Googleカレンダーの埋め込みをレスポンシブ対応にする
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
Googleカレンダーの埋め込みコードを取得する
Google IDは取得済みというのを前提に解説いたします!
以下のURLにアクセスして、任意のGoogleアカウントでログインします。
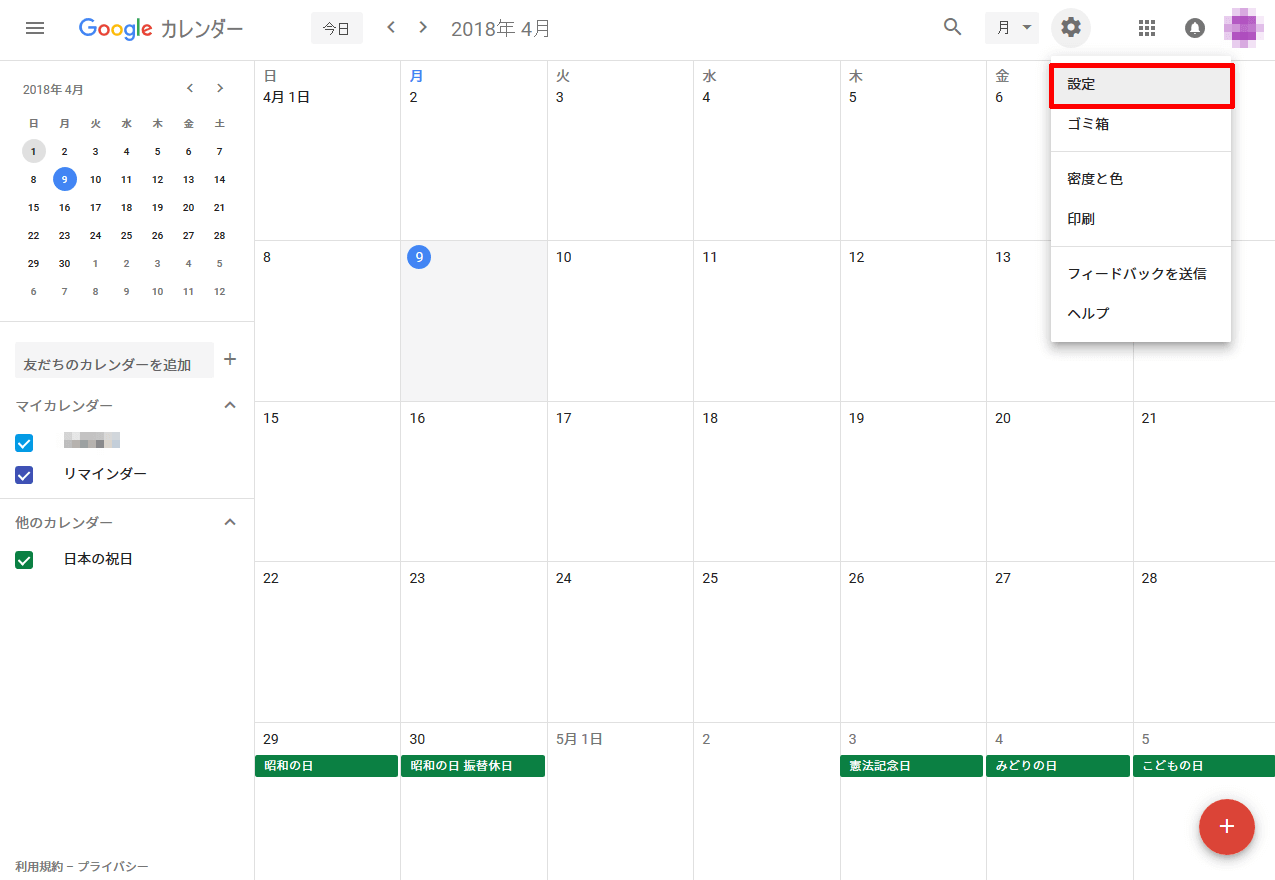
以下のページが表示されますので、右上の歯車アイコンをクリックして「設定」を選択します。

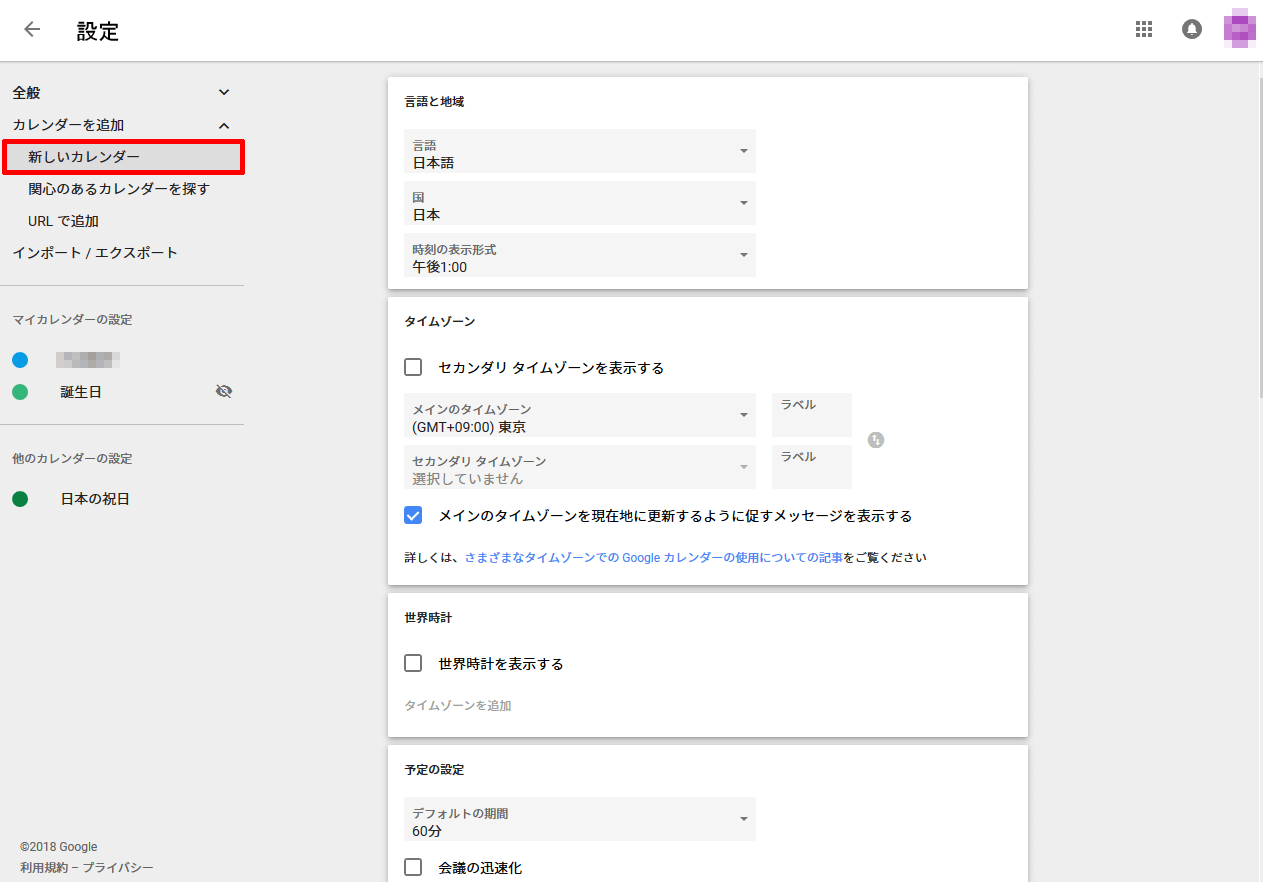
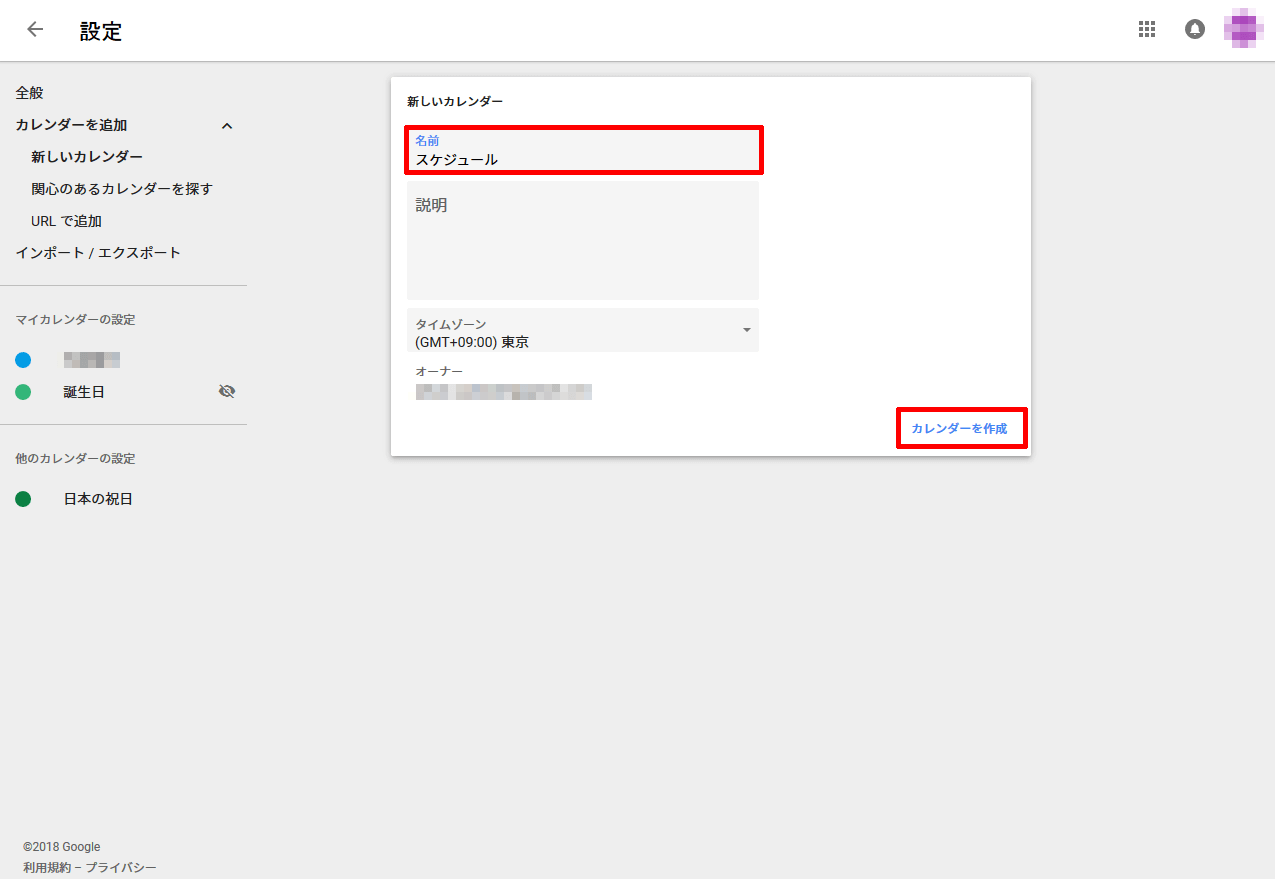
新しいカレンダーを作成します。以下赤枠内の「新しいカレンダー」を選択します。

赤枠の名前の部分に作成するカレンダーの名前を入力します。名前を入力したら「カレンダーを作成」の青い文字をクリックします。

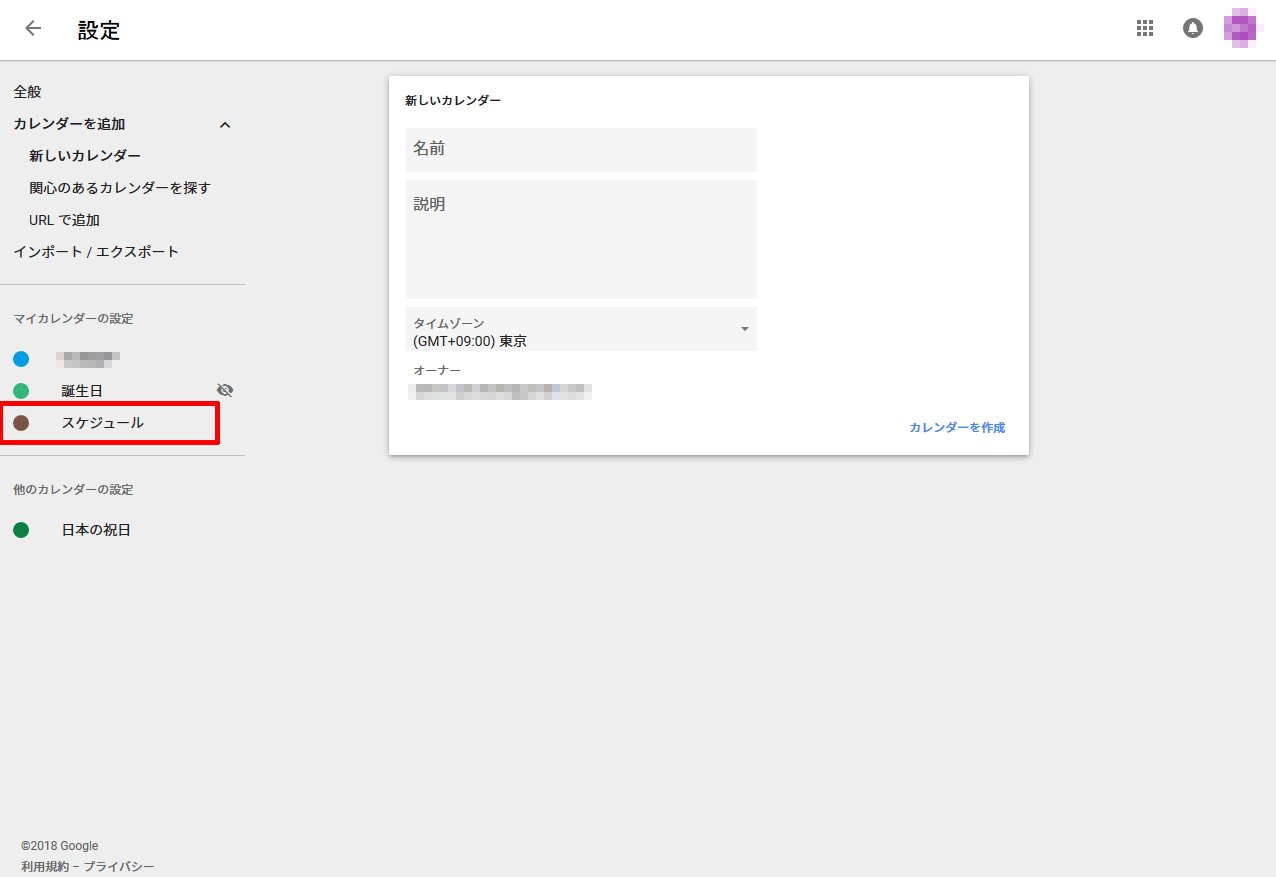
入力した名前のカレンダーが作成されます。画面左側の「マイカレンダー」部分に作成したカレンダーが表示されますので、作成したカレンダーを選択します。

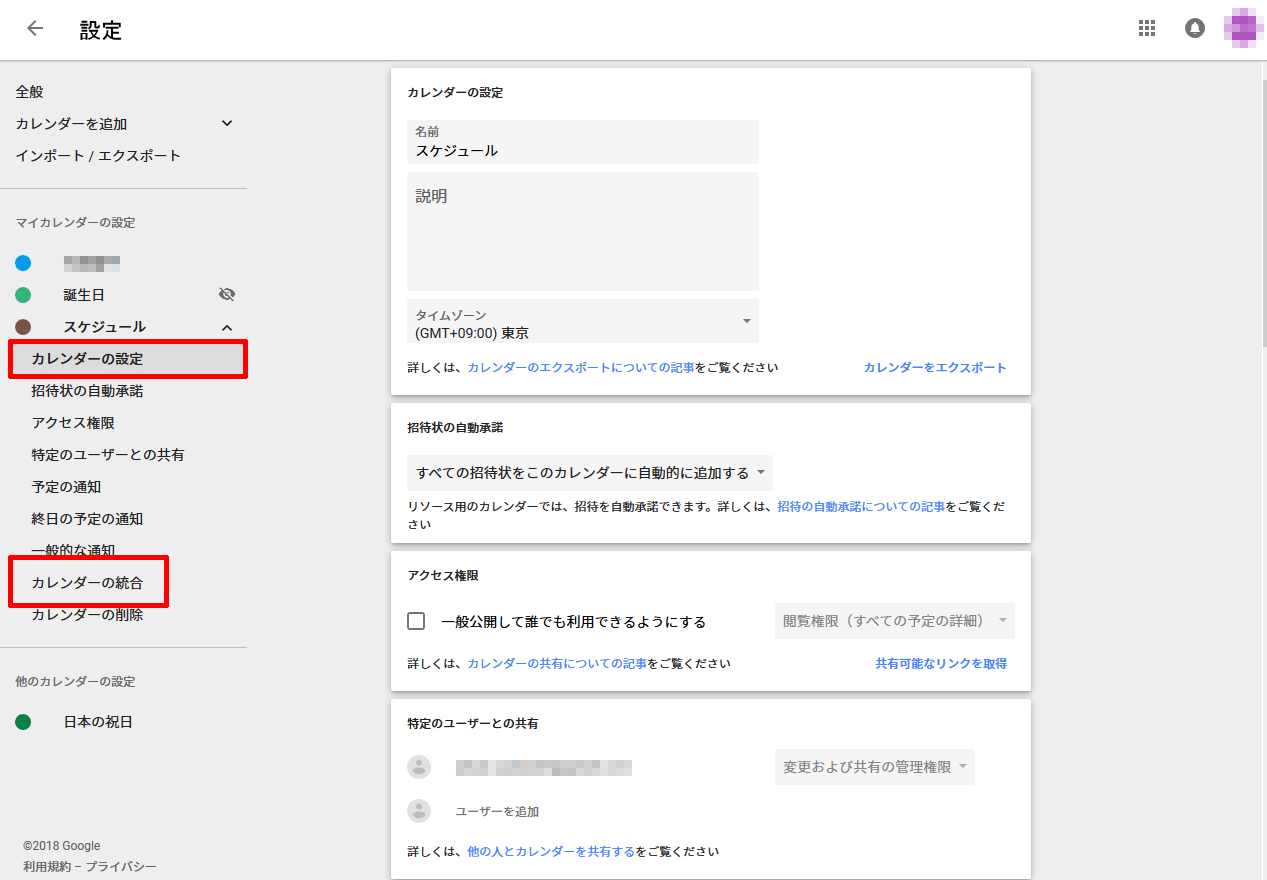
画面左の「カレンダーの設定」 > 「カレンダーの統合」の順に選択します。

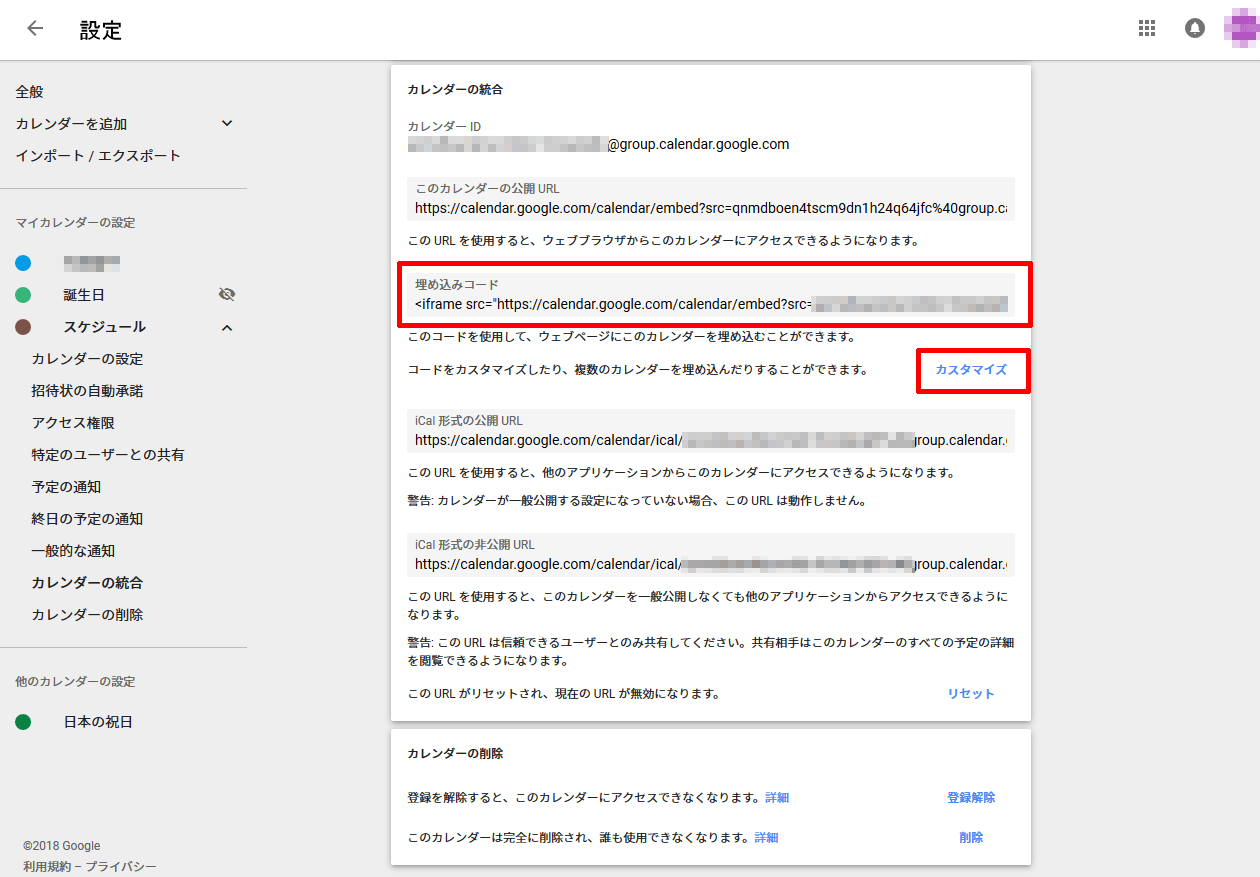
選択すると、「カレンダーの統合」の設定項目までスクールします。赤枠内の「埋め込みコード」が「Googleカレンダー」をWEBサイトに表示するために必要なコードになります。すべて選択して、コピーしておきましょう!

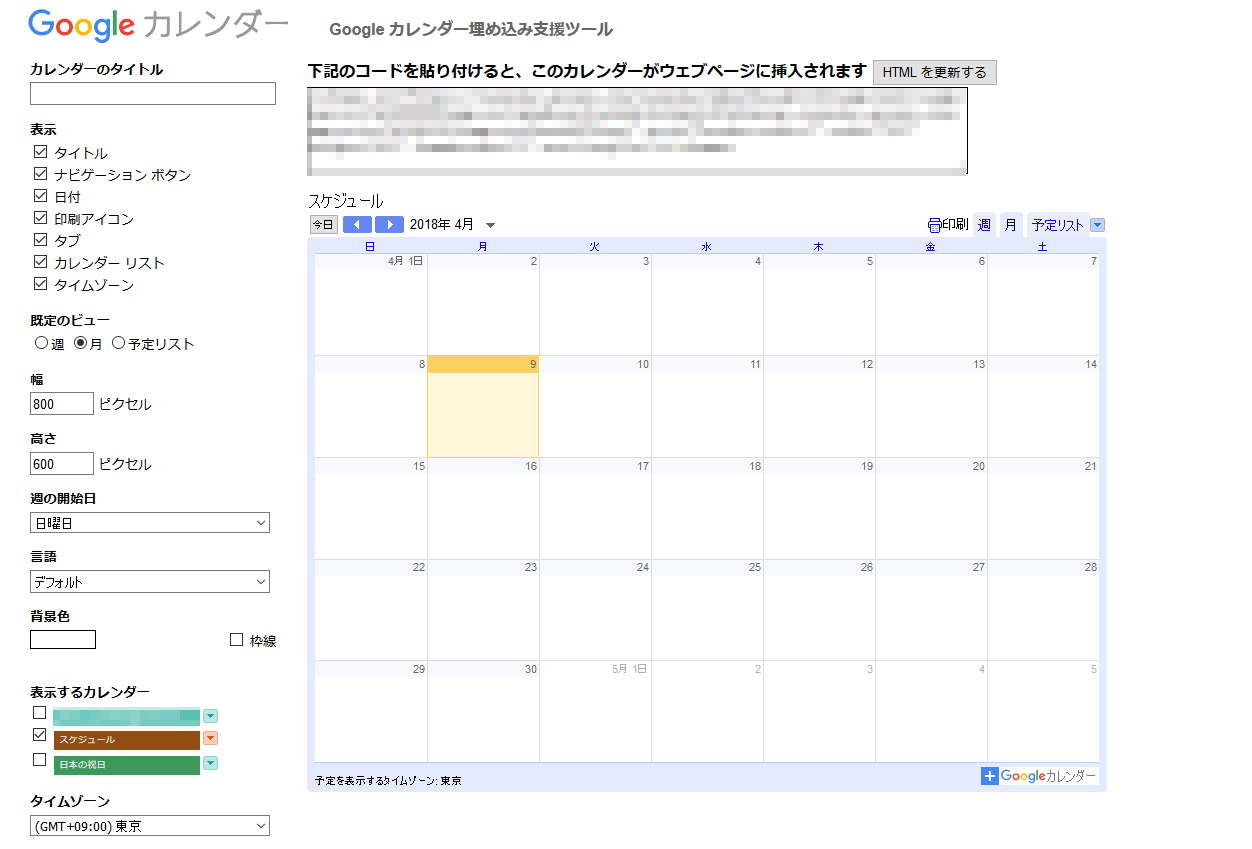
「カスタマイズ」を選択すると、以下の項目を設定することができます。カスタマイズが完了したら「HTMLを更新する」をクリックして、新しいコードをコピーします。

Googleカレンダーをレスポンシブ対応にする
取得した埋め込みコードを以下のタグで囲み、CSSにスタイルを追加します。クラス名は任意のものに変えていただいて大丈夫です。その際はCSSも変更します。
以下の例では画面サイズが768pxより小さい場合は高さ400pxで表示し、768px以上の場合は高さ600pxで表示するようにしています。高さを変更したい場合はheightの数値を変更します。横幅はコンテンツ幅の幅いっぱいになるようにしています。
HTML
<div class="googleCalendar"> <iframe src="https://calendar.google.com/calendar/embed?src=group.calendar.google.com&ctz=Asia%2FTokyo" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe> </div>
CSS
.googleCalendar iframe {
width: 100%;
height: 400px;
}
@media all and (min-width: 768px) {
.googleCalendar iframe {
height: 600px;
}
}
上記のタグとスタイルを追加すると以下のようにカレンダーが表示されます。ウィンドウサイズを変更した際に全体が表示されるようになります。
カレンダーの右端の表示が切れる場合の対処
表示する端末によっては、埋め込んだカレンダーの右端の表示が切れてしまう場合があります。一部の機能を非表示にすることで、解消することができます。
非表示にするには、GoogleカレンダーのURLにパラメータを追加します。
&showPrint=0&showTabs=0
上記では「印刷」と「月・週」の表示切り替えタブを非表示にしています。
パラメータを追加すると、下記のようなURLになります。
https://calendar.google.com/calendar/embed?src=qnmdboen4tscm9dn1h24q64jfc%40group.calendar.google.com&ctz=Asia%2FTokyo&showPrint=0&showTabs=0
下記は、パラメータを追加した状態です。右端の表示切れは解消しているかと思います。
以上、Googleカレンダーの埋め込みをレスポンシブ対応にする方法のご紹介でした!最後まで読んでいただきありがとうございました!