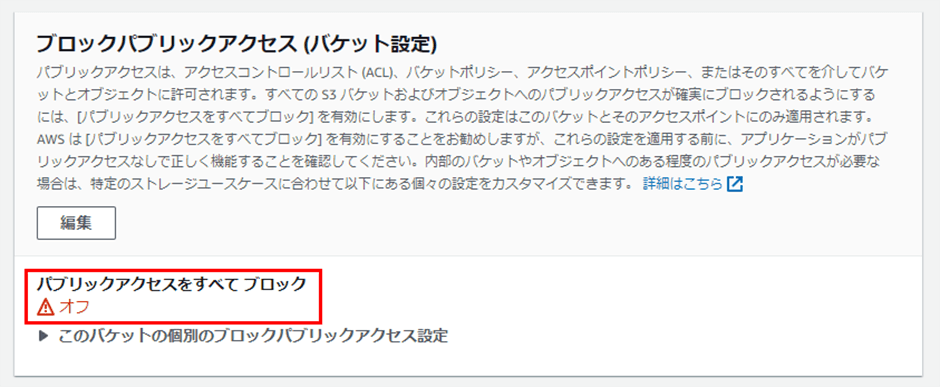
「確認」を選択し、変更内容を保存します。パブリックアクセスのブロックがオフになっていることを確認します。

バケットポリシーを設定する
パブリックアクセスのブロックをオフに設定後、バケットポリシーを設定します。
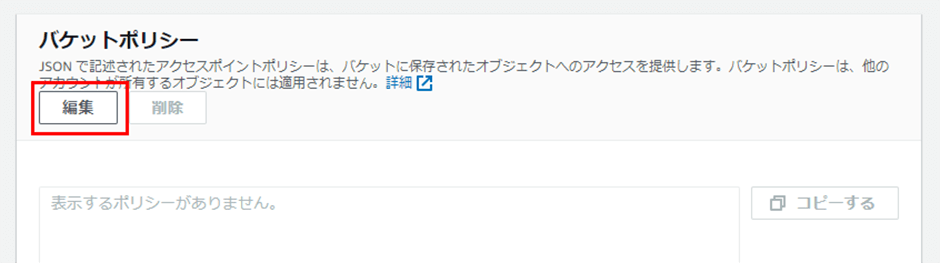
「作成したバケット」>「アクセス許可」>「バケットポリシー」>「編集」 を選択します。

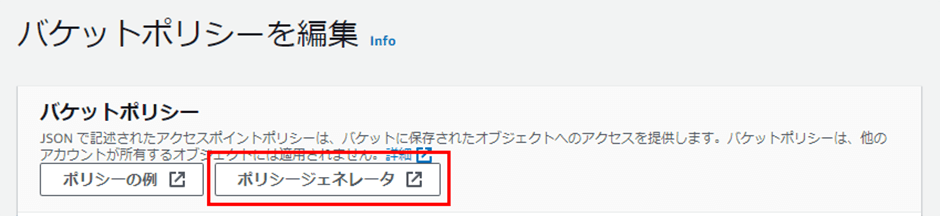
「ポリシージェネレータ」を選択します。

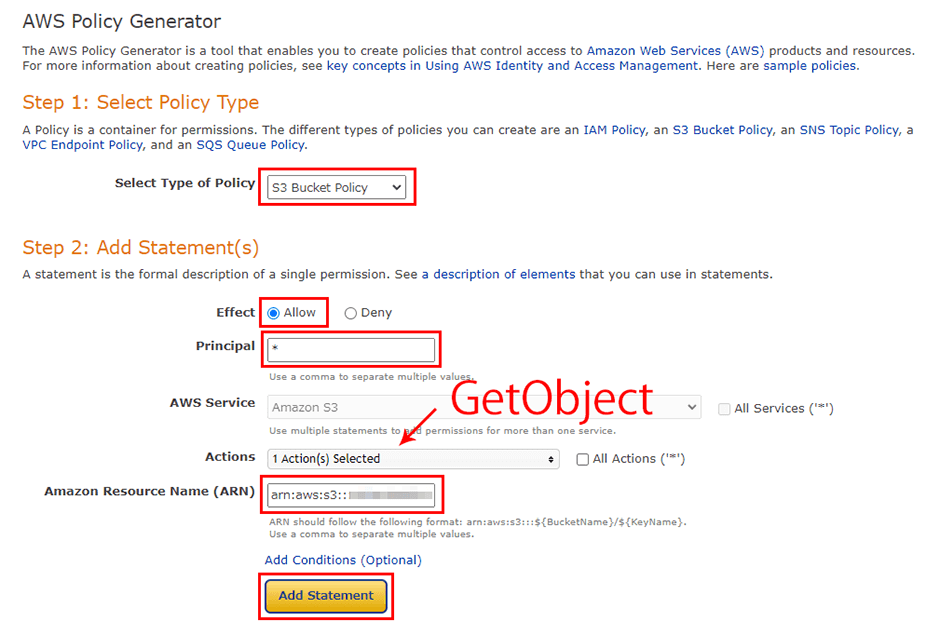
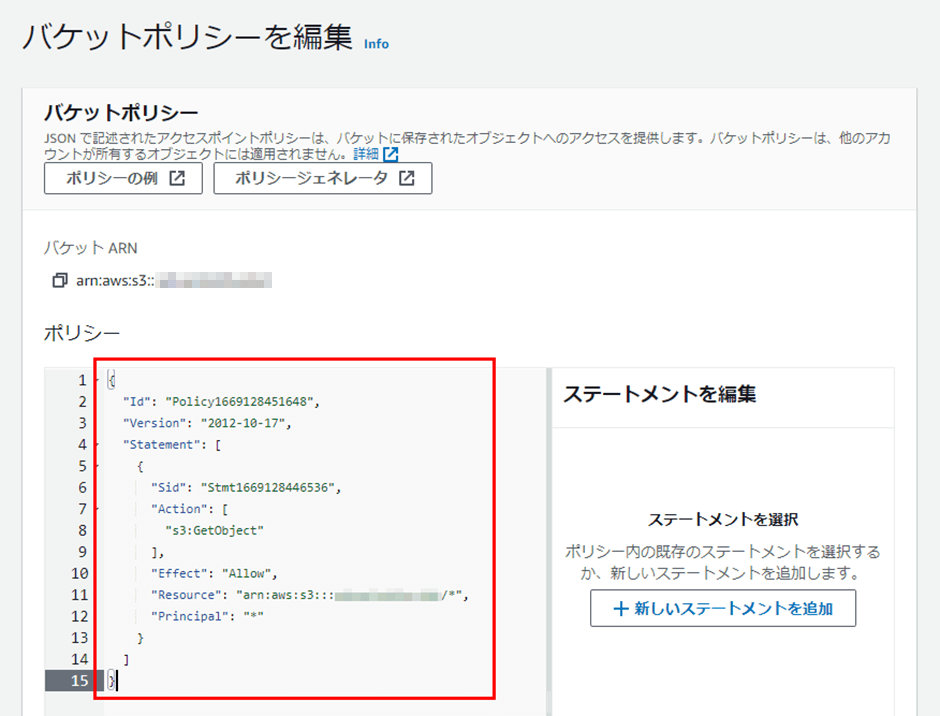
ジェネレータでポリシーを作成します。下記赤枠を参考にポリシーを設定します。ActionsにはGetObjectのみを選択します。ARNの末尾に「/*」を追加し、バケット内のすべてのオブジェクトがGetObjectの対象になるようにしておきます。

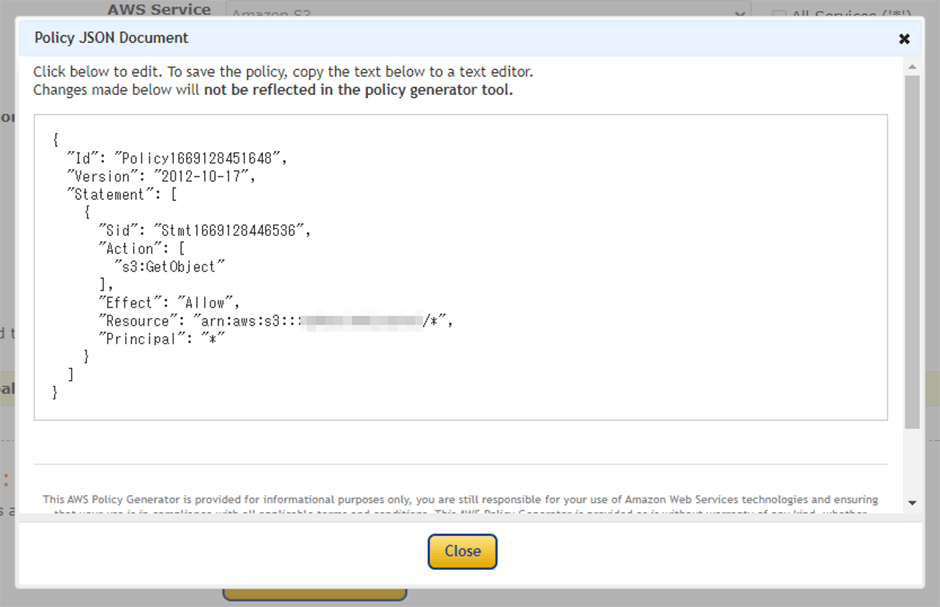
「Add Statement」を選択すると、JSON形式でポリシーが出力されます。

上記JSONをすべてコピーしてバケットポリシーに追加します。

下部の「変更を保存」を選択し、ポリシーを保存します。ここまでの手順を実行すると、エンドポイントからバケットにアクセスすることができるようになります。
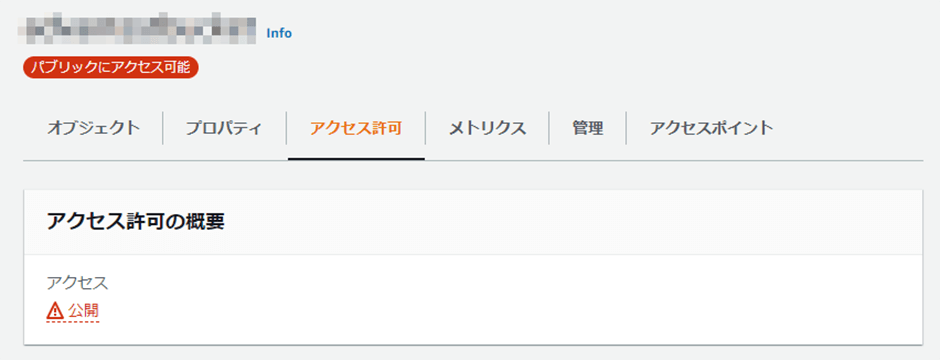
バケットがパブリックアクセス可能なことを確認する
バケットがパブリックアクセス可能になると、バケット名の下に「パブリックにアクセス可能」という赤いラベルが表示されます。

「作成したバケット」>「プロパティ」>「静的ウェブサイトホスティング」のエンドポイントをクリックします。

静的ウェブサイトホスティングで設定したインデックスドキュメントが表示されます。これでバケットウェブサイトエンドポイントを使って、外部からバケットのオブジェクトを取得することができます。
最後に
AWSのS3の静的ウェブサイトホスティングは、静的サイトを公開する際に使用する重要な機能です。頻繁に使用する機能でもありますし、AWS認定試験でも出題されることが多いため、S3で静的ウェブサイトを公開する手順は覚えておくと良いかもしれませんね。
以上、AWSのS3で静的ウェブサイトホスティングを有効後に403エラーでページが表示されない場合の対処法のご紹介でした!











