【Shopify】ECサイトの作り方!サンプルサイトを作成してサービスの各機能に触れてみよう!
※本ページのリンクにはプロモーションが含まれています。

こんにちは、Ryohei(@ityryohei)です!
本記事では、Shopifyを使ったECサイトの作り方をご紹介しています。実際にサイトを作成しながらShopifyというサービスの理解を深めていければと思います。
Shopifyとは
Shopifyはショッピングを革新するプラットフォーム
Shopifyは、オンラインストアを作成し、商品を販売するためのプラットフォームです。起業家や小売業者、個人事業主など、さまざまな人々が利用しています。テンプレートやデザインのカスタマイズオプションも豊富であり、自分のブランドに合ったオンラインストアを簡単に作成することができます。
また、商品の在庫管理や注文処理、決済、配送など、オンラインストアの運営に必要な機能を一括で提供しています。さまざまな決済サービスとの統合が可能であり、顧客はクレジットカードやPayPalなどのオプションを利用することで、顧客にあった支払い方法の選択することができます。
その他、Shopifyはマーケティングやセールスのためのツールも提供しています。SEO最適化やクーポンコード、割引設定など、顧客の獲得と販売促進に役立つ機能が揃っています。
クラウドベースのサービスであるため、セキュリティや信頼性にも配慮。モバイルアプリも利用できるため、いつでもどこでも自分のオンラインストアを管理することが可能です。初心者でも使いやすい設計でありながら高い拡張性を有しているため、成長するビジネスにも適しています。
Shopifyで作成されたECサイト例
Shopifyでは、公式サイトにサンプルサイトが掲載されています。下記リンクからアクセスしてサンプルサイトを確認してみてくださいね!
Shopifyの料金プラン・特徴について
Shopifyは初期費用・登録費用というものはかかりませんが、月額利用料が必要になります。下記表にて各プランの料金と特徴をまとめています。
| ベーシック | スタンダード | プレミアム | |
|---|---|---|---|
| 月額(月払い) | 33ドル | 92ドル | 399ドル |
| 月額(年払い) | 25ドル | 69ドル | 299ドル |
| クレジットカード手数料 | オンライン:3.4% 実店舗:2.7% | オンライン:3.3% 実店舗:2.5% | オンラインで3.25% 実店舗で2.4% |
| オンラインストア | 〇 | 〇 | 〇 |
| 商品登録数 | 無制限 | 無制限 | 無制限 |
| 顧客登録数 | 無制限 | 無制限 | 無制限 |
| スタッフアカウント | 2アカウント | 5アカウント | 15アカウント |
| 24時間体制サポート | 〇 | 〇 | 〇 |
| クーポン発行 | 〇 | 〇 | 〇 |
| ギフトカード発行 | 〇 | 〇 | 〇 |
| レポート | ベーシック | スタンダード | プレミアム |
その他、すべてのプランで下記特典を利用することができます。
- クレジットカードの登録不要で3日間の無料体験
- 登録から3ヵ月間はすべてのプランが月額1ドル
本記事では実際にShopifyを触りながらECサイトのサンプルサイトを作成します。上記の通り、Shopifyは登録から3日間であれば無料体験枠でサービスを利用することができます。登録もすごく簡単ですので、まずは下記からShopifyの公式サイトにアクセスして、アカウントを作成してみてください。
Shopifyのアカウントの用意はできましたか?では次項から実際にShopifyでECサイトを作っていきましょう!

ShopifyでECサイトを作成する
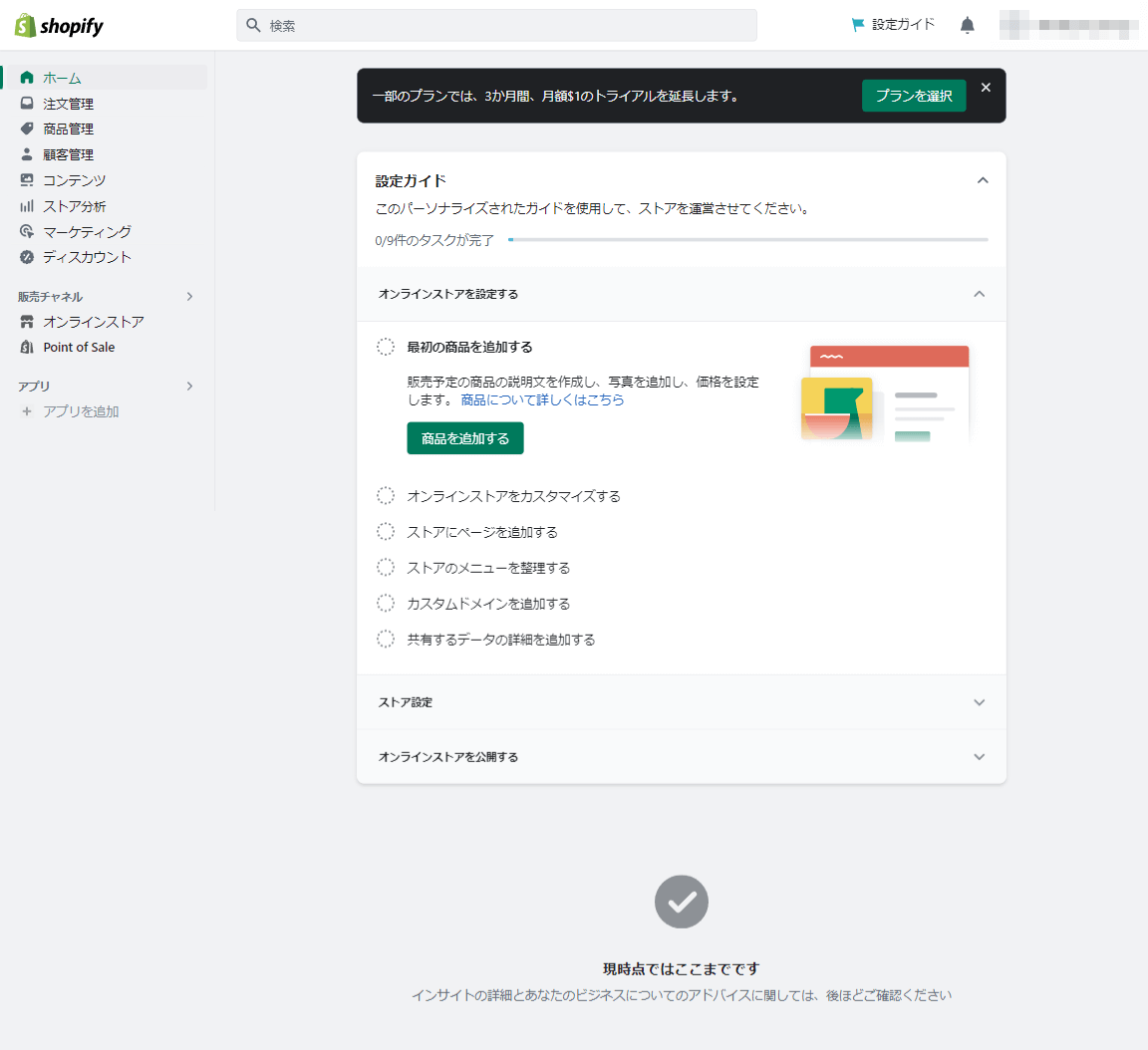
Shopifyのアカウント登録が完了すると、一意のURLを持った管理画面が提供されます。プランを選ばず、メールアドレスのみで登録した場合はトライアルという無料期間での利用になります。無料期間中は下記のような管理画面が提供されます。

管理画面の中央あたりには、設定ガイドと見出しが記載されたボックスが表示されています。基本的にこちらの内容に従って最初の設定を進めていきます。全部で9つのタスクがありますが、下記タスクについては手順をスキップします。
- カスタムドメインを追加する
- 共有するデータを追加する
- Shopifyペイメントを設定する
理由としましては、上記機能はトライアルで作成するサンプルサイトでは必要がないからです。トライアルでは決済サービスも利用ができないため、あくまでShopifyの管理画面の機能とテーマの表示確認をするためのサンプルサイトを作成する認識で進めてください。
オンラインストアを設定する
では最初のタスクから進めていきます。
1. 最初の商品を追加する
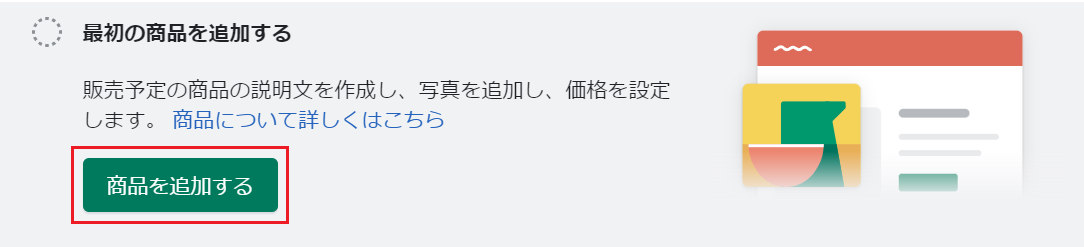
Shopifyの管理画面からサンプルサイトに掲載する商品を追加します。下記赤枠のボタンをクリックして商品追加ページに移動します。

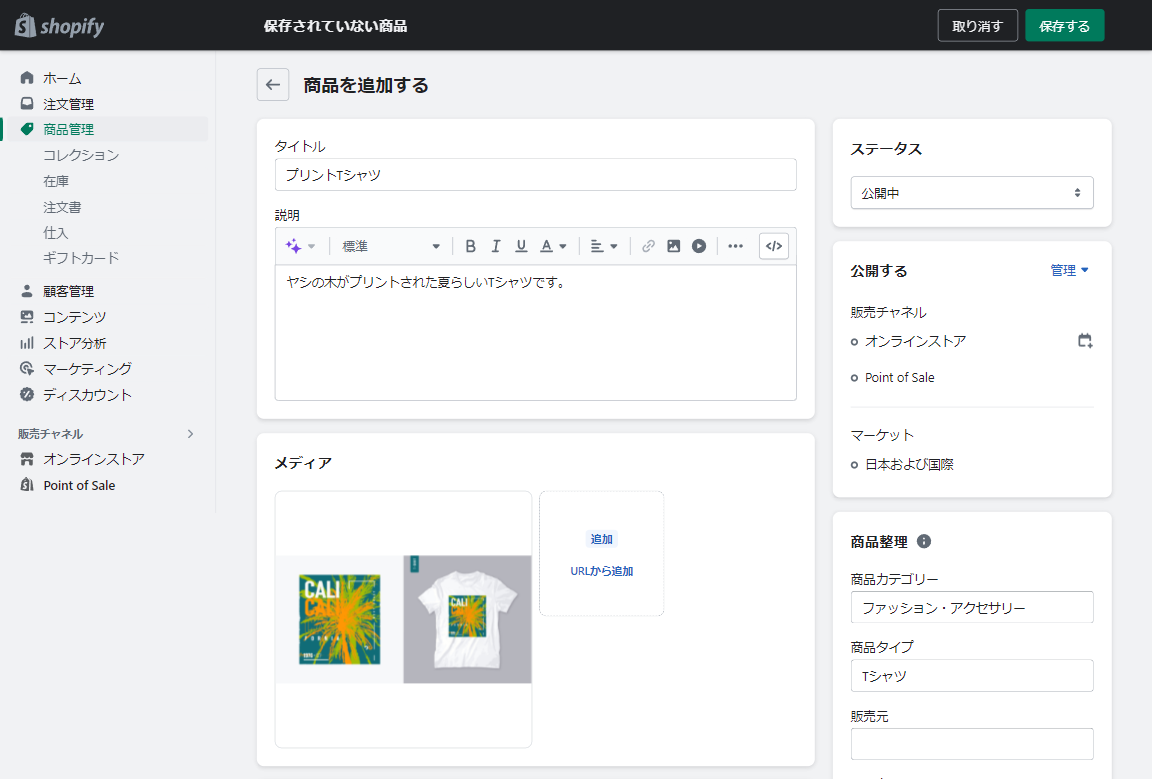
「商品を追加する」から任意の情報を入力して商品を追加します。私はフリー素材を使ってTシャツを商品として登録してみました。

最初の商品を追加すると、特別なメッセージが表示されます。

商品の追加後は左側メニューの商品管理から、追加した商品を確認することができます。

以上で最初のタスクは完了です。お疲れさまでした!
2. オンラインストアをカスタマイズする
オンラインストアをカスタマイズします。ここでサイトではサイトで使用するロゴ画像を設定します。下記赤枠のボタンからテーマページに移動します。

テーマページでは、サイトで使用するテーマの設定・カスタマイズをすることができます。色々な機能があるためあれこれ試してみたくなるところですが、タスクはロゴ画像を設定するおとですので、ここではロゴ画像を設定する方法をご紹介します。
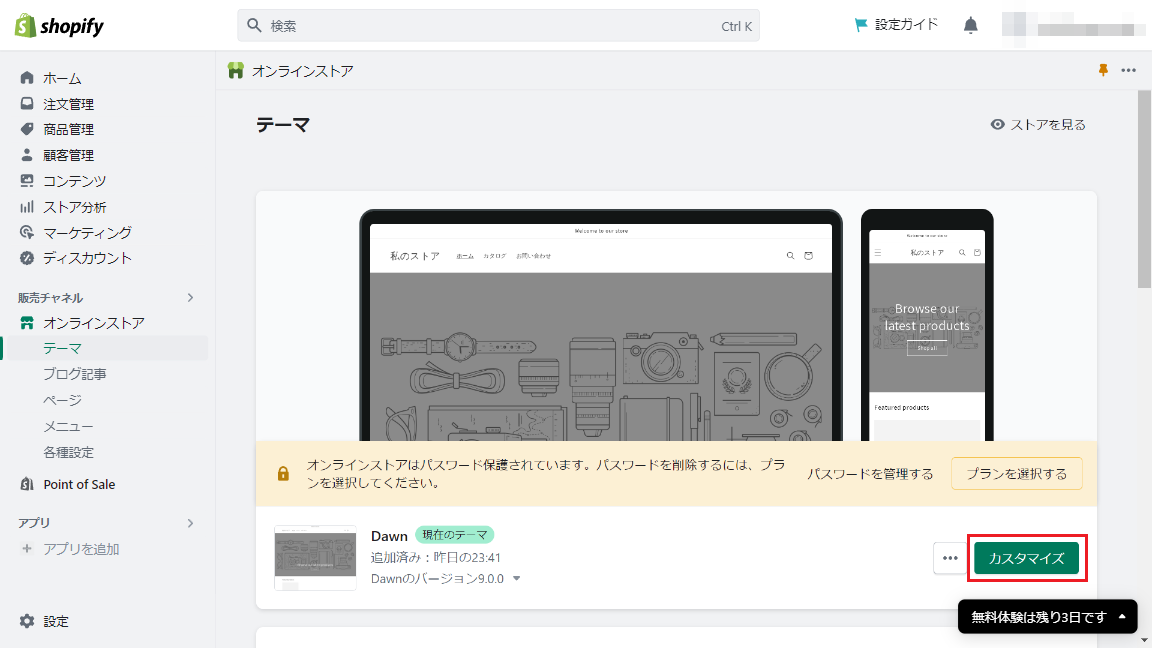
テーマページの下記赤枠のカスタマイズを選択します。

上記「カスタマイズ」をクリックすると、テーマのカスタマイズページに移動します。
ロゴ画像は、左のメニュー内にある中央のアイコンをクリックして「テーマ設定」>「ロゴ」から設定できます。

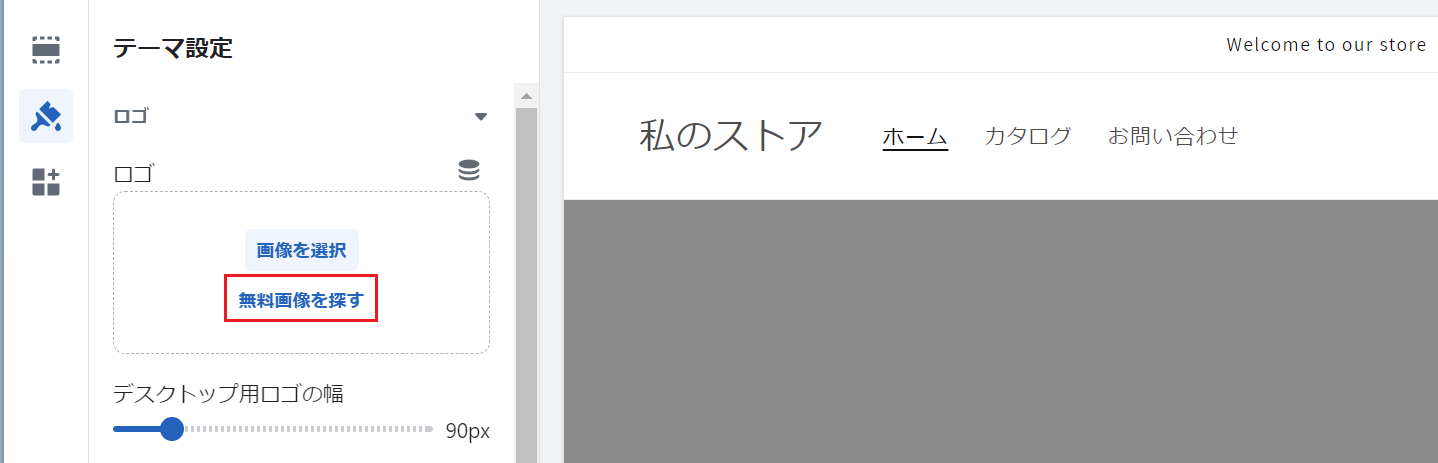
ロゴを選択し、「無料画像を探す」から適当な画像を設定します。

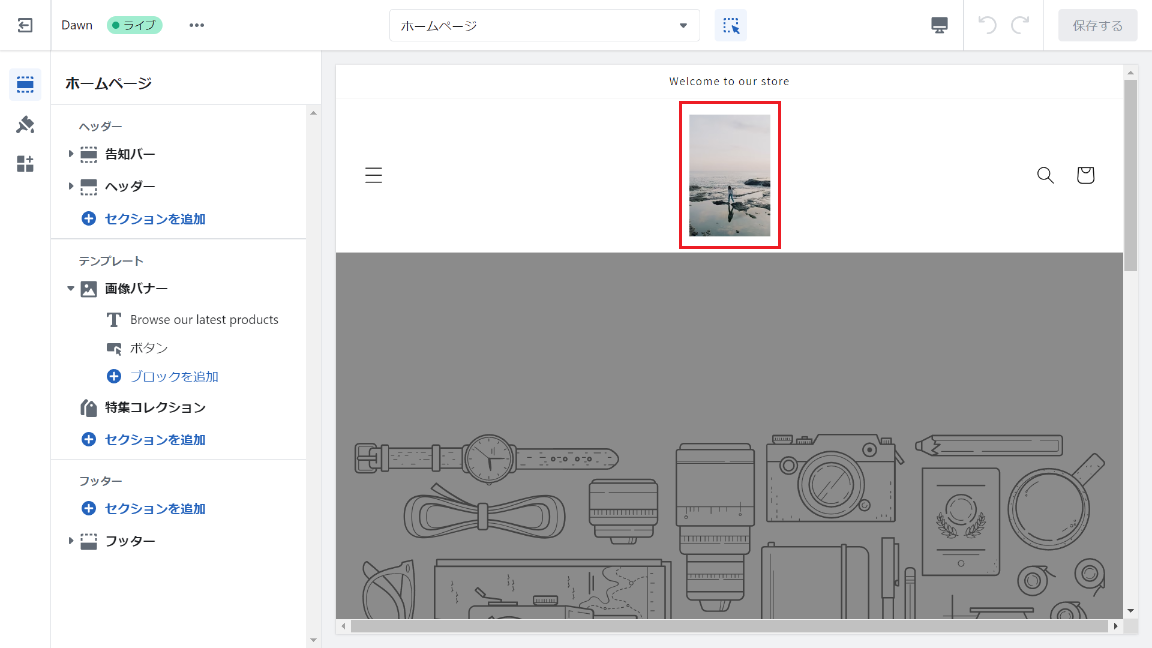
画像を選択すると下記のようにサイトのロゴに反映されます。

画像を設定後、右上の「保存する」を選択してテーマの変更内容を保存します。テーマを保存してShopifyの管理画面のホームに戻ると、タスク完了となります。

3. ストアにページを追加する
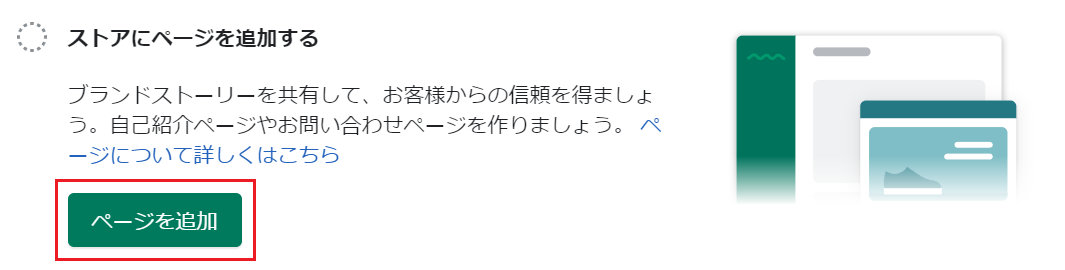
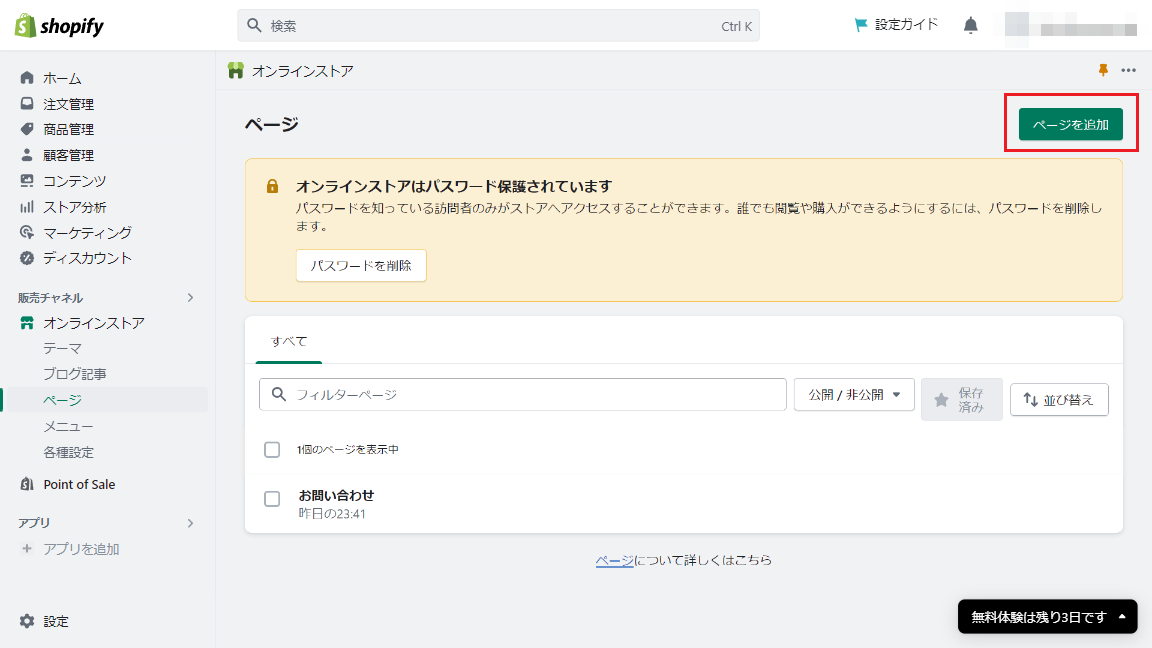
ストアに新しいページを追加します。ここではECサイトには必ずある「よくある質問」ページを追加します。下記赤枠内のボタンを選択して、ページを追加していきます。

ページ遷移後、右上に設置してある「ページを追加」選択します。

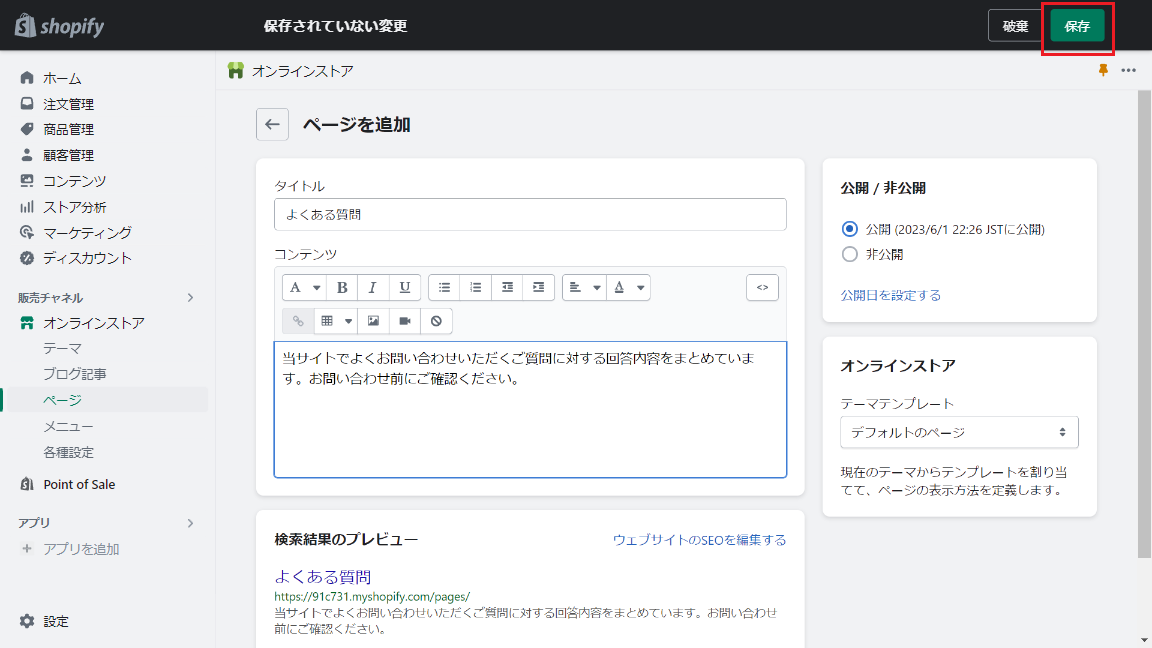
「ページを追加」ページにてタイトルとコンテンツを入力し、ページ右上の「保存」を選択します。

ページの作成の成功を知らせるメッセージが表示されます。

これでサイトに「よくある質問」ページを追加することができました。Shopifyのホームに戻ると、タスク完了となります。

4. ストアのメニューを整理する
本タスクでは、前項で作成した「よくある質問」ページをサイトのメインメニュに追加してみます。Shopifyのホームから下記赤枠内の「メニューを整理する」を選択します。

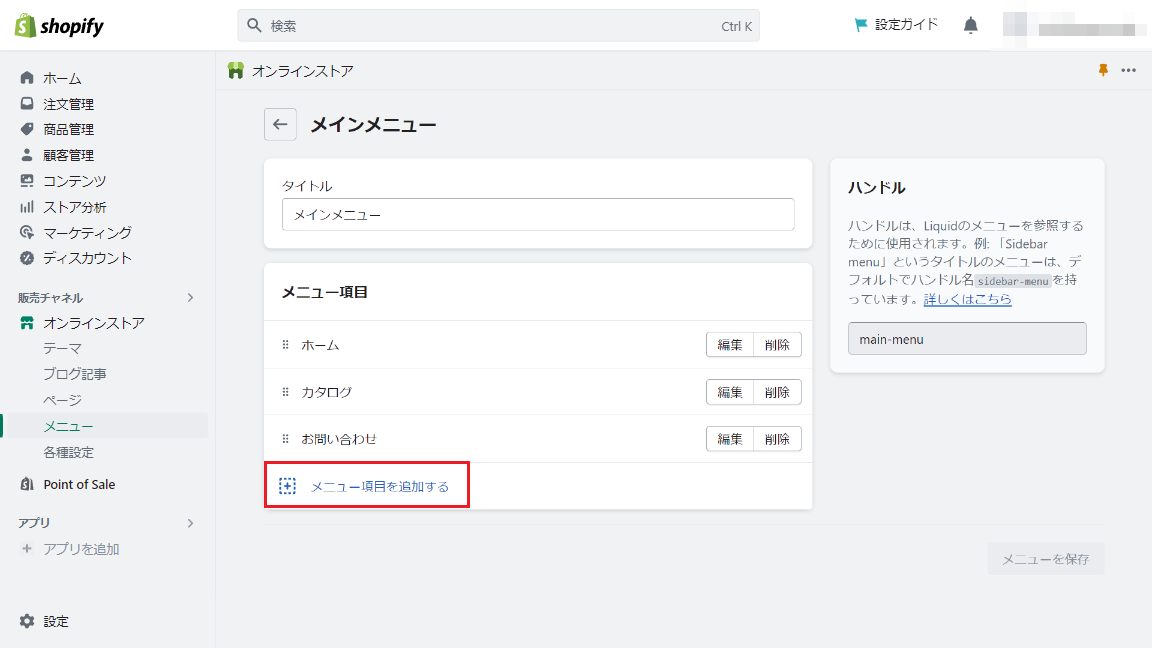
「メニュー」ページに遷移します。ここではメインメニューに項目を追加するため、下記赤枠内の「メインメニュー」のリンクを選択します。

「メインメニュー」の編集ページで「メニュー項目を追加する」を選択します。

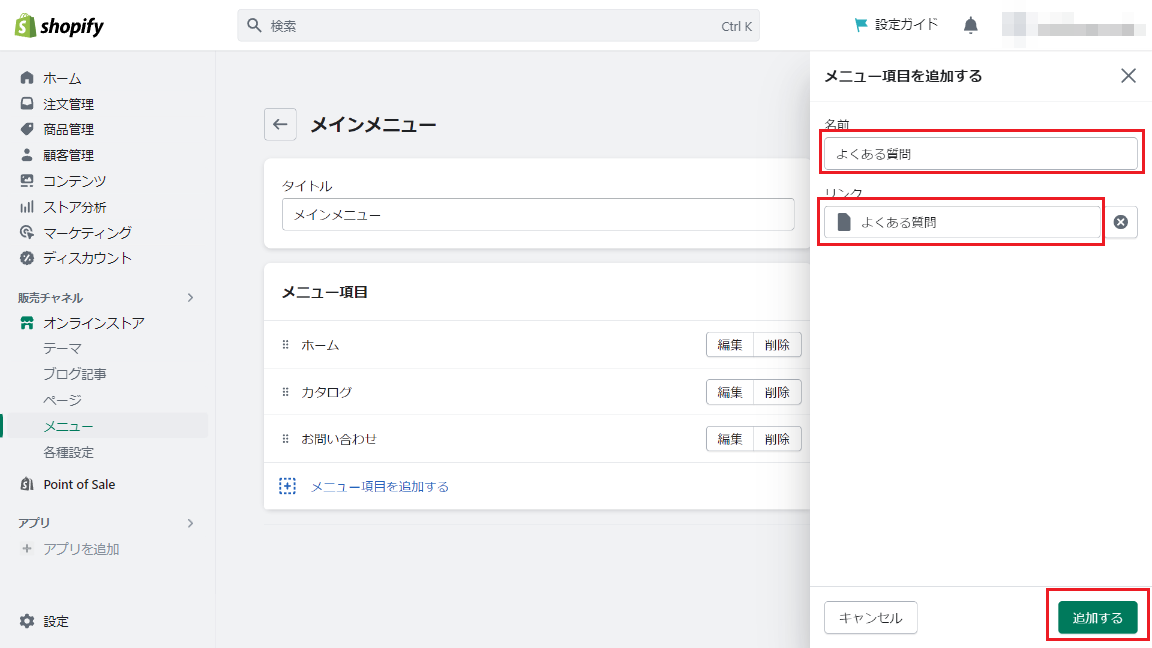
画面の右側からメニューがスライド表示されます。名前・リンクを下記の通り設定して右下の「追加する」を選択します。
- 名前:よくある質問
- リンク:「Pages」>「よくある質問」

メインメニュのメニュー項目に「よくある質問」が追加されたことを確認し、右下の「メニューを保存」を選択します。

これでメインメニューに新しいメニュー項目が追加され、タスク完了となります。

5. カスタムドメインを追加する(スキップ)
本タスクでは、ECサイトで使用する独自ドメインを設定します。独自ドメインはShopifyで購入するか、お名前.comのような外部サービスで契約したものを持ち込んで設定することができます。
6. 共有するデータの詳細を追加する(スキップ)
SNSや解析等のサイトの運営する上で必要なデータ共有の設定をします。いわゆるOGPやTwitterカード、Googleアナリティクス等の設定となります。
ストア設定
7. ストアに名前をつける
ECサイトに名前を付けます。ストア名はユーザーに覚えてもらうための重要な要素の一つです。下記赤枠内の「ストア名を決める」を選択してストア名を設定します。

「設定」の「ストア詳細」にてストア名を入力する項目があるため、任意のストア名を入力します。本記事ではサンプルサイトを作成しているため、サンプルサイトという名前を付けてみます。

ページ下部から「保存する」を選択してストア名を保存します。設定を閉じてホームに戻ると、タスク完了となります。
8. Shopify ペイメントを設定する(スキップ)
Shopifyペイメントを設定することで多くの決済サービスが利用できるようになります。
オンラインストアを公開する
9. テスト注文を行う
最後のタスクです。テスト注文について理解することがゴールとなります。
下記赤枠内の「テスト注文について知る」を選択します。

遷移先のページでテスト注文について詳しく説明がされているため、ご一読ください。
Shopifyで作成したサンプルサイトを確認しよう!
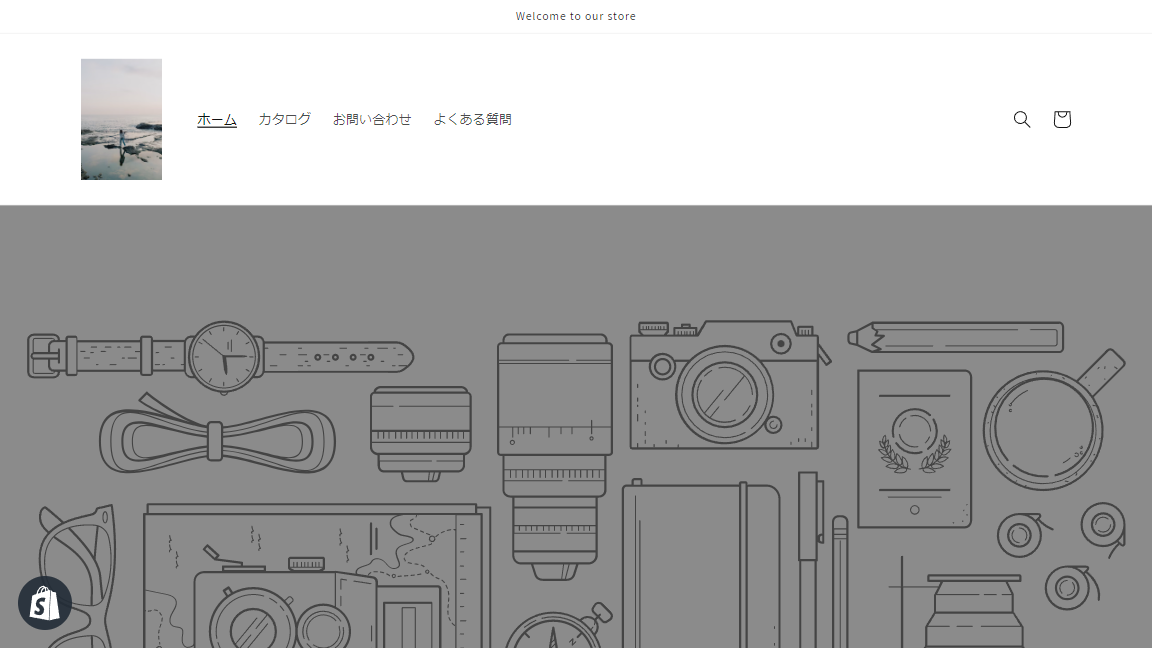
ここまでのタスクで、商品、テーマのカスタマイズ、ページに追加、メニューの整理と表示側の設定は一通り終わりました。作成したサイトは、下記からブラウザ上で確認することができます。
左メニュー > 販売チャネル > オンラインストア > 右上のストアを見る
本記事のタスクで追加した「商品」や「よくある質問」が実際にサイト上にどう表示されるのか、視覚的に確認することができます。

デフォルトテーマでもきれいなECサイトができていますね。
ShopifyでECサイトをはじめよう!
本記事では、トライアルの無料期間中にサンプルサイトを作成することで、実際にどのような管理画面を使って運営していくのか、Shopifyはどんなサービスなのか、少しだけご理解いただけたかと思います。
Shopifyでは、ECサイトで一番重要になってくる商品、注文、顧客管理についても一つの管理画面で完結しており、それぞれ直感的な操作で情報を確認することができます。これからECサイトをはじめられる方にとって、Shopifyはとても良い選択肢となりますので、興味がある方はShopifyのベーシックプランからECサイトの運営を始めてみてくださいね!
以上、ShopifyのECサイトの作り方!サンプルサイトを作成してサービスの各機能に触れてみよう!のご紹介でした!