【GAS】スプレッドシートのボタンクリックで処理を実行する
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、GAS(Google Apps Script)を使って、スプレッドシートのボタンクリックで何らかの処理を実行する方法をご紹介しています。

スプレッドシートのボタンクリックで処理を実行できるようにしたいな。良い方法ないかな?
上記の疑問にお答えします。
では、解説していきます。スプレッドシートにボタンを作成する
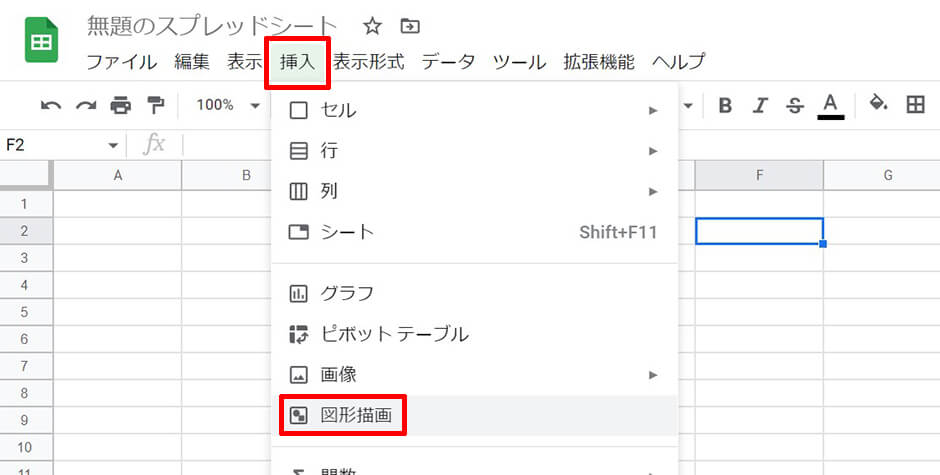
スプレッドシートにボタンを作成します。ボタンの作成下記のメニューから行います。
メニュー > 挿入 > 図形描画

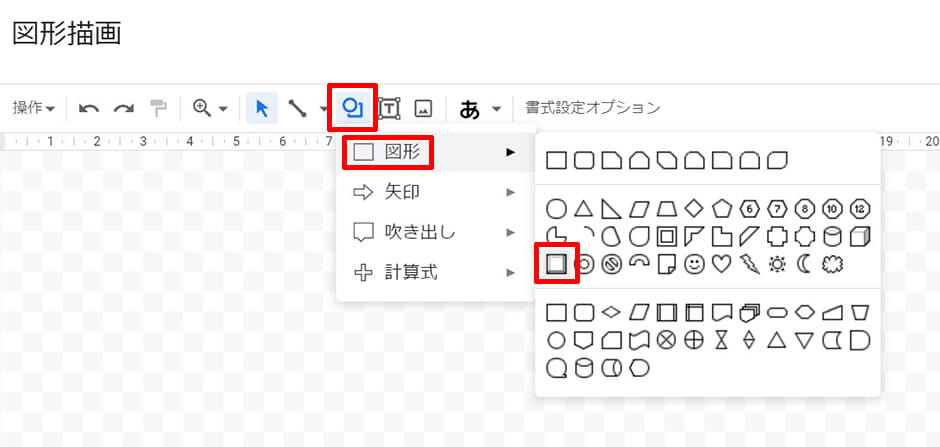
図形描画を選択すると、図形描画用のダイアログが表示されます。ダイアログ内のメニューから下記を選択し、挿入する図形を選択します。ここではボタン風のデザインのベベル(面取りを選択します。

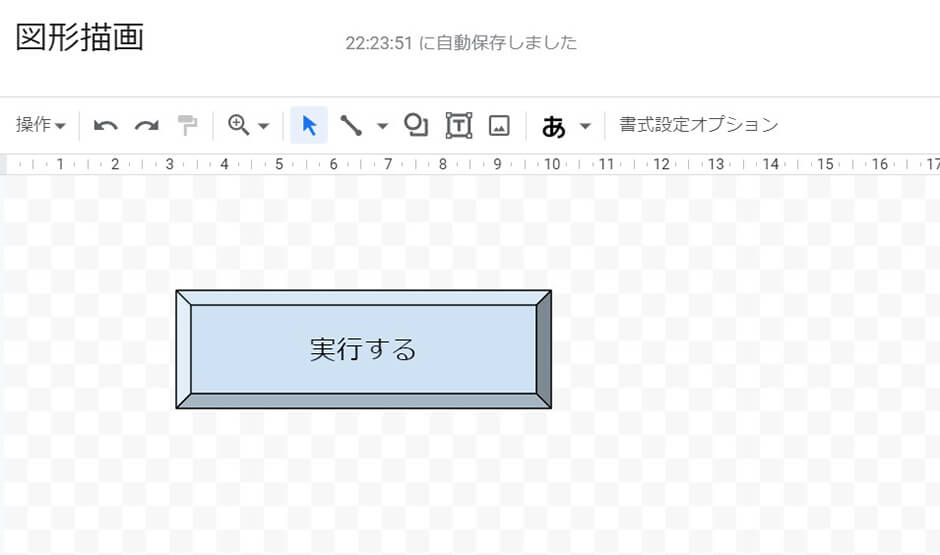
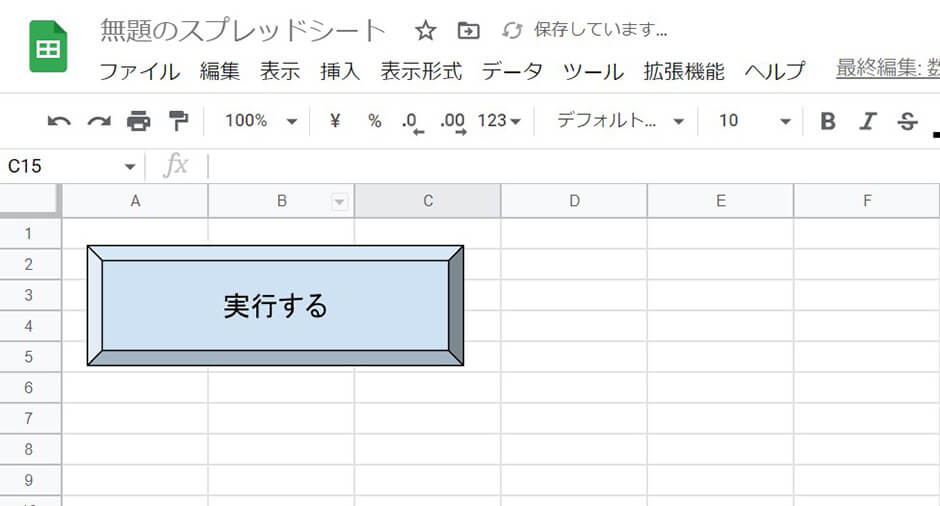
挿入する図形を選択後、キャンバス上をドラッグして図形(ボタン)を描画し、好きなデザインに変更します。

図形の描画完了後、図形描画ダイアログ右上の保存して終了を選択し、シート上にボタンを作成します。

以上でスプレッドシートにボタンを作成することができました。続いてGoogle Apps Scriptでボタンクリック後に実行する処理を作成します。
スプレッドシートに紐づいたをGASプロジェクトを作成する
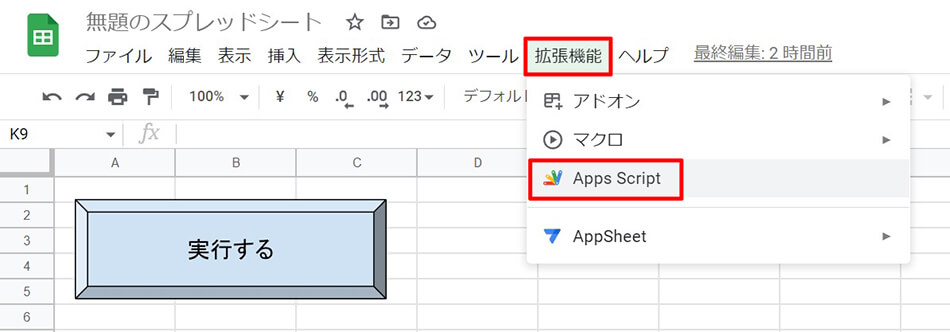
スプレッドシートに紐づいたGASプロジェクトを作成します。スプレッドシートのメニューから下記を選択します。
メニュー > 拡張機能 > Apps Script

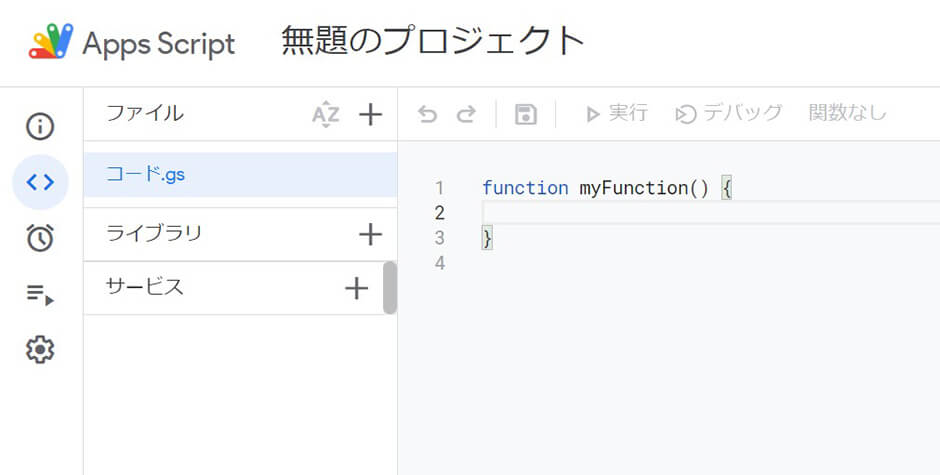
上記を選択すると、スプレッドシートに紐づいたGASプロジェクトを作成することができます。プロジェクトを作成すると、新しいタブに下記のようなページが表示されます。

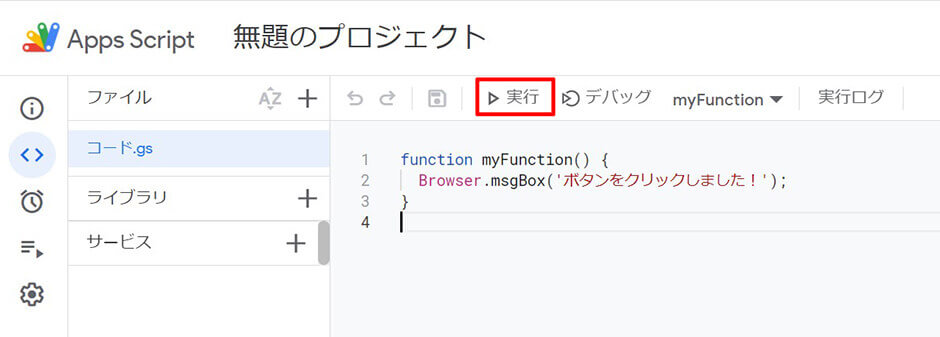
作成したGASプロジェクトにボタンをクリック時に実行するスクリプトを記述します。関数名は任意のものに変更していただいて大丈夫ですが、ここではデフォルトで用意されているmyFunction内にダイアログを表示するスクリプトを記述します。
function myFunction() {
Browser.msgBox('ボタンをクリックしました!');
}
スクリプト記述後、 エディターの上部にあるメニュー内の実行を選択します。

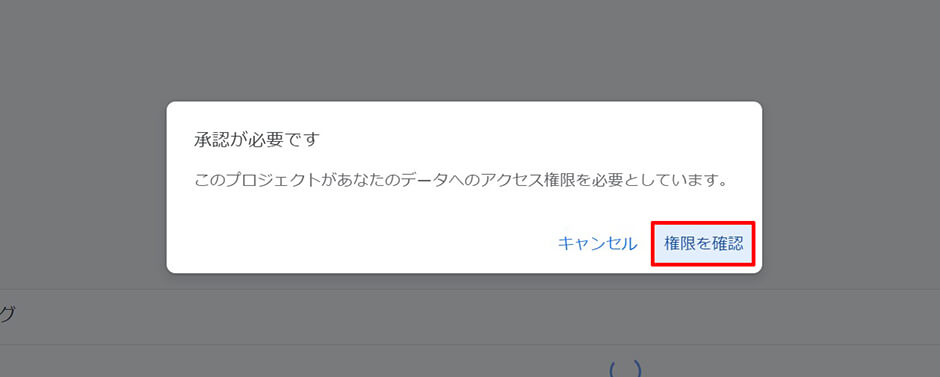
権限承認のためのダイアログが表示されますので、権限を確認を選択します。

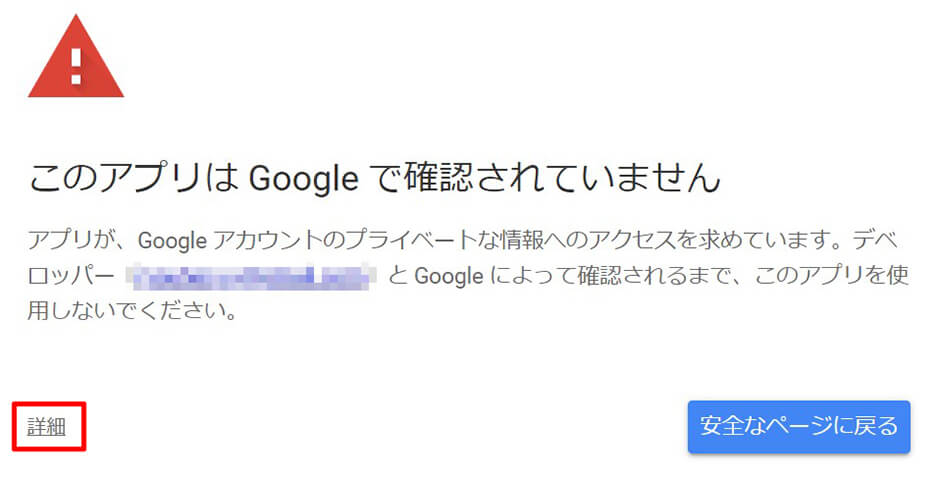
権限を確認を選択するとアカウントの選択画面に移動します。ご自身のアカウントを選択すると、下記のようなアラートが表示されますので、左下の詳細を展開して次のページに進みます

必要な権限一覧が表示されますので、承認してください。
GASプロジェクトのページに戻ると、スクリプトが実行中になっていると思います。別タブのスプレッドシートにダイアログが表示されていますので、ダイアログのOKを選択してスクリプトの実行を完了してください。
これでスクリプトの準備は完了です。最後に作成したスクリプトのトリガーをボタンに設定していきましょう。
スプレッドシートのボタンにクリックイベントを設定する
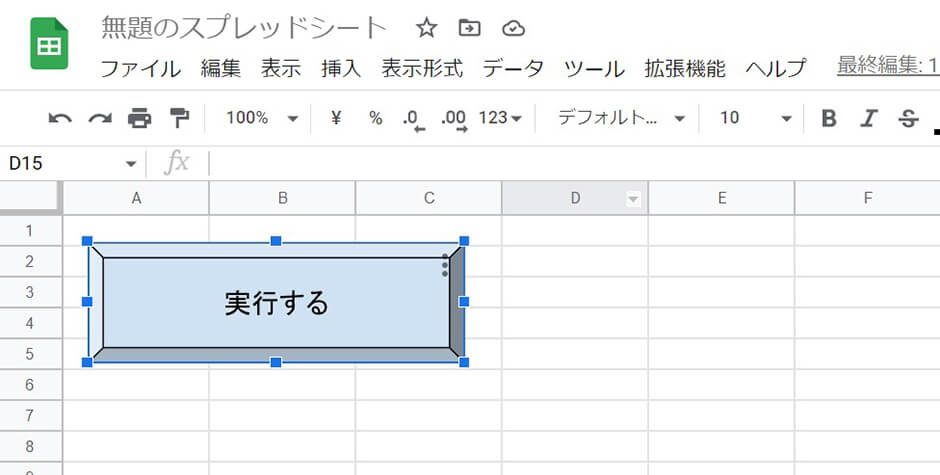
スプレッドシートに作成したボタンにクリックイベントを設定します。スプレッドシートのボタンをクリックして選択状態にします。

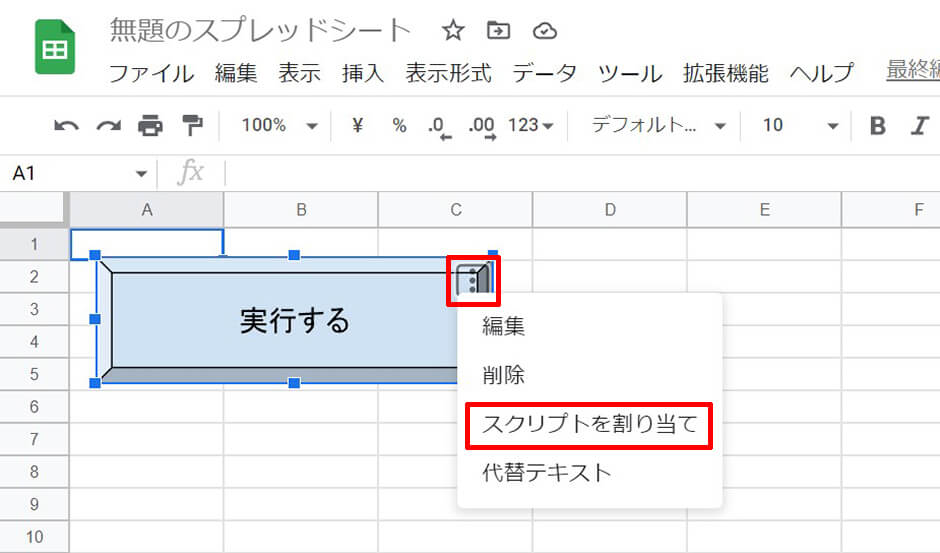
少し見えにくいですが、ボタンを選択状態にすると、ボタンの右上に黒い丸が3つ縦に連なったアイコンが表示されます。アイコンをクリックして、図形用のメニューを開き、スクリプトを割り当てを選択します。

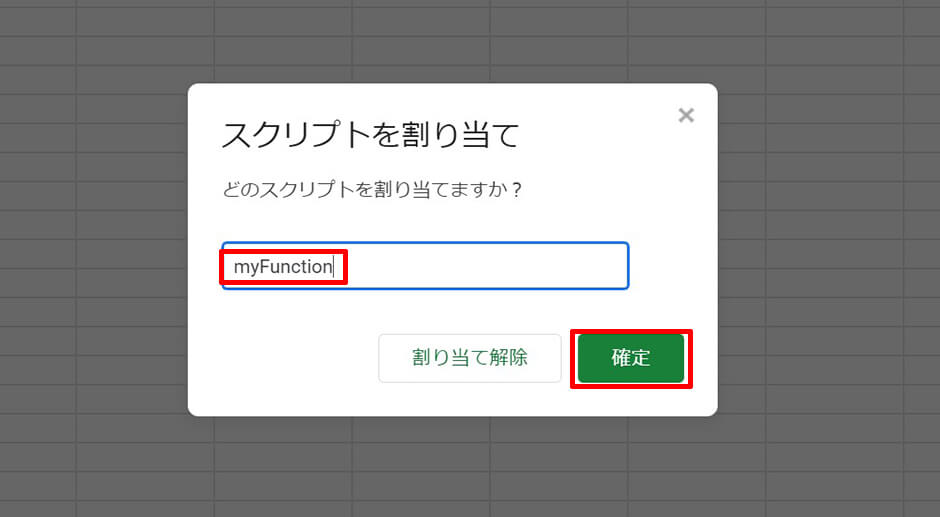
スクリプトを割り当てのダイアログが表示されます。GASプロジェクトで作成した下記関数を割り当てて確定を選択します。
myFunction

確定後にボタンをクリックしてみてください。先ほどGASプロジェクトで作成したmyFunctionの処理が実行され、シンプルなダイアログが表示されたかと思います。
これでスプレッドシートのボタンをクリックして、myFunction内の処理を実行することができるようになりました。
最後に
本記事の内容はスプレッドシートのボタンを使った処理の基本となります。ここではダイアログを表示する処理を参考に解説していますが、myFunction内の記述を変更すればもっと複雑な処理を実現することができます。本記事の内容を入り口に、ご自身が実現したい処理を作成してみてくださいね!
以上、GASを使って、スプレッドシートのボタンクリックで処理を実行する方法のご紹介でした!










