【Photoshop】シェイプの中に写真を表示する方法
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、AdobeのPhotoshopというアプリケーションを使って、シェイプの中に写真を表示する方法を紹介しています。写真を設置した後も位置や拡大・縮小の調整もできるため便利です!

シェイプの中に写真を表示したいんだけど、良い方法ないかな?
上記の疑問にお答えできればと思います!
では、解説していきます。本記事で実現したいこと
タイトルでばっちり伝わってくれたら嬉しいのですが、私自身ブログを長いこと続けているのに、文字で伝えるのはあまり得意ではない(致命的)ので画像をふんだんに活用して解説していこうと思います。
というわけで私が本記事で実現したいこと!

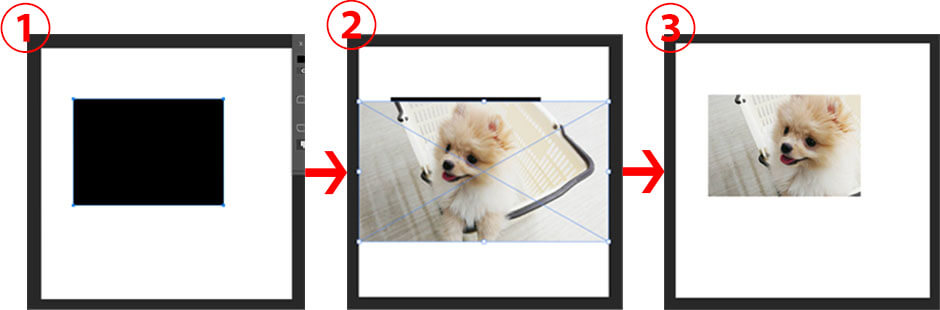
- ⓵カンパスにシェイプを作成する
- ⓶シェイプの中に表示したい写真を追加する
- ⓷シェイプの中にのみ写真を表示する
カンパスにシェイプを作成してその中にだけ写真が表示されるようにしたい!
という理由から今回このようなことをするに至りました。設置した後も写真の位置を調整したり拡大率を変更したりできるので結構使いやすいです。
本記事で紹介する方法以外にも実現するテクニックは間違いなくあるはずですが、こんな方法もあるんだなーくらいに見ていただければ幸いです!
では解説を始めていきます!
シェイプの中に写真を表示する方法
ではいっちゃいましょう!
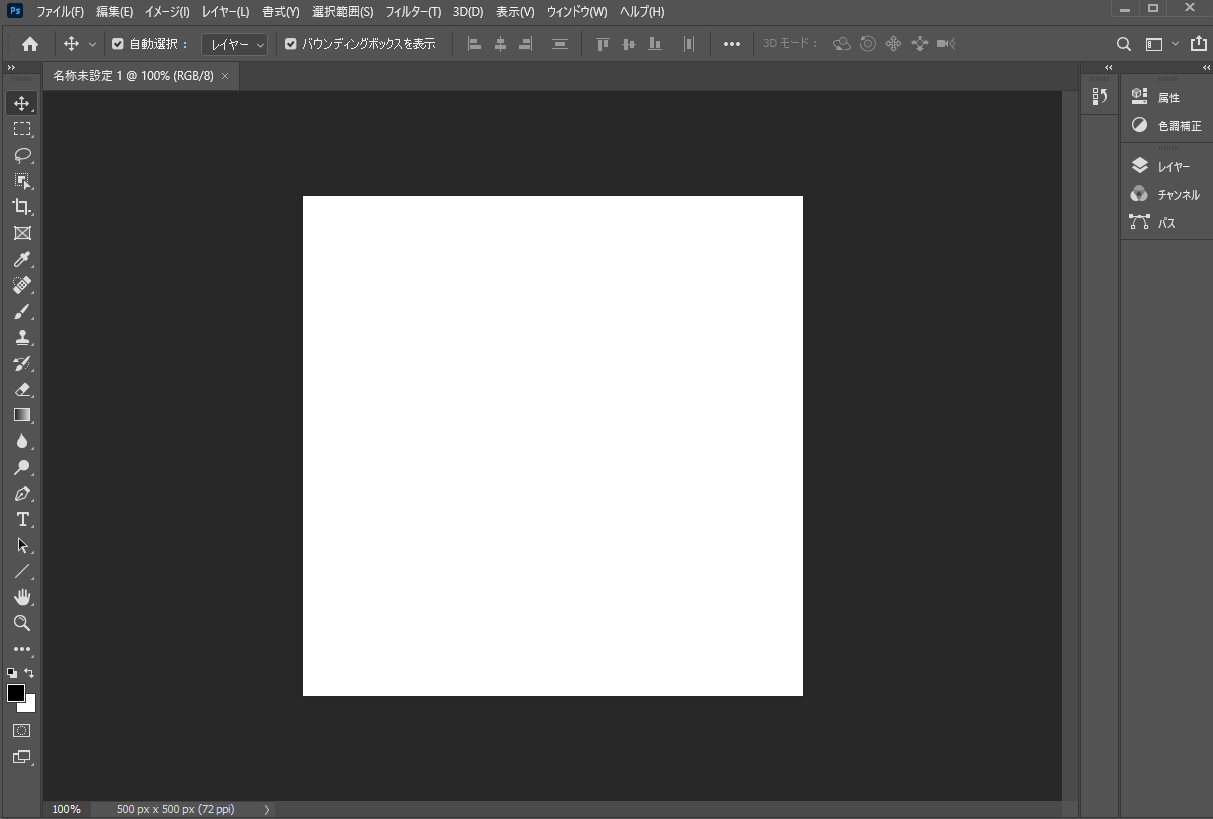
1. 何はともあれカンパス
まずは土台となるカンパスを作りましょう。適当なサイズで大丈夫です!既に制作中のデザインがある場合はこの工程は飛ばしちゃってください。

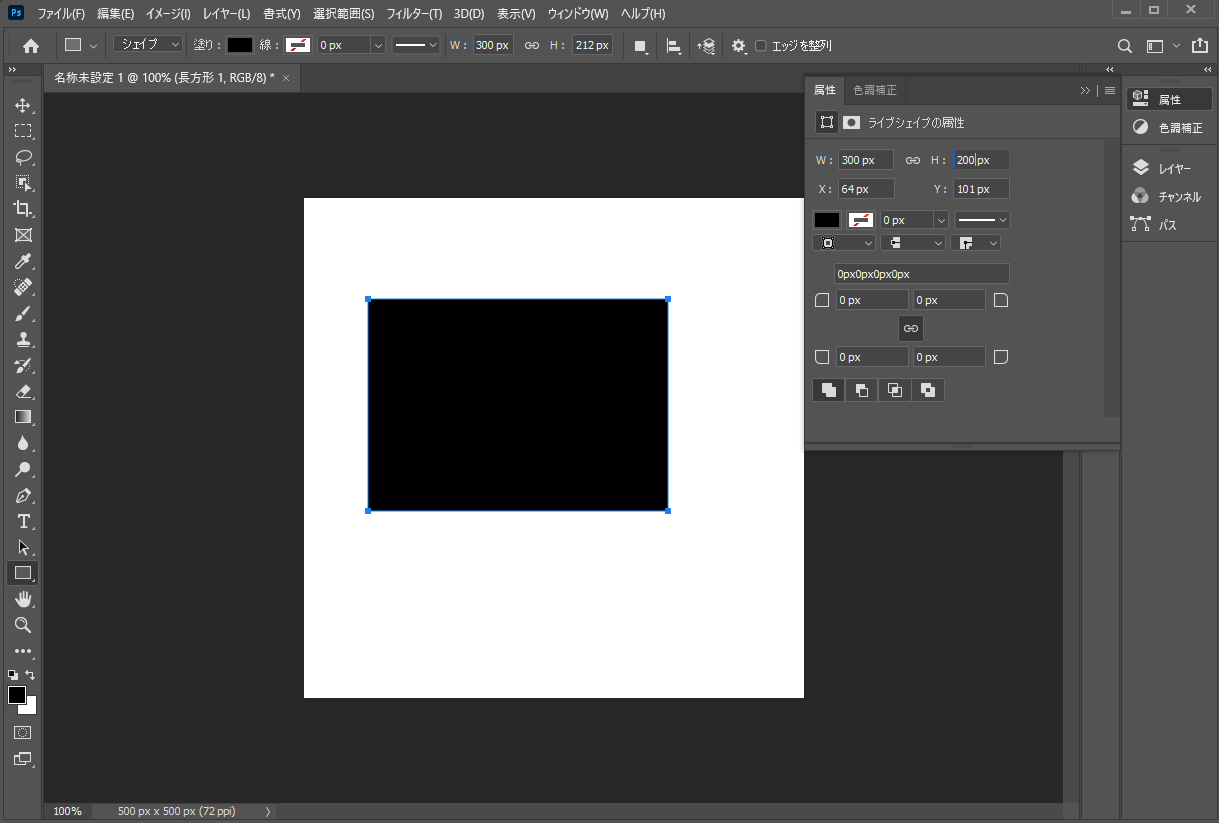
2. カンパスにシェイプを作成
続いて写真を表示したいシェイプを作成します。ここでは長方形ツールで良い感じのサイズのシェイプを作ることにします。キリが良い数字ってなんかいいよね!

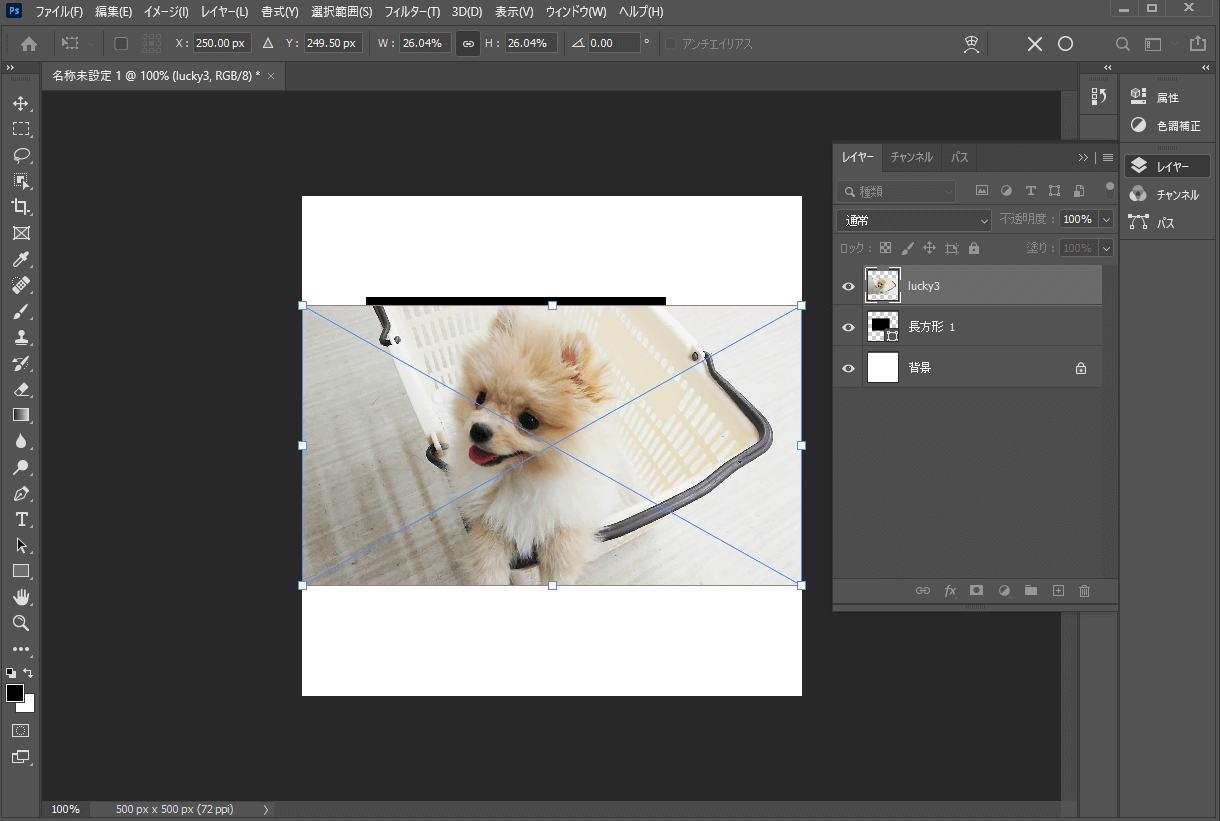
3. シェイプの中に表示したい写真をカンパスに追加
シェイプの中に表示したい写真をカンパスに追加します。追加する方法は何でも!私はいつもドラッグ&ドロップでポイしています。

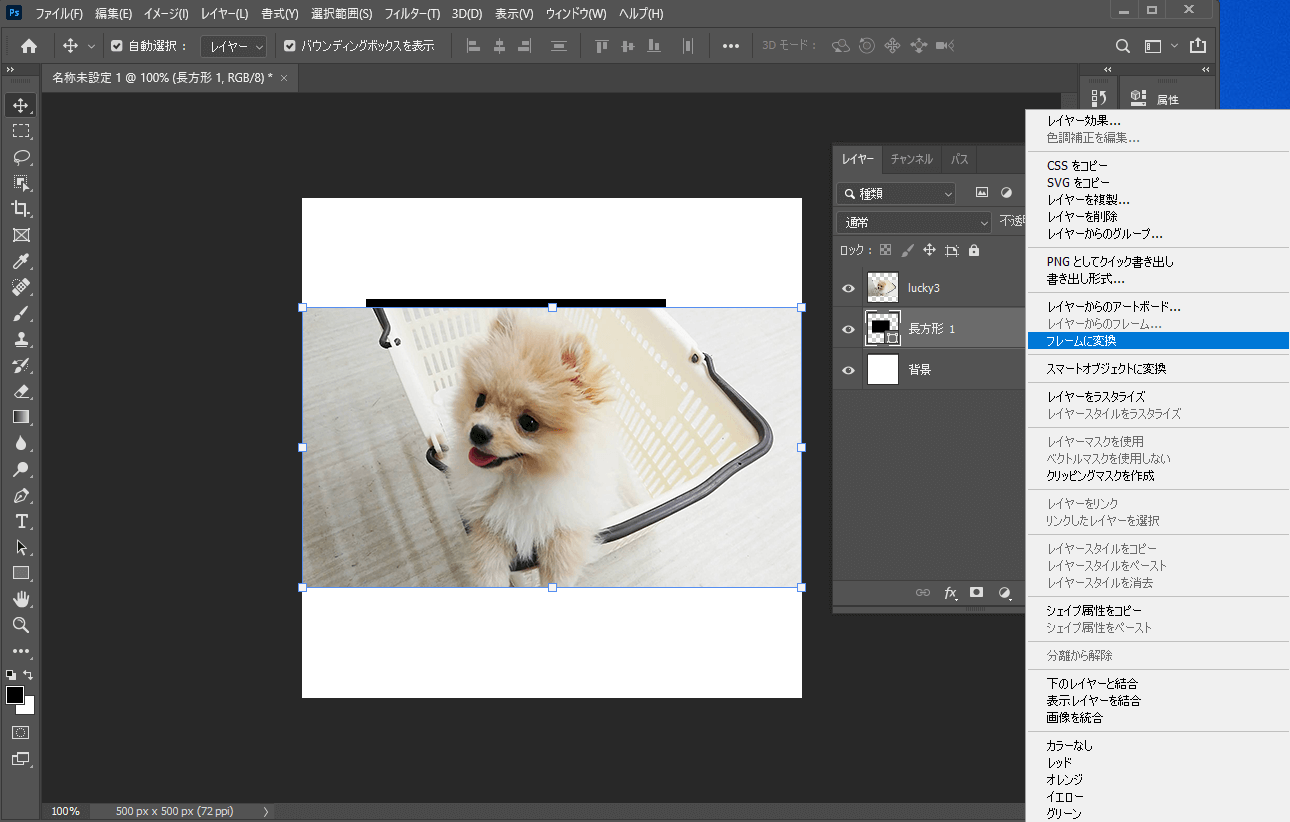
4. シェイプをフレームに変換
シェイプをフレームに変換します。「レイヤー」のシェイプの上で右クリックして「フレームに変換」を選択しましょう!

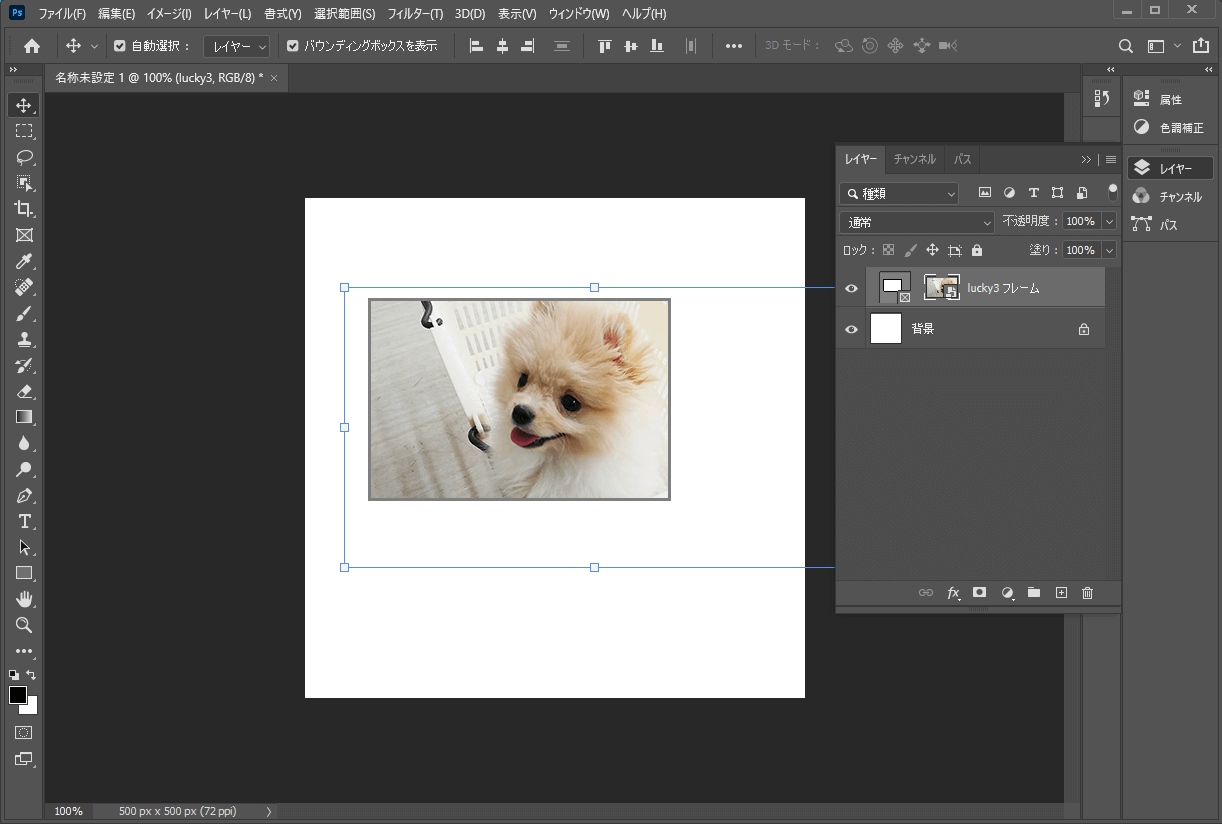
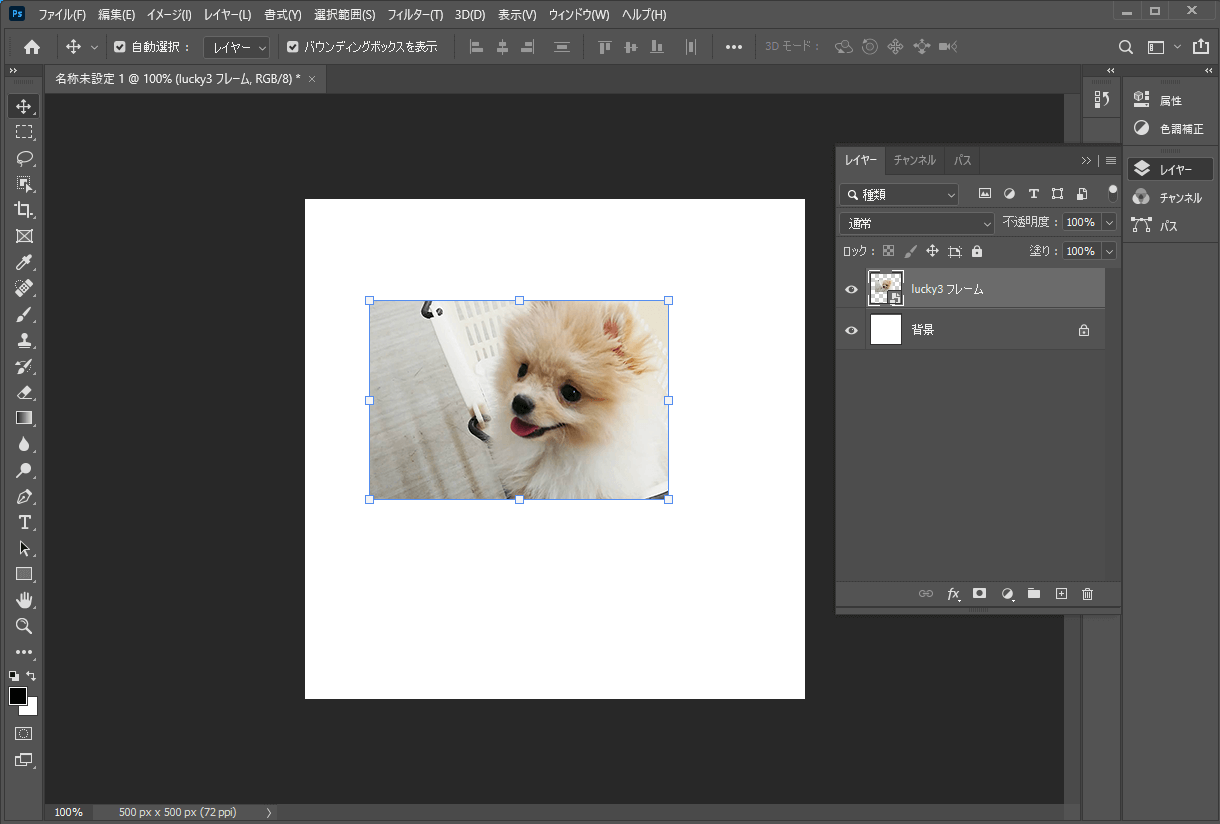
「フレームに変換」すると下記のような表示に!シェイプの中に追加した写真が収まるようになります!良い感じ!

ただこのままだとシェイプに「レイヤー効果」が付加できません。効果を付けようとすると、シェイプの中に表示されている写真に効果が載ってしまいます。どうせならシェイプ側に境界線付けたり、シャドウ落としたりしたいですよね。なので次の手順へ進みましょう!
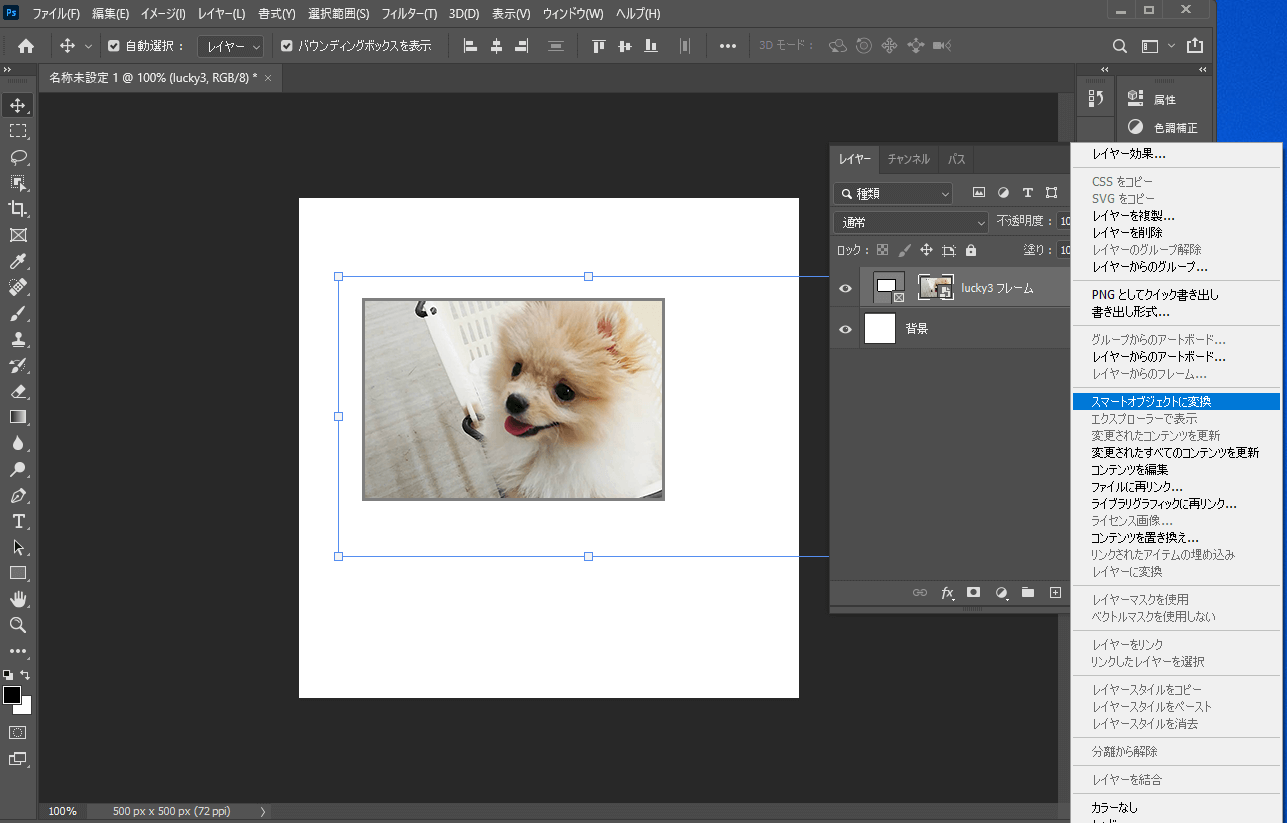
5. フレームをスマートオブジェクトに変換
「レイヤー」から変換したフレーム上で右クリックを選択します。コンテキストメニュー内に「スマートオブジェクトに変換」という項目がありますので、迷わずにクリックしましょう!

変換が完了すると下記のようにフレームと写真が一つのオブジェクトに変換されます!

後は好きだけ、思いのままに効果をつけていってください!
6. スマートオブジェクトに変換後に写真の位置や拡大率を調整したい
そんなこともあると思います!
そういうときは「レイヤー」のオブジェクト上で右クリックを選択し、コンテキストメニュー内の「コンテンツを編集」をクリックすると幸せになれますよ!
最後に
今回ご紹介した方法は本記事で実現したかったことの一例に過ぎないと思います。他の方法を探しているのですが、中々良い方法が見つからず、ちゃんとPhotoshopを勉強しないとなーと思っています。なんせこちらの記事でご紹介したACAという認定試験のレベルで知識が止まっているので……。
デザインができると業務の幅が広がるし、個人で受けられる仕事の範囲も広がると思うのでぜひともマスターしたいところですね!
以上、Photoshopでシェイプの中に写真を表示する方法のご紹介でした!