【GAS】ドキュメントの内容を取得・置換してメール本文に使用する
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、Google Apps Scriptでドキュメントの内容を取得・置換し、Gmailのメール本文に使用する方法として、お問い合わせフォームの作成からメールを送信するまでの手順をご紹介しています。

GASのメールアプリで使用するメール本文をドキュメントで管理したいな。良い方法ないかな?
上記の疑問にお答えします。
では、解説してきます。本記事でやりたいこと
Google Formsで作成したお問い合わせフォームの送信をトリガーとし、入力データをGoogle Apps Scriptで取得します。Googleドキュメントから取得したメール本文の原稿を加工し、Gmailでメールを送信する、というのが本記事で実現したいことです。
最初から手順を作成しているため簡単なメールアプリを作るところから始まります。若干内容が長くなってしまいましたので、ドキュメントの内容を取得して置換するところのみが必要な場合は、目次からスクロールいただけますと幸いです。
お問い合わせフォームを作成する
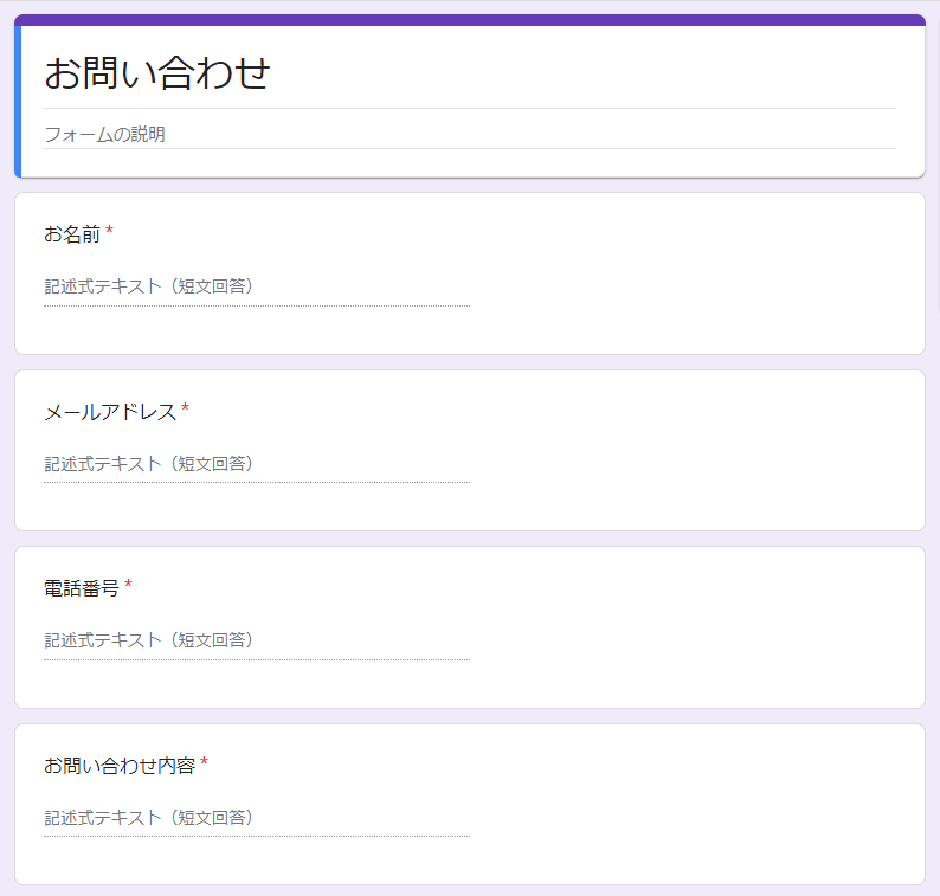
お問い合わせフォームを作成します。下記の入力項目を設置します。

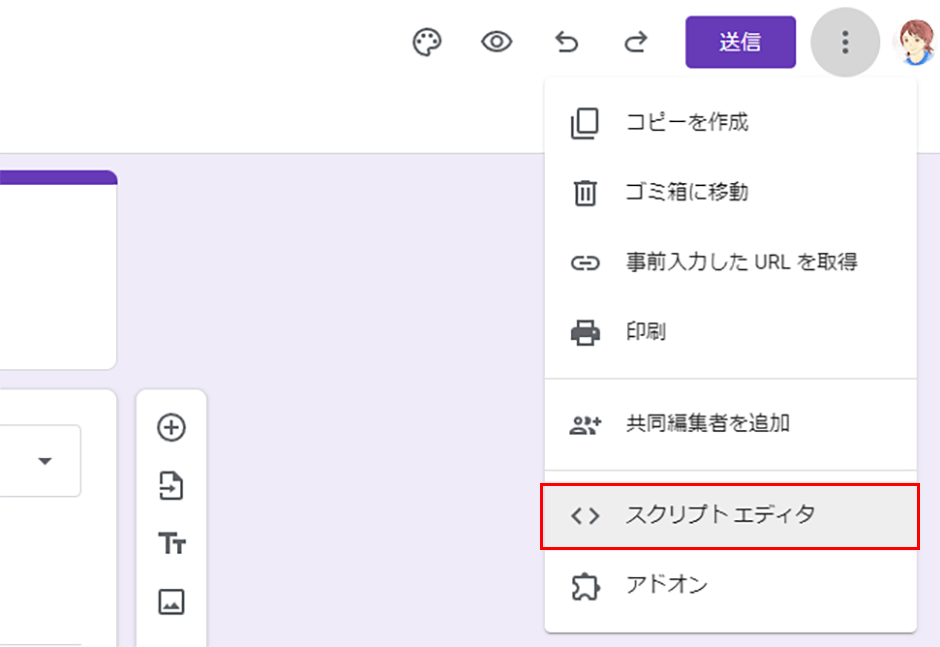
作成したフォーム右上のメニューからスクリプトエディタ―を作成します。

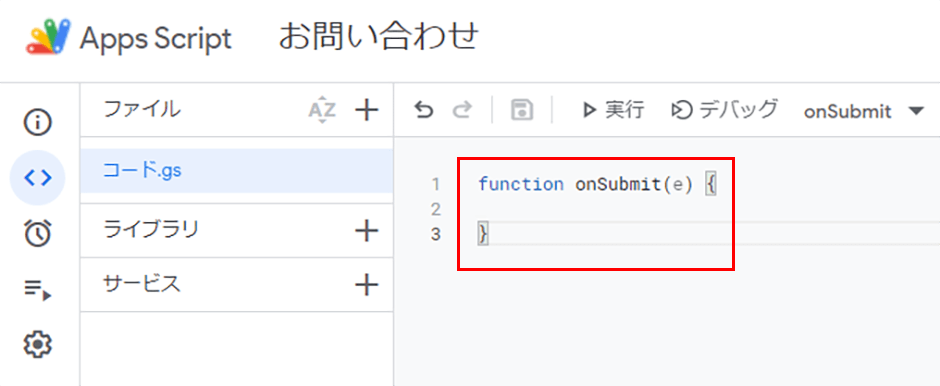
作成したスクリプトをお問い合わせという名前に変更し、エディタにてonSubmit関数を作成します。

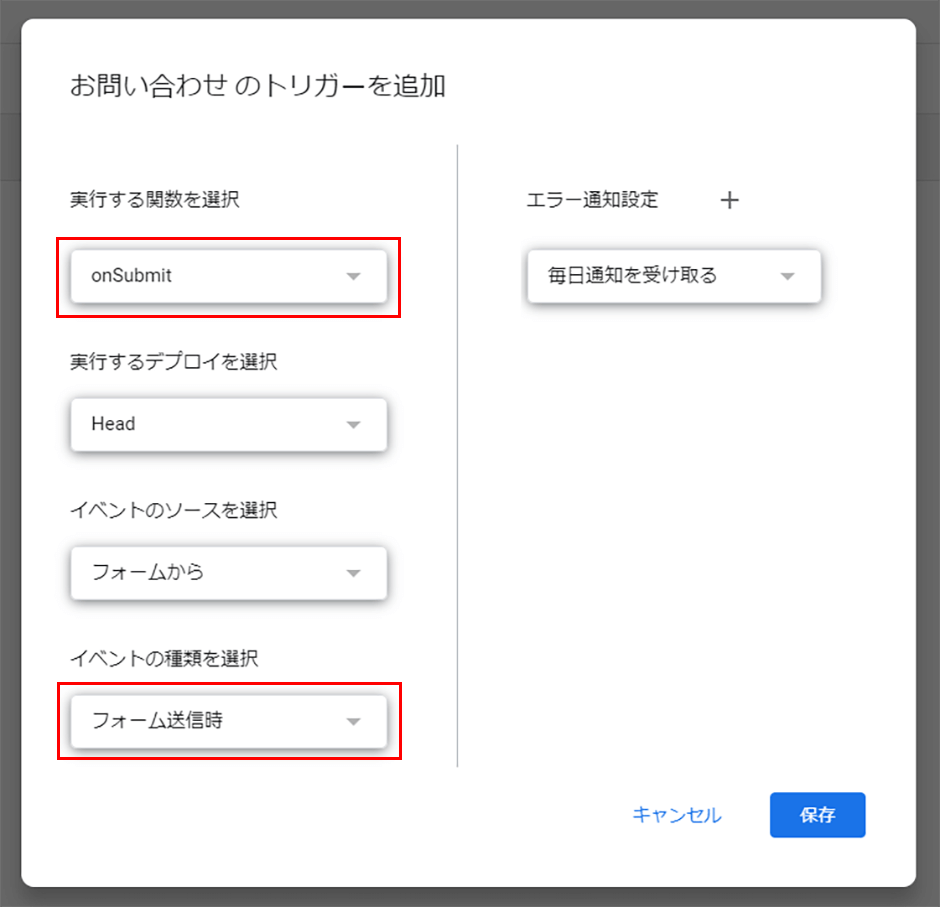
トリガー設定でフォーム送信時にonSubmit関数が実行されるように設定します。

「保存」を選択すると、ブラウザの新しいウィンドウが起動し、Googleアカウントの認証が求められます。自身のアカウントを選択した状態で「Next」をクリックします。「Allow」を選択して権限を付加しておきます。
以上でお問い合わせフォームからメールが送信された際にonSubmit関数が実行されるようになりました。続いてメール送信時のメール本文をGoogleドキュメントにて作成してきます。
ドキュメントでメール本文を作成する
Googleドキュメントでメール本文を作成します。前項で作成したフォームと同じGoogleアカウントでGoogleドキュメントを作成します。ドキュメントの内容は下記のようにしておきます。
{name} 様 この度はお問い合わせいただきありがとうございます。 株式会社〇〇〇〇の〇〇です。 以下のお問い合わせを受付いたしましたので、 内容を確認してご連絡いたします。 —--—--—--——--—--—--— お名前:{name} メールアドレス:{email} 電話番号:{tel} お問い合わせ内容:{content} —--—--—--——--—--—--— 今後とも本サイトをよろしくお願いいたします。
メール本文では、お問い合わせフォームの値と置換するための代替文字を用意します。上記例文では{}で囲まれた文字が代替文字となります。メール送信時にonSubmit関数内でお問い合わせフォームから受け取った値と代替文字を置換する想定となります。
ドキュメントで作成したメール本文を取得する
onSubmit関数に処理を追加していきます。GoogleドキュメントのIDからドキュメントオブジェクトを取得します。
//ドキュメントID const docId = 'DOCUMENT_ID_XXXXXXXXXX'; //ドキュメント取得 const doc = DocumentApp.openById(docId);
ドキュメントIDはGoogleドキュメントを開いた際に表示されるURLから取得することができます。URLは下記のような構成になっています。
https://docs.google.com/document/d/DOCUMENT_ID_XXXXXXXXXX/edit
DOCUMENT_ID_XXXXXXXXXXの文字列がドキュメントのIDとなります。
お問い合わせフォームの入力データを取得する
onSubmit関数でお問い合わせフォームから送信された入力データを取得します。onSubmit関数の引数のイベントオブジェクトから取得することができます。イベントオブジェクトからお問い合わせフォームの入力データを取得し、スクリプト内で扱いやすいように配列に代入します。
//お問い合わせフォームの入力データ取得
const itemResponses = e.response.getItemResponses();
//お問い合わせフォームの入力データを配列に代入
const inputs = [];
Array.from(itemResponses).forEach((item)=>{
inputs[item.getItem().getTitle()] = item.getResponse();
});
お問い合わせフォームから送信された入力データをメール本文の代替文字に置換する
お問い合わせフォームから送信された入力データを、ドキュメントのメール本文内にある代替文字に置換します。文字列の置換となるため、replaceを使用します。
//お問い合わせフォームの入力データをメール本文の代替文字に置換する let message = doc.getBody().getText(); message = message.replace(/{name}/g, inputs['お名前']); message = message.replace(/{email}/g, inputs['メールアドレス']); message = message.replace(/{tel}/g, inputs['電話番号']); message = message.replace(/{content}/g, inputs['お問い合わせ内容']);
上記処理を実行することで、message内に代入したメール本文の代替文字がお問い合わせフォームから取得した入力データに置換することができます。
Gmailでメールを送信する
メール本文の作成まで完了したので、最後にGmailでメールを送信します。メールの送信にはsendEmailメソッドを使用します。引数に送信先、件名、本文を指定し、実行します。
//送信先 const to = inputs['メールアドレス']; //件名 const subject = "お問い合わせを受付いたしました"; //メール送信 GmailApp.sendEmail(to, subject, message);
これでGmail経由でメールを送信することができます。
もし送信がお問い合わせフォームからの送信が動かない場合は、権限の付与がうまくいっていない可能性があります。Googla Apps Scriptにて下記を試してみてください。
- Google Apps Scriptのスクリプトの実行して権限を許可
- トリガーを再度保存して権限を許可
onSubmit関数の内容
前項までに作成したonSubmit関数の内容をまとめます。ドキュメントIDの値につきましては実際に使用するドキュメントのIDに置き換えてご利用ください。
function onSubmit(e) {
//ドキュメントID
const docId = 'DOCUMENT_ID_XXXXXXXXXX';
//ドキュメント取得
const doc = DocumentApp.openById(docId);
//お問い合わせフォームの入力データ取得
const itemResponses = e.response.getItemResponses();
//お問い合わせフォームの入力データを配列に代入
const inputs = [];
Array.from(itemResponses).forEach((item)=>{
inputs[item.getItem().getTitle()] = item.getResponse();
});
//お問い合わせフォームの入力データをメール本文の代替文字に置換する
let message = doc.getBody().getText();
message = message.replace(/{name}/g, inputs['お名前']);
message = message.replace(/{email}/g, inputs['メールアドレス']);
message = message.replace(/{tel}/g, inputs['電話番号']);
message = message.replace(/{content}/g, inputs['お問い合わせ内容']);
//送信先
const to = inputs['メールアドレス'];
//件名
const subject = "お問い合わせを受付いたしました";
//メール送信
GmailApp.sendEmail(to, subject, message);
return;
}
最後に
今回はGoogle Apps Scriptを使って、簡単なメールアプリの作り方と、メールの本文にGoogleドキュメントの内容を使用する方法を解説しました。メール本文をスクリプト外で管理することにより、運用担当の方の内容の変更が容易になりますし、操作ミスでスクリプトが動作しなくなるということもなくなります。外部に出して問題ないものは外部で管理して、リスクを分散するような設計を心がけたいですね。
以上、Google Apps Scriptでドキュメントの内容を取得・置換してGmailのメール本文に使用する方法のご紹介でした!










