【PHP】【DateTime】翌日~指定日(2週間、1ヵ月間後等)までの日付を出力する

- PHP
本記事では、PHPのDateTimeで翌日~指定日(2週間、1ヵ月)までの日付を出力する方法をご紹...
続きを見る
本記事では、PHPのDateTimeで翌日~指定日(2週間、1ヵ月)までの日付を出力する方法をご紹...
続きを見る
本記事では、サイト内検索にGoogle検索を利用する方法をご紹介しています。 [balloo...
続きを見る
本記事では、JavaScriptでbodyの閉じタグ直前に要素を挿入する方法をご紹介しています。 ...
続きを見る
本記事では、CSSのresizeプロパティを使って、ユーザーが要素のサイズを変更できるようにする方...
続きを見る
本記事では、JavaScriptで奇数・偶数番目の要素を判定してclassを付加する方法をご紹介し...
続きを見る
本記事では、CSSのline-clampで指定した行数でテキストを省略表示する方法をご紹介していま...
続きを見る
私事ですが、2021年の12月にHTML5プロフェッショナル認定試験レベル2(ver2.5)に合格...
続きを見る
本記事では、WordPressのカスタム投稿でブロックエディターが有効にならない場合の対処法をご紹...
続きを見る
本記事では、JavaScriptで要素のid属性に設定されている値を取得する方法をご紹介しています...
続きを見る
本記事では、Shopifyで独自ドメインを設定するときに「そのドメイン名を持つサイトは既に存在しま...
続きを見る
本記事では、Photoshopで人物の髪の色を変える方法をご紹介しています。 [balloo...
続きを見る
本記事では、Photoshopを使って、写真の背景の空を別の空の写真と差し替えて景色を変更する方法...
続きを見る
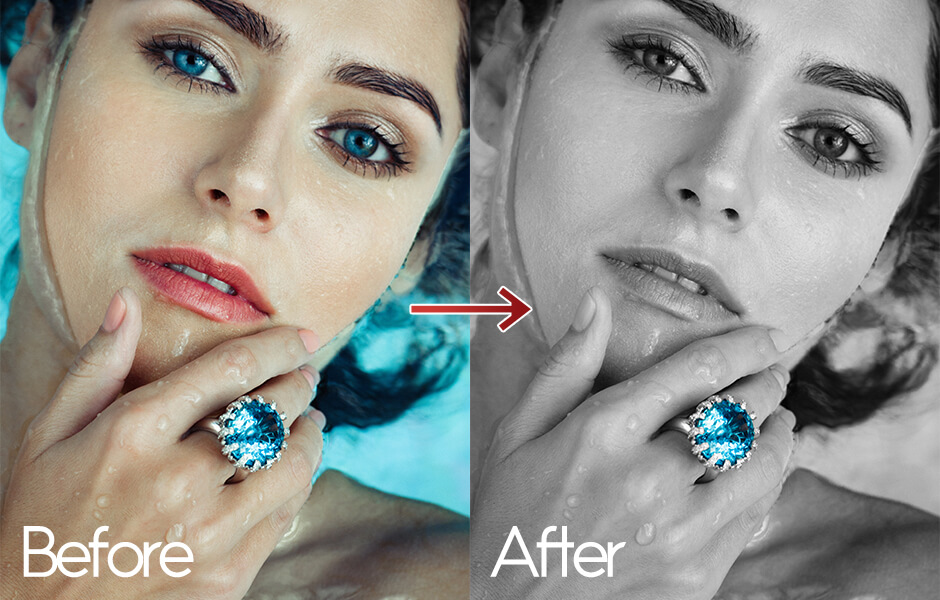
本記事では、Photoshopでモノクロ写真の一部に色を付けて強調する方法をご紹介しています。 ...
続きを見る
本記事では、AdobeのPhotoshop CCを使って、数クリックで画像の中の人物を切り抜く方法...
続きを見る
本記事では、AWSのロードバランサー経由のアクセスに対してX-Forwarded-Forを設定して...
続きを見る