【GAS】Googleカレンダーに予定を登録する
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、Google Apps Script(以下GAS)を使って、Googleカレンダーに予定を登録する方法をご紹介しています。

GASでGoogleカレンダーに予定を登録するにはどうすればいいんだろう?
上記の疑問にお答えします。
では、解説していきます。GASでGoogleカレンダーに予定を登録する手順
GASでGoogleカレンダーに予定を登録するには、下記の処理の流れで実行します。
- 1. Googleカレンダーを作成する
- 2. GASで作成したGoogleカレンダーを取得する
- 3. GASで取得したカレンダーに予定を登録する
GASでGoogleカレンダーを取得する
GASでGoogleカレンダーを取得します。作成したGASの関数内(デフォルトであればmyFunction内)に下記を記述してカレンダーを取得します。カレンダーの取得には、CalrendarAppのgetCalendarByIdを使用します。
const calendarId = 'GOOGLE_CALENDAR_ID'; const calendar = CalendarApp.getCalendarById(calendarId);
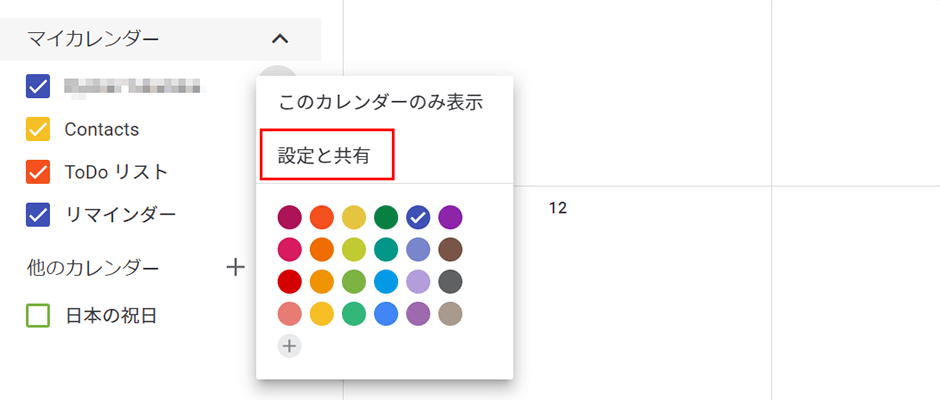
GoogleカレンダーのIDは、Googleカレンダーの設定から確認することができます。Googleカレンダーを開き、マイカレンダーから対象のカレンダーのメニューを表示します。「設定」もしくは「設定と共有」の項目を選択します。

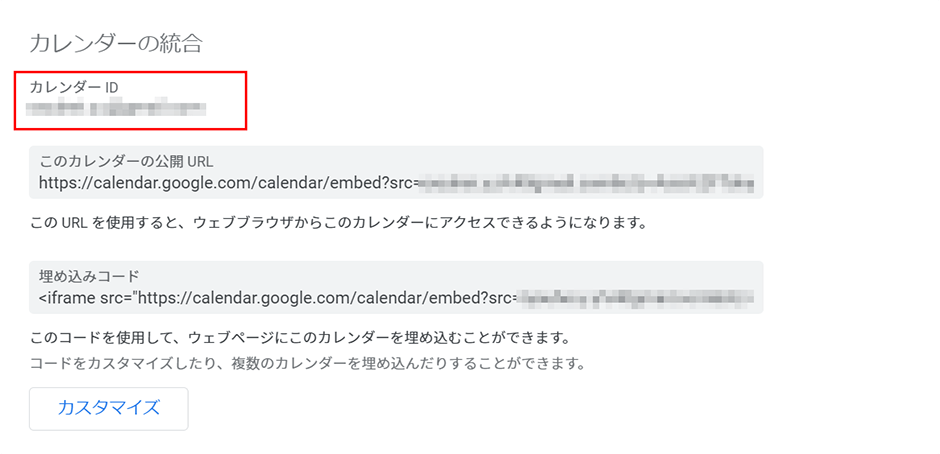
設定ページにカレンダーIDが表示されていますので、値をコピーしてGOOGLE_CALENDAR_IDの変数に代入します。

これでGoogleカレンダーのIDからカレンダーを取得することができます。
GASでGoogleカレンダーに予定を登録する
GASで取得したGoogleカレンダーに予定を登録します。予定の登録にはcreateEventを使用します。
createEventはGoogleカレンダーに予定を登録するメソッドです。下記の引数を指定することで、対象日に予定を登録することができます。
- 第1引数:
title(予定名:String型) - 第2引数:
startTime(予定開始日時:Date型) - 第3引数:
endTime(予定終了日時:Date型)
実際に引数を指定して予定を登録してみます。関数全体のスクリプトをまとめてみます。
function myFunction() {
//カレンダーIDを指定する
const calendarId = 'GOOGLE_CALENDAR_ID';
//カレンダーIDからカレンダーを取得する
const calendar = CalendarApp.getCalendarById(calendarId);
//登録する予定の変数を定義する
const title = '予定登録テスト';
const startTime = new Date("2022-12-15 15:00:00");
const endTime = new Date("2022-12-15 17:00:00");
//カレンダーに予定を登録する
calendar.createEvent(title, startTime, endTime);
}
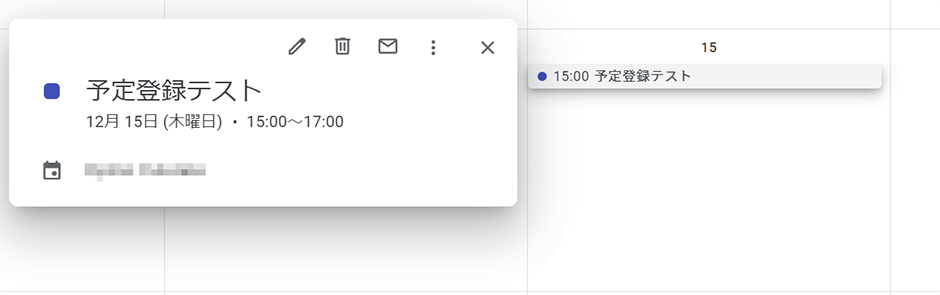
上記スクリプトを実行すると下記のようにカレンダーに予定が登録されます。

これでGASでGoogleカレンダーに予定を登録することができました。
最後に
本記事でご紹介したように、Google Apps ScriptとGoogleカレンダーを連携することで、簡単にGoogleカレンダーに予定を登録することができます。今回は1つの予定のみを登録してみましたが、スプレッドシートに保存されているデータを使えば、予定の一括登録も可能となります。興味がある方はドキュメントを参考にアプリを作成してみてくださいね。
以上、Google Apps ScriptでGoogleカレンダーに予定を登録する方法のご紹介でした!










